昨天给网页设计师们推荐了5个配色工具,今天又来给网页设计师们推荐7个网页设计工具,希望这些工具能让你的设计工作更轻松更好玩。

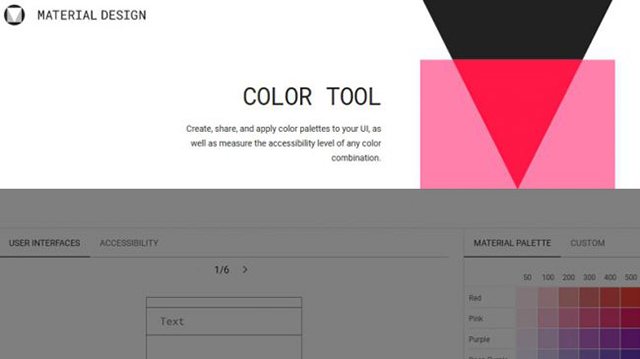
01.材料设计颜色工具
这是制作、分享和应用调色板到用户界面的好工具。与大多数调色板工具不同,它可以帮助你确保在构建颜色方案时可以访问你的颜色方案。

02.语义UI2.2
顾名思义语义框架背后的思想是,它的设置是为了让你的代码更具可读性并且与自然语言相似。代码可读性对你的团队来说是个问题,这可能会有所帮助。

03. Colormind
建筑调色板既是一门艺术,也是一门科学,Colormind背后的人已经详细解释了他是如何使用数学模型和眼睛判断的手工挑选调色板的组合来创建这个调色板的。他的目标是提供一些能够帮助您打造符合品牌指南的调色板,同时也看起来很棒,有时候会很棘手。
你可以使用Colormind从艺术品中提取颜色,这显然是一个好方法,因为艺术家通常会选择看起来令人愉悦的调色板。下一次你做一个配色方案是绝对值得的。

04.Moon
是的,另一个框架!我们认为这是一个超级快和轻的区别于其他的区域,这是我们现在所需要的。月亮是由KabirShah在使用Vue时制作的,由于一些性能问题而感到沮丧。MoonAPI与Vue非常相似,但是它使用了Preact,这是React的一个更快的选择。月亮是真正的轻量级-5KB缩小和gzipped-并高效地重新提交DOM。在这里阅读。

05.Thumbor
Thumbor是一种智能影像服务,可以让你轻松批量操作网站上的图像。如果你想调整你的网站上的每一个图像,Thumbor肯定是你最好的选择。它做智能裁剪和翻转,并支持过滤器和WebP。你可以从任何地方存储和加载图像,并尽可能使图像保持高性能。

06.Penguin
这个酷的Mac应用程序使你可以快速重新上色数百个图标和SVG,并将SVG导出为PNG。你可以在Macappstore上找到它,或者在GitHub上找到它。

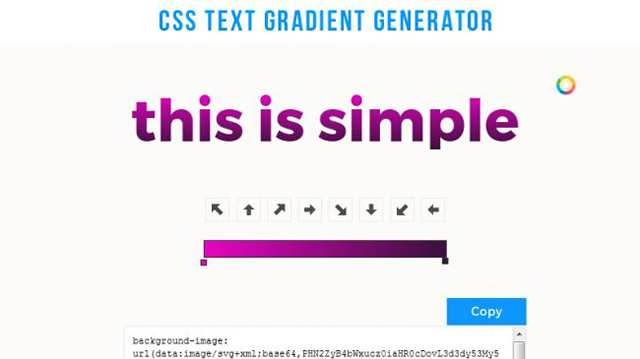
07.CSS文字渐变发生器
这是为文本制作渐变的最简单方法。你可以选择开始颜色,结束颜色和方向,然后抓取代码。绝对是你的工具文件夹的好书签。