在网页设计当中,按钮作为页面中最为影响用户体验的视觉元素及核心控件,按钮设计让不少设计师费劲脑汁。一个有品质感的网站设计,一定能很好处理按钮这个角色,9种技巧瞬间提升你的网页按钮品质感。

还记得我们之前分享过的按钮设计相关的知识点吗?还记得怎么设计幽灵按钮(Ghost Buttons)吗?对行为召唤按钮设计技巧了解吗?
01
-
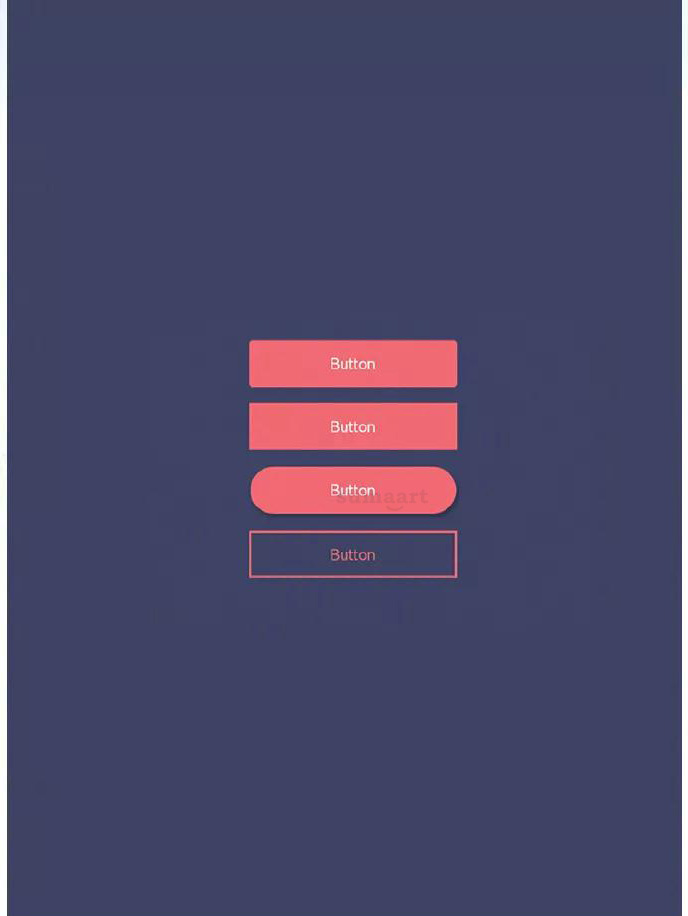
形状易识别

实际上用户必须付出很多努力来解码按钮,所以按钮应易于识别,不能与背景合并。这就需要告诉你的用户:这就是按钮。而最直接的方式就是按钮的形状要易于识别。
02
-
按钮设计保持一致性

设计人员应牢记设计的一致性,按纽设计应该遵照用户界面,与其主题保持一致性。
03
-
添加阴影,增强识别

阴影是设计师为用户提供的重要提示,可帮助用户识别屏幕上的可点击对象。如果按钮投射阴影,用户更易识别出它是页面上的交互元素。同时这个阴影为按钮提供了凸显的外观,使其可区分。
04
-
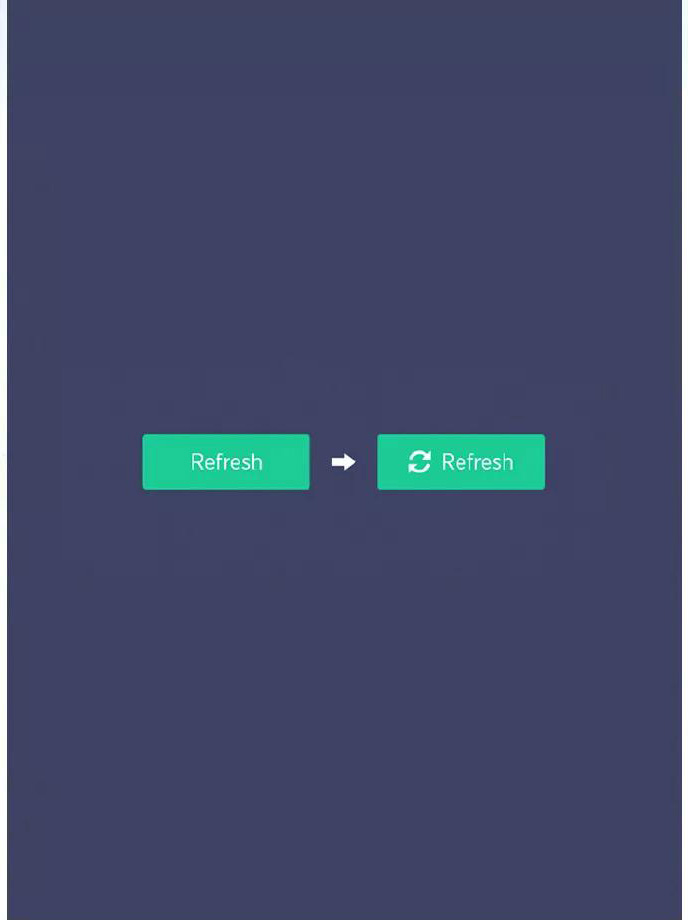
告诉用户图标的功能

