网页排版设计中对齐方式通常包含的左(或右)对齐、居中对齐三种,其中左对齐是最常见的方式之一,也是很多网页代码默认的对齐方式。当网页版式中的图片、文字、按钮、组件等等视觉元素遵循一定的对齐逻辑后,能让网站界面产生一种更为清晰、易读和富有艺术感的美感。今天我们通过几个网站设计作品来分析这个原理及其运用技巧。
大家都知道,网页排版中有这几种设计原则:对比,重复,对齐,和亲密性。其中,对齐是今天我们要详细讲解的设计原则之一。而网页视觉元素对齐中,通常包含了元素对齐、文字对齐、图片(或视频)对齐、区块布局对齐。我们的主要工作就是为这些视觉元素找到一种对齐的关系。(一个企业网站界面中,应该有几种对齐关系最佳,这个没有一个标准的说法,看情况而定。我们SUMAART CHRIS个人主张最好控制在三种对齐关系之内。)
01.
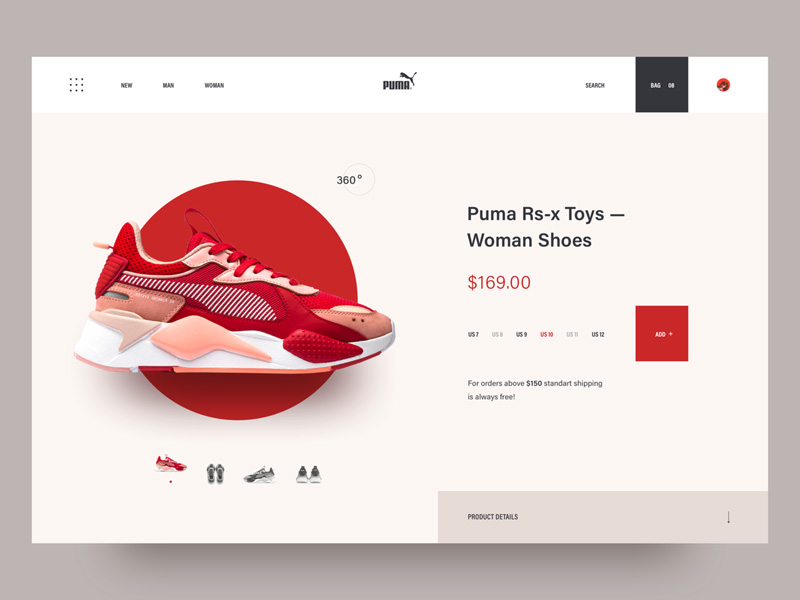
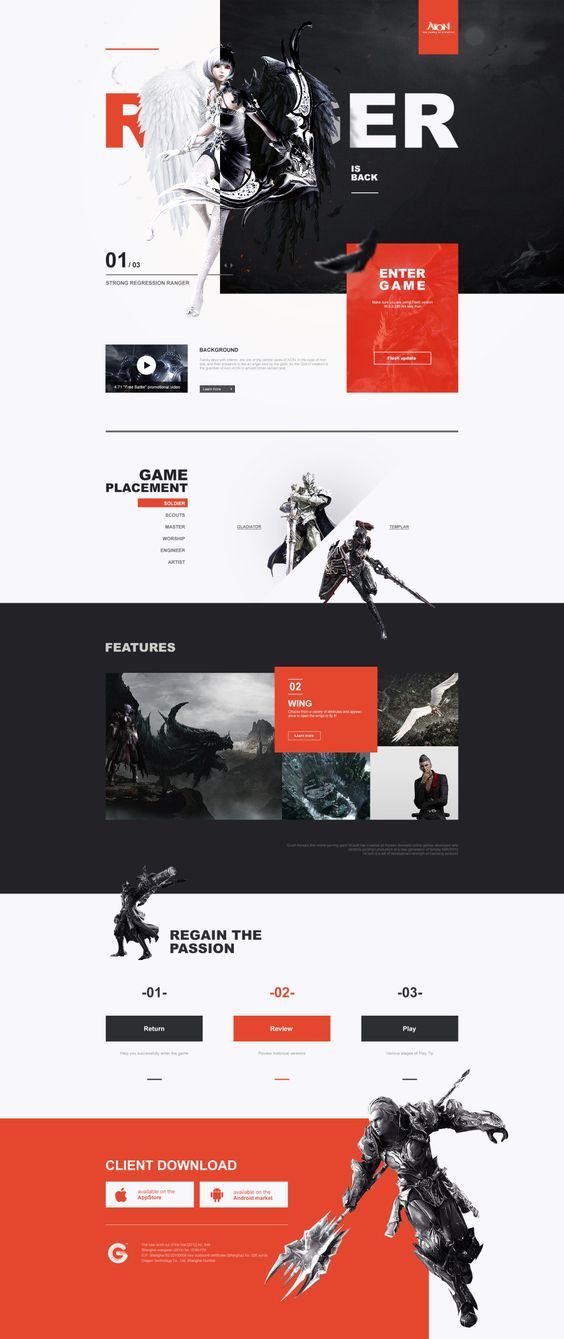
整体上采用了左右对齐关系,从页头到页尾的对齐基本上固定了主体内容区域的外轮廓的宽度。有趣的是这个网站设计还有另外一个内容区域的对齐关系。例如页头中的一个栏目底色与内容区域的最右边对齐,而内容区域的左文字与底部的左文字对齐。这样对齐关系让整个界面有一种对齐的规律,看起来很给力。

