
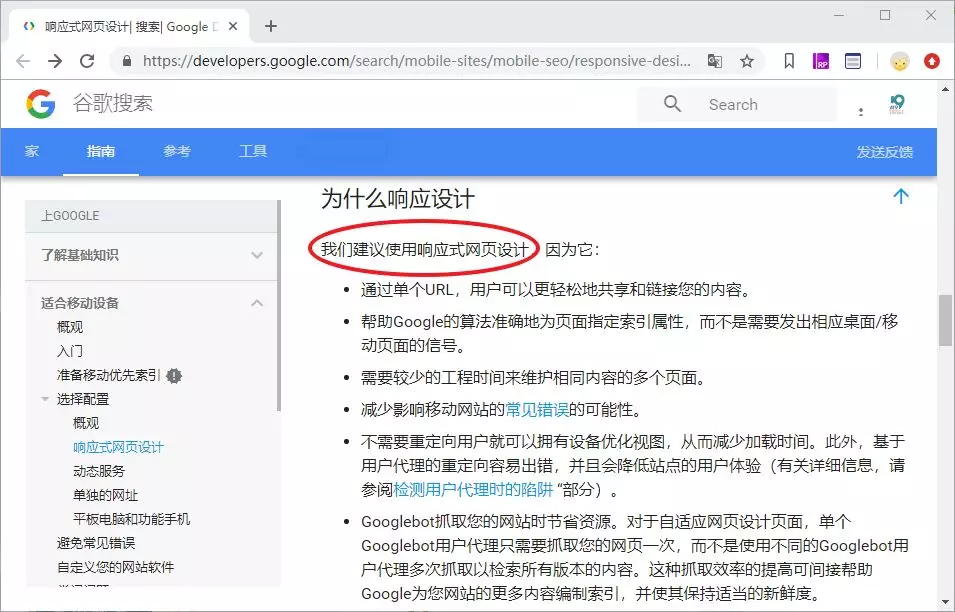
Google在2018年8月21日更新的Web开发者指南中明确建议网页制作时使用响应式技术,并给出6点理由。
简单来讲,可以归纳为以下几点
1.页面唯一性,PC/移动统一管理
2.响应式网页更利于Google对页面索引属性的创建
3.相同内容,PC和移动无需单独维护
4.降低可能影响移动端页面表现的风险
5.减少加载时间,提升用户体验
6.更利于Google对网页内容的抓取

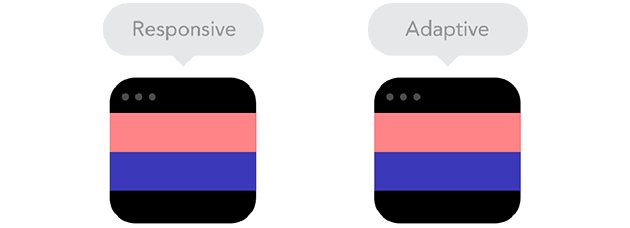
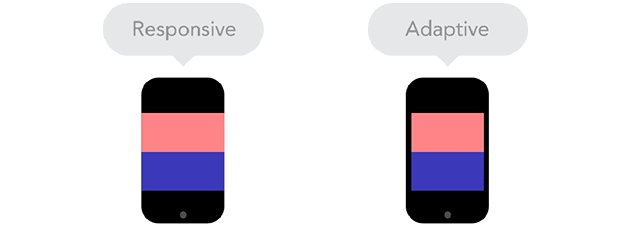
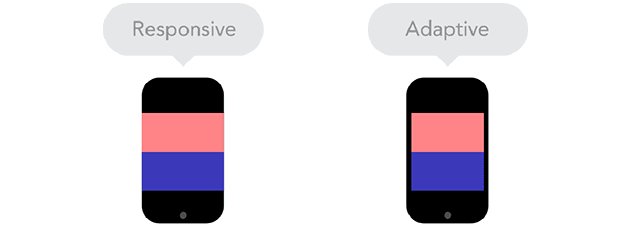
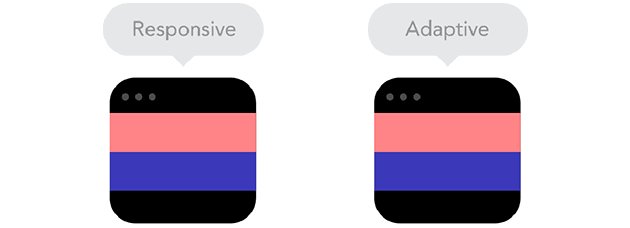
响应式和非响应式到底区别在哪?
左侧:响应式 右侧:传统网页
1.访问体验

