平面设计的热点是什么?人们总是想和我谈论的一件事是平面设计趋势。以下是来年热门内容的预览。
这是一个非常有趣的话题,因为随着时间的推移,有些趋势会慢慢变化——看看扁平化设计到我们现在所处的位置的长期演变——以及其他似乎在一夜之间翻转的趋势。
您是否应该总是急于在工作中使用最新的图形设计趋势?当然不是。但是,汲取新想法、寻找灵感并了解哪些类型的技术和风格正在塑造我们的行业是有帮助的。
1、包容性的视觉效果

几乎每个项目——从网站设计到印刷宣传品到活动海报——都专注于更具包容性的视觉效果。
这包括图像、视频、插图、图标,甚至语音和声音。曾经默认包括看似白人男性代表的默认设置已扩展到包括所有种族、性别、体型和能力水平的人。
这种使项目更具包容性的推动是已经渗透到平面设计领域的更广泛努力的一部分。很好的是,它扩大了项目接触更多人和更广泛受众的机会,同时提供了一组新的设计选项。
这种平面设计趋势是视觉上的,同时也让你对项目和与你一起工作的人感觉良好。
2、更大胆的背景图案

是时候为背景图形设计模式疯狂了。忘记流行了一段时间的极简风格,大胆思考吧!
从颜色到图案再到看似在背景和前景之间分离的效果,大胆的设计正在成为一种主要趋势。这种图形设计趋势之所以有效,是因为它引起了您的注意。
与更简单的排版或其他设计元素搭配使用时,大胆的背景(尤其是带有图层效果)会非常令人惊叹。大胆可能以颜色、图案、背景对象的大小的形式出现,或者在网站的情况下,运动。
使这种趋势发挥作用的诀窍是确保一切都有一个位置,并且元素之间有良好的视线流动。对于粗体背景,前景元素可能必须更大或更粗,以确保有足够的对比度以获得最佳可读性。
3、文字图层效果

分层文本效果长期以来一直是一种印刷图形设计技术,但现在它也开始成为网站项目的趋势。
通过分层文本效果,包括颜色、运动或大小;您可以将排版变成设计中的主要视觉效果。
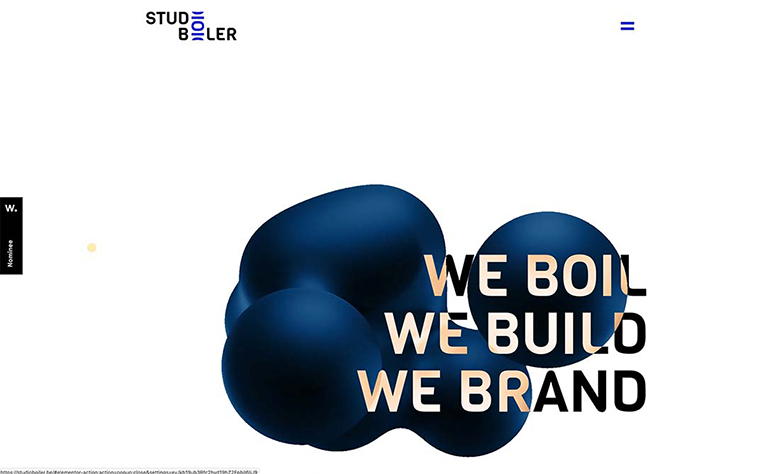
在上面的示例中,文本图层效果是通过两种方式实现的,都取得了惊人的成功:
StudioBoiler使用运动和颜色变化将注意力吸引到设计中较长的标题上。动画blob在文本中移动时的颜色变化非常有趣,您必须仔细观察。
Mrs&Mr使用与文本层的大胆对比来吸引注意力并引起兴趣。强大的重量、尺寸和运动选择让简单的设计产生很大的影响。
分层文本效果的挑战在于,当排版的使用并不完美时,它们可能会变得平淡无奇。您希望确保所有文本元素都是可读的,并帮助用户理解他们与设计交互的原因。
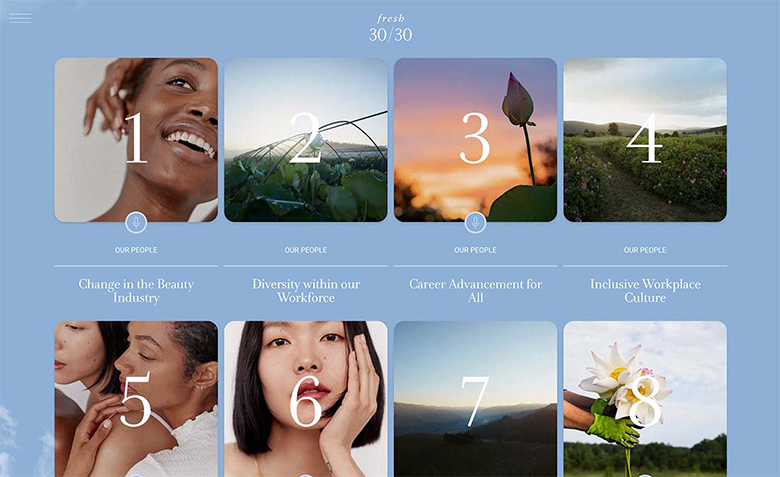
4、不露面的意象