用户需要的是能够判断按钮的功能。这就要求按纽可识别性高,用户可以一目了然地发现它。按钮上的图标就发挥这样的作用,引导用户执行。
05
-
按钮尺寸要适当

按钮的大小取决于屏幕大小,无论是为移动端设计还是网页按钮设计,按钮应该是合适的尺寸,不能过大或过小。
06
-
避免按钮数量过多

设计师必须优先考虑最重要的操作,并制作有限的按钮。屏幕上的按钮和操作过多只会使用户更加困惑,产生“零操作”。
07
-
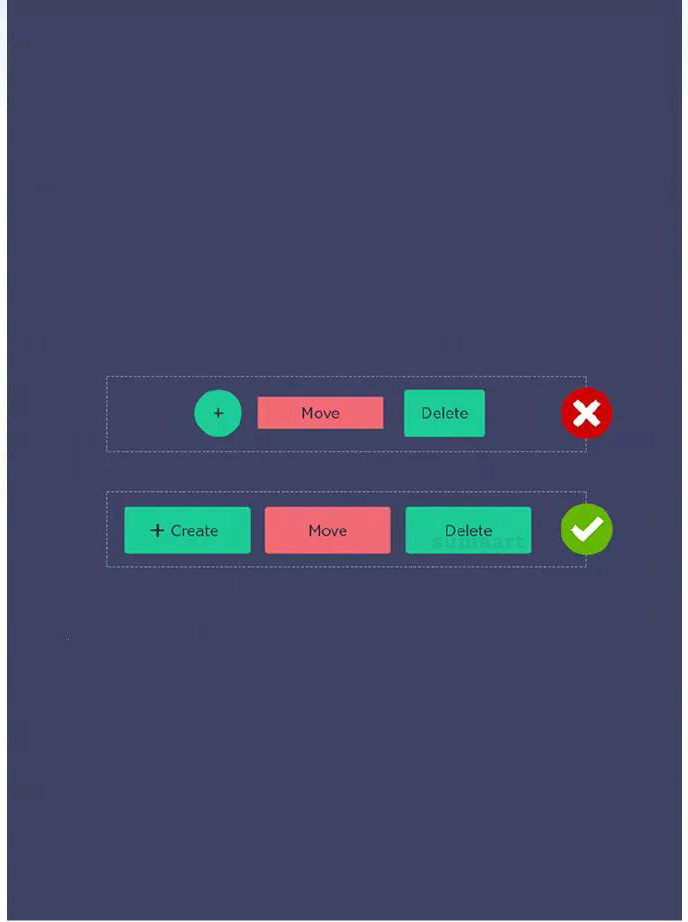
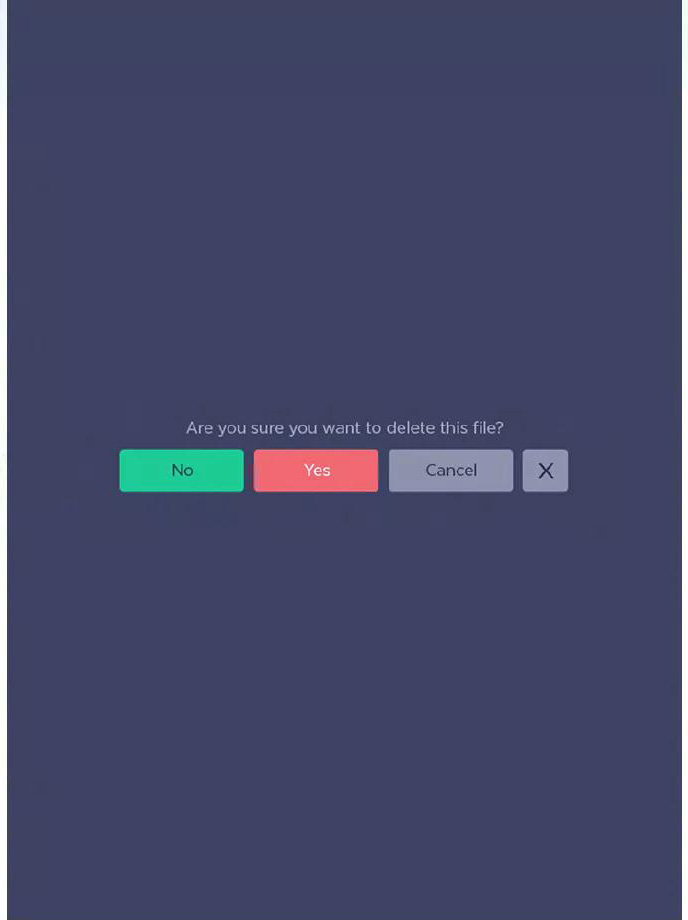