在浏览器缩放时,虽然最终呈现结果一样,但由于制作时对缩放的响应策略不同,适配过程的体验效果也很明显。
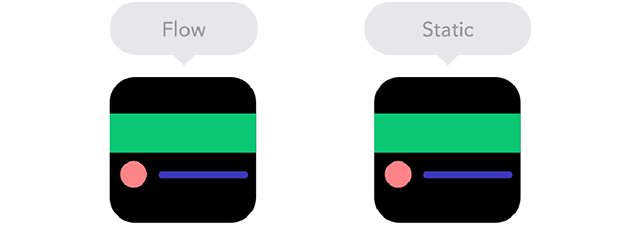
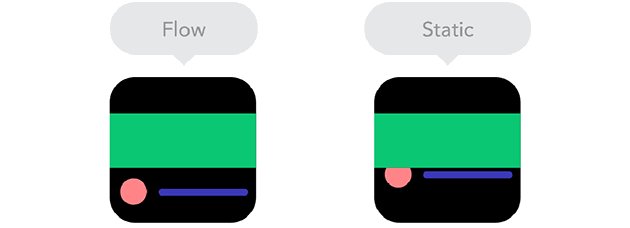
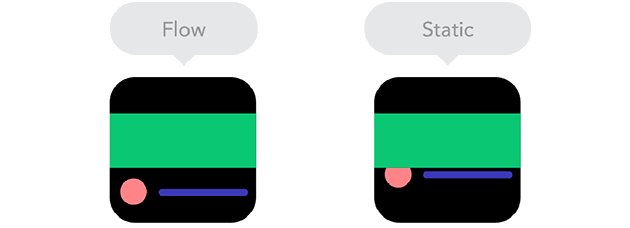
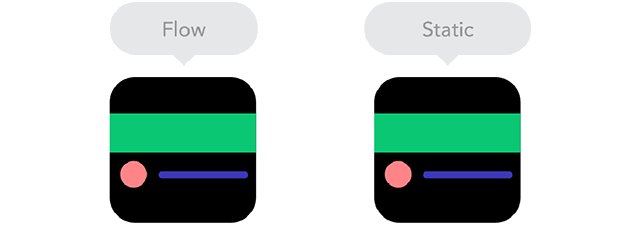
2.响应式,是“流”

和绝对定位技术不同,响应式页面中某一个部分动了,其余部分会随之动起来。
3.整体比例
屏幕大小不同,整体呈现的比例始终一致,不会出现呈现不完整、比例失调情况。
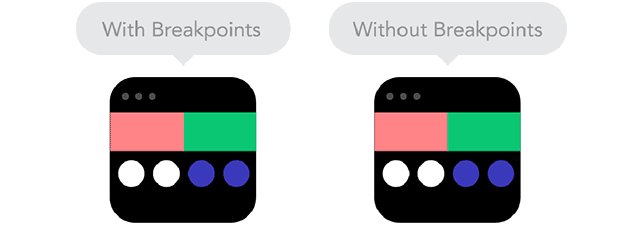
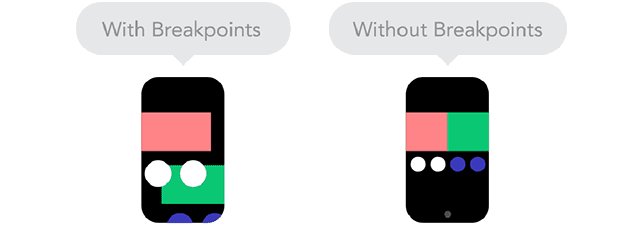
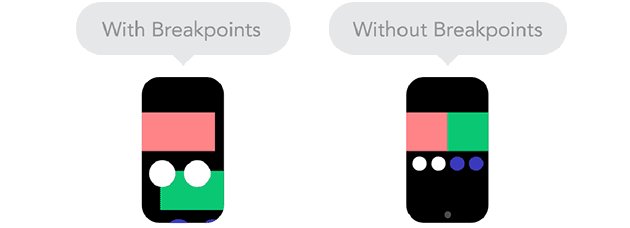
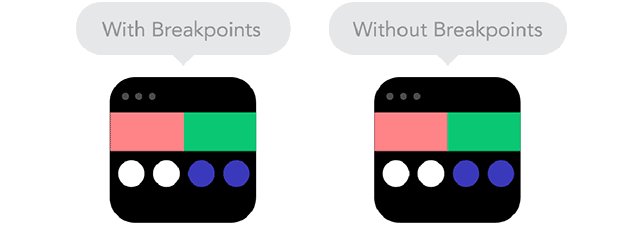
4.元素自动适配

专业词叫“Breakpoints”,采用这种技术,页面在被缩放时,元素和样式会按新的屏幕大小重新被组合。
为什么外贸网站更需要响应式?

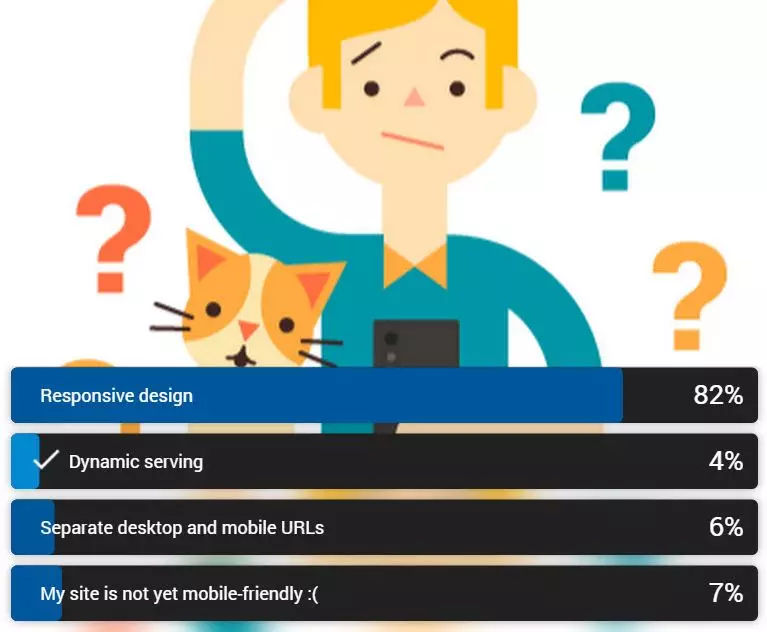
谷歌站长之家早期一项调查显示:有高达82%的网站采用了响应式设计。
响应式外贸网站制作,能更好的迎合谷歌对网站的喜好,从而取得更好的推广效果。
外贸门户2.0有哪些新变化?