在图像中屏蔽还是不屏蔽?这对设计师和品牌来说是一个大问题。答案似乎是更多带有“不露面”图像的设计。
这包括大量从后面显示人们的剪影或图像。
它有两个目的。对于某些人来说,它允许设计师使用可能已经在品牌库中的图像,而无需重新拍摄照片,并且它对健康和社会规范进行了对冲。
除了更少的人脸图像外,还期望看到更少的人群图像。
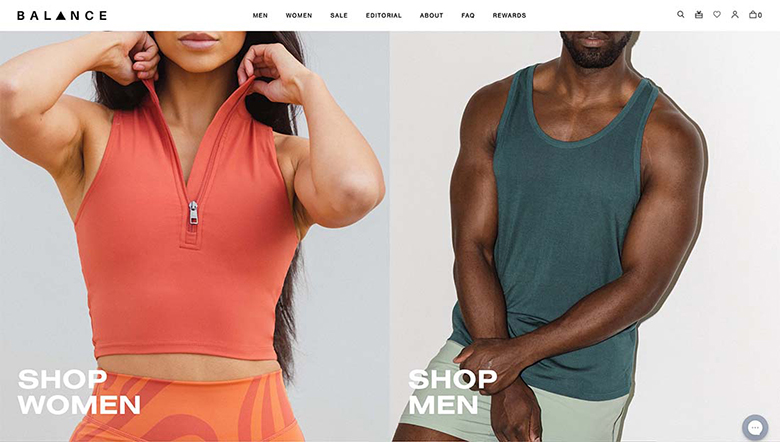
5、超大元素

从图像到排版的超大设计元素正在主导数字和印刷图形设计。
对于数字项目,这些超大元素中的许多都伴随着动画和滚动效果,可帮助您查看图片的其余部分。在这些情况下,过度使用有助于鼓励互动和滚动。
超大元素还有另一个共性——重叠的设计元素,例如文本上的图像。虽然这不是经常推荐的技术,但它越来越受欢迎。
它适用于简单的排版,只有一个(或两个)在部分覆盖时可以理解的单词。结果可能是美丽的、有影响力的和令人印象深刻的。
6、实验版式

实验字体在里面。
这些具有各种样式和选项的专业字体正在以现代风格装饰所有类型的项目,营造出独特和个性化的感觉。
实验性字体包括任何有点不同的东西,包括带有前卫和时髦线条或笔触的字体、动画、3D元素、颜色、插图和可变样式。它们是可识别的,因为您无法查看这些字体并确定它们的名称或确切样式。
实验性选项的优点在于它们真正为项目量身定制。
7、“有机”的外观和感觉

在过去的几年里,人们一直在推动创建更真实的图形设计元素,以更好地与观众联系。这已经演变成一种更“有机”的外观。
有机外观具有欺骗性,因为它看起来像一个简单的、无设计的设计。但对于看起来如此有机、刚刚勾勒出来或新鲜的设计师来说,可能需要做很多工作。
你会知道这些设计,因为它们似乎意味着什么。他们与观众建立联系并产生共鸣,并具有“任何人都可以想出这个”的样子。(是的,听或想可能很烦人,但这就是这里的视觉美感。)
有机图形设计使用的标志没有太多精致的颜色或装饰——想想受初创公司欢迎的风格——并且倾向于以简单的排版和调色板为特色。产品可能由可持续包装或材料制成,因为一切都与这一趋势相辅相成。设计中的有机本质上是有机的。
8、用于影响的重排版