02.
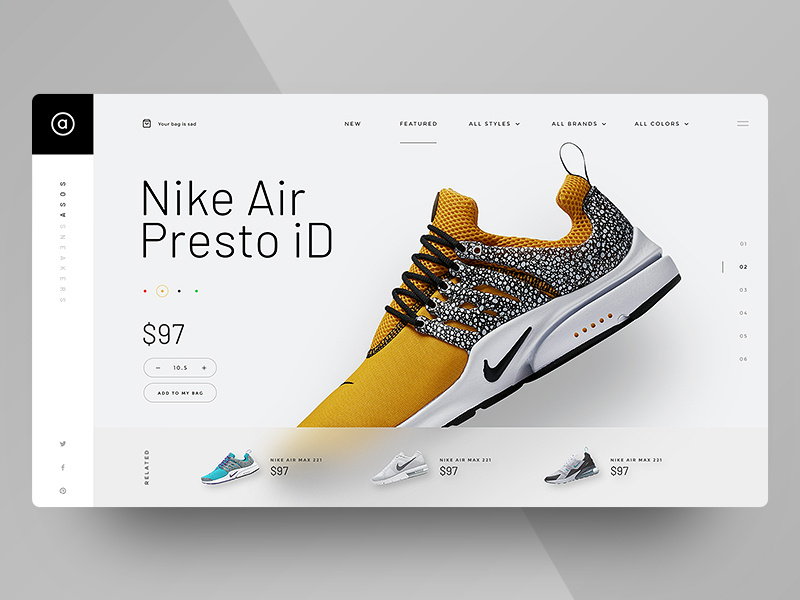
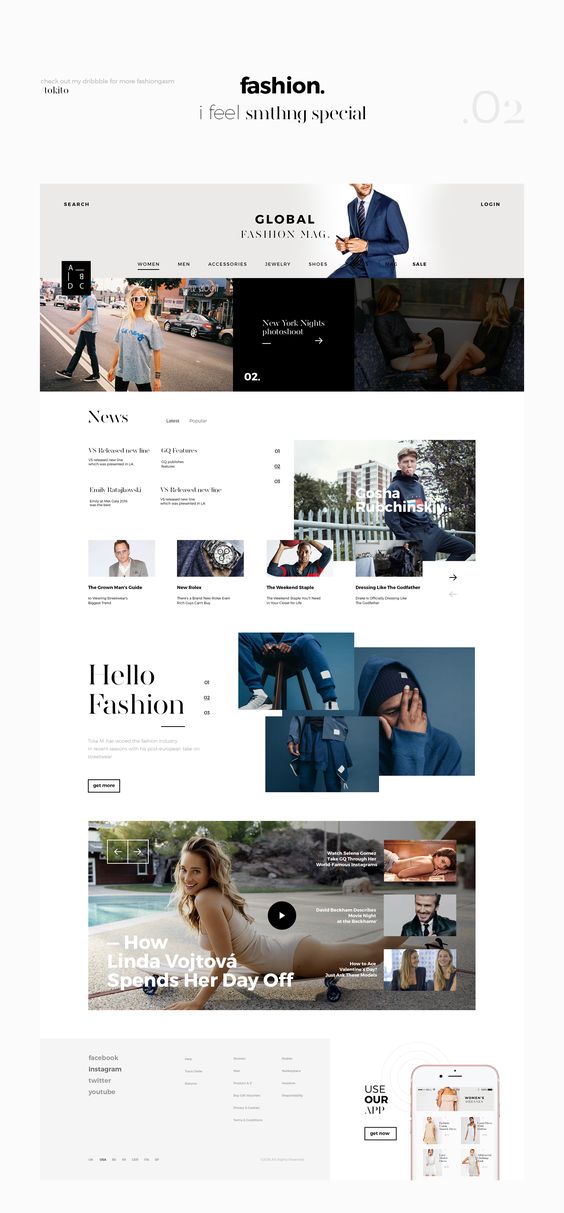
这个网站设计作品的对齐关系中有两个值得我们借鉴。一个是页头菜单导航的高度与标志区域的高度对齐。导航区域文字的左侧与内容区域的文字做对齐。