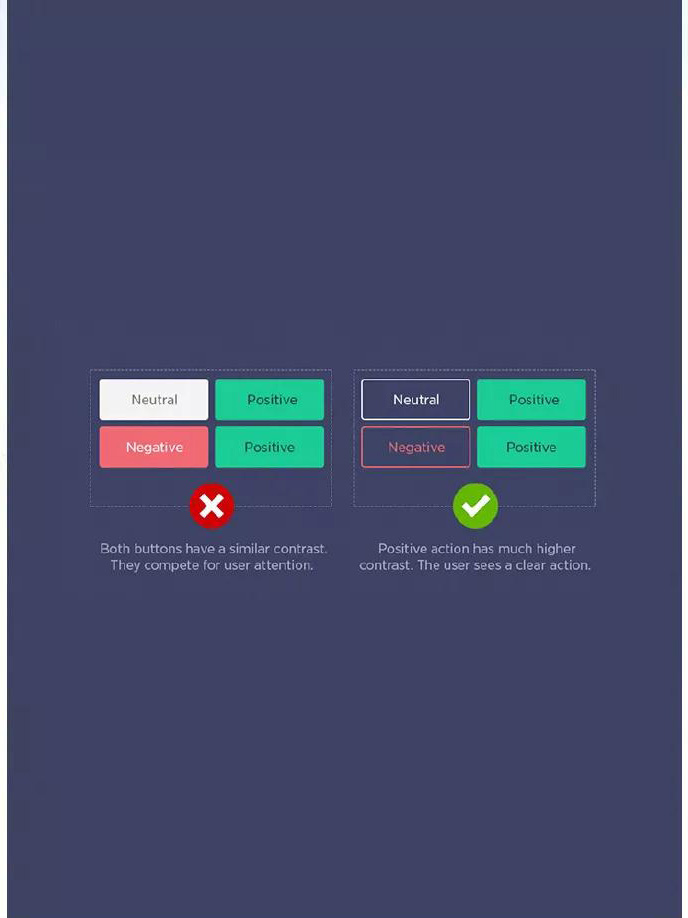
使用对比色引导用户

不同按钮之间清晰的颜色对比,能够指导用户正确选择相应按钮。你需要帮助用户识别积极、消极、中性行为,积极的行为需要高对比度加以引导,而当页面中只有消极和中性行为时,消极行为的按钮就需要使用高对比度,帮助用户识別。
08
-
避免过度设计按钮

太复杂的按钮只会让页面更加沉重,不要过度设计按钮,越简单越好!
09
-
提供交互的视觉或音频反馈

要响应用户对按钮的操作,如果用户点击某个按钮,具备音频或视觉响应,这将能够确保用户作出适当的反馈以及完成行动,从而提高用户体。