设计范围的另一端是2021年的下一个趋势:重排版。大而粗的粗笔字体似乎随处可见。
除了粗体字之外,这些字体中的许多还具有时髦的形状、动画或其他旨在吸引注意力的技术。这种趋势一点也不乏味,也许最令人惊讶的是,一些类型的显示器不太关注可读性,而是关注用户参与度。
考虑到这一点,使这一趋势发挥作用的方法是确保支持文本和艺术元素易于阅读和理解。它们应该采用简单的形状和功能,以支持重的、更有影响力的排版。
这种风格也更适合那些拥有用户已经知道的外观、感觉、声音或情绪的成熟品牌。它的工作原理是这样的:即使您无法阅读网站上的所有文字,由于一致的品牌风格和感觉,您也知道自己在哪个网站上。
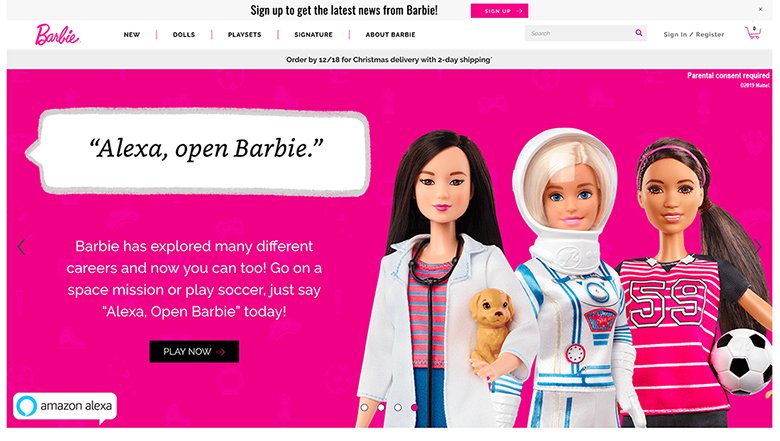
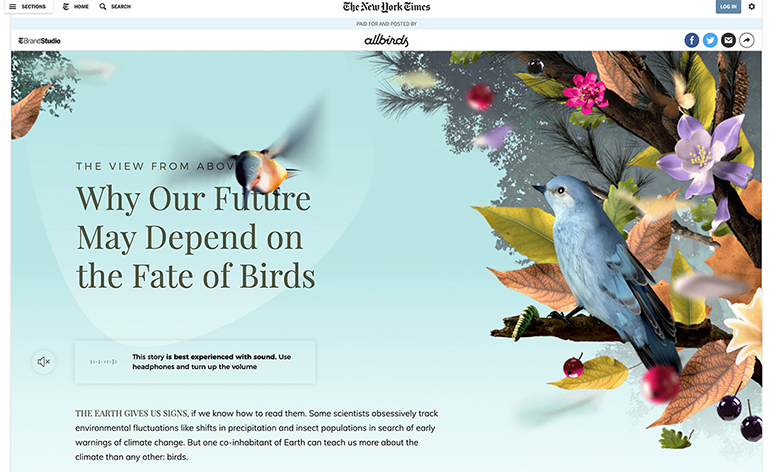
9、结合语音和声音

接下来发生什么?2021年最大的趋势可能不是你能看到的。这是你听到的。
为音频体验添加语音元素、声音剪辑和更多交互性是一件大事。想想你在日常生活中使用声控界面的频率。提供有价值的内容是使这项工作最有效的一个关键因素。(还涉及到一点编码“魔法”。)
另一方面是在您的网站和设计中使用不属于语音界面的声音。由于用户越来越习惯于使用设备和观看视频,他们更有可能参与包含声音的设计元素。(只需确保使用点击或点击激活;在大多数情况下,自动播放仍然是禁忌。)
10、3D效果和深度

平面设计正在成为现实。
从3D形状和层次到使某些东西似乎从画布上跳下来的深度,这种趋势似乎正在突飞猛进。这在某种程度上是对拟物化的回归,但这次图形元素比以往任何时候都更加逼真。
在数字空间中,3D效果通常与使元素栩栩如生的动画相结合。运动是缓慢的、有意的,并且植根于现实主义。(要让屏幕上的东西看起来和表现得那么真实需要很多工作,但回报是完全值得的!)
3D和深度的最佳使用与设计试图传达的故事相一致。不应该感到强迫或需要太多思考来理解为什么以这种方式设计元素。