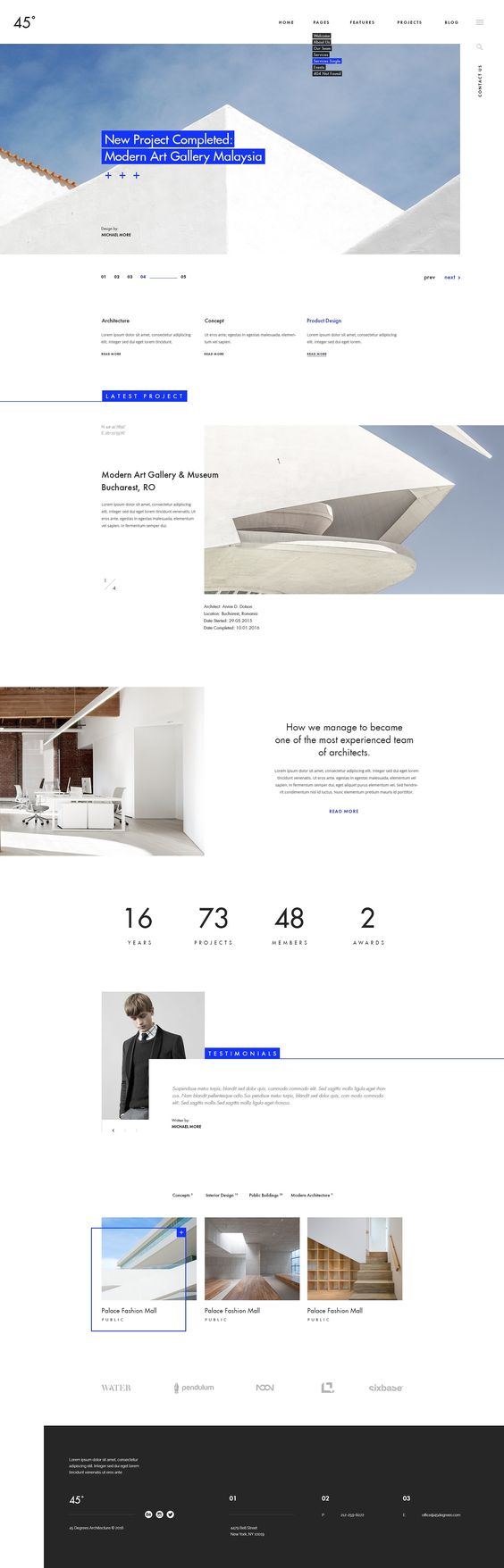
03.
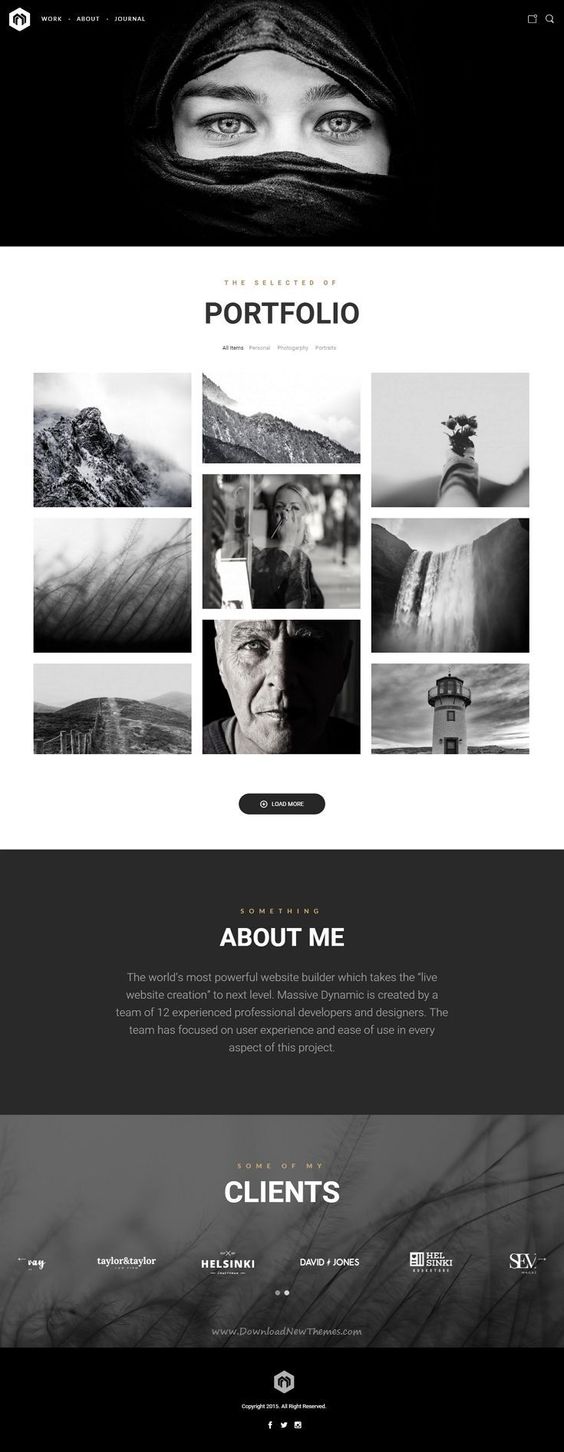
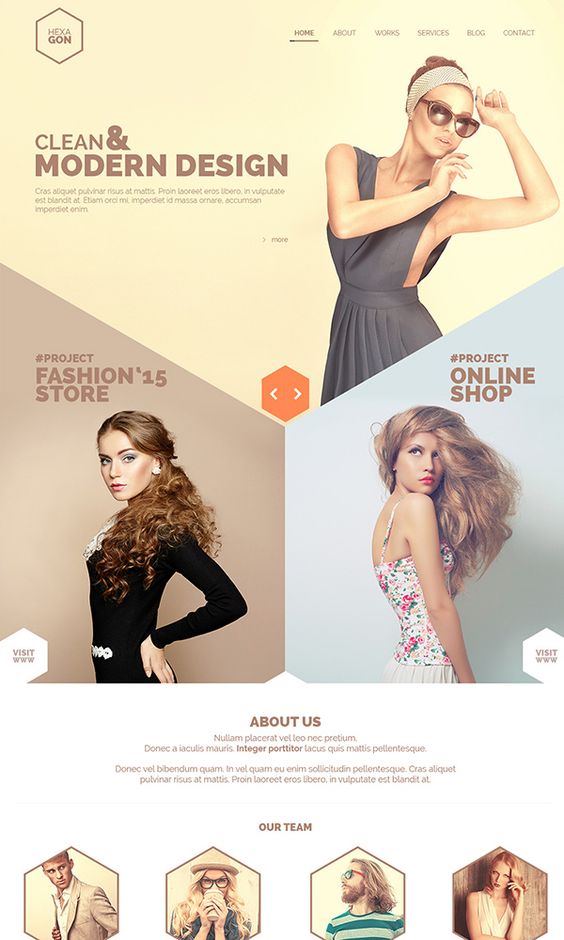
内容区域的文字、块,与导航的部分对齐,形成一个奇特的视觉区域。

04.
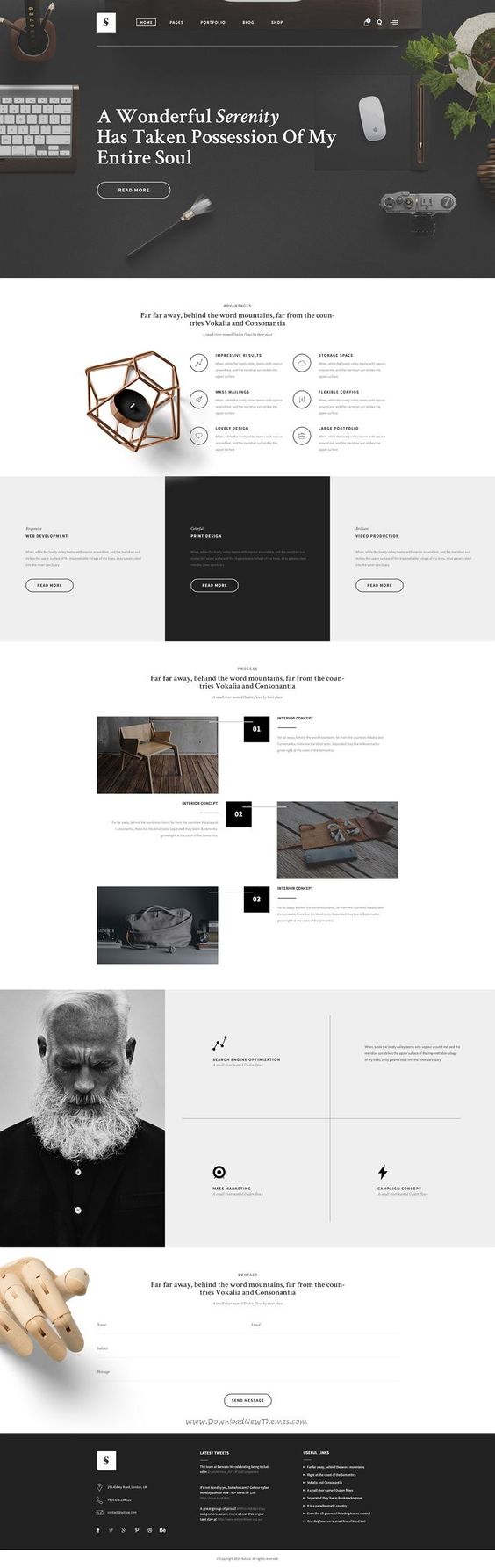
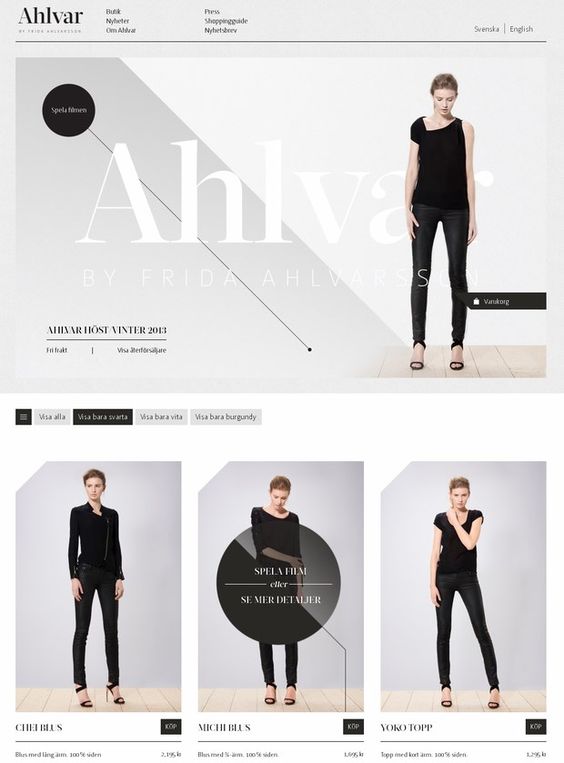
这个网站采用了居中对齐的方式。

05.
这个网站设计采用了居中对齐的方式,另外有个别模块突破局限,不满屏,即便如此,整站左右保持对齐关系。

06.
logo的区域与内容区域的右侧保持对齐

07.
这个网站设计作品对齐关系看起来比较复杂,其实最重要的是左对齐,让整站看起来清晰。

08.
这个网站除了左右对齐之外,居中的对齐方式让这个网站产生个性化的布局。

09.
这个网站设计对齐风格,应该是我们见过最多的一种。左右对齐,中间根据内容的需要进行一行二列,三列的布局。

10.
这个网页有2个重要的对齐关系,一个是外轮廓的内容区域对齐关系,一个是内容区域左对齐关系。

当我们为企业提供建站服务时,能很好运用对齐的技巧,能让网站界面看起来更为清晰、精巧、清爽,那么我们无形中给该品牌官网增强了视觉上的美感,提升了这个品牌的气质。