大家都知道UI设计师每天重点陪伴对象就是图标,而图标设计与制作都是有非常严谨的规范的。今天分享6个非常实用的Ui图标设计实战小技巧。
首先统一小图标的色彩
-

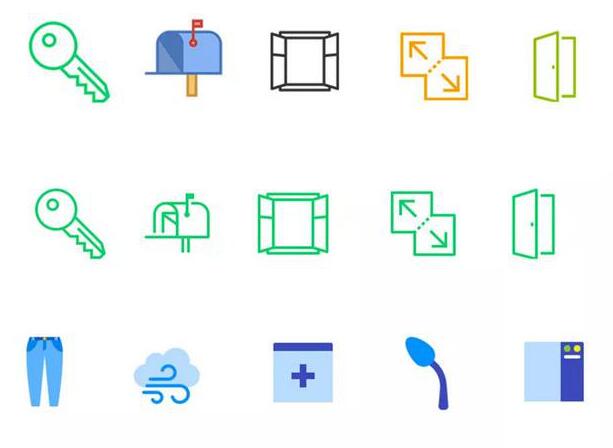
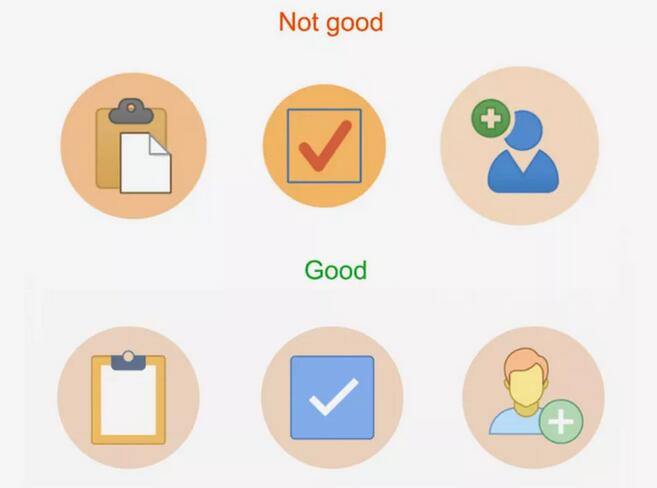
图标所传递的诸多信息当中,色彩是最为直观的一种。将不同来源的小图标先在色彩上统一起来,比如使用同一种颜色。当然,如果有相对统一的配色方案,可以稍加调整,让配色统一起来也行。
统一小图标的整体风格
-

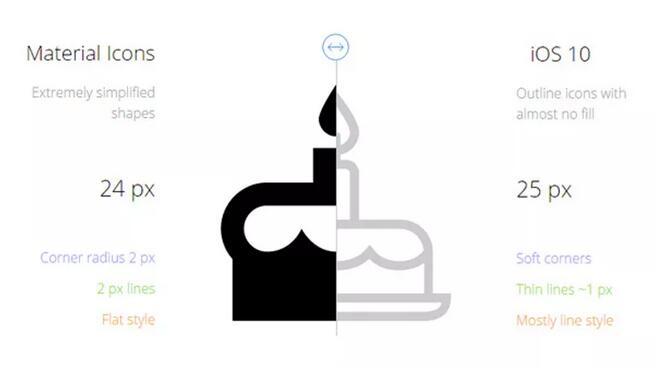
是拟物化还是扁平化?是按照 105 的标准还是依据 Material Design 的规格来做?你来定风格,但是必须统一到同一风格语言以内。不同的风格在细节处理上各有一套方法,尤其要注意这些地方。
注意小图标的视角和透视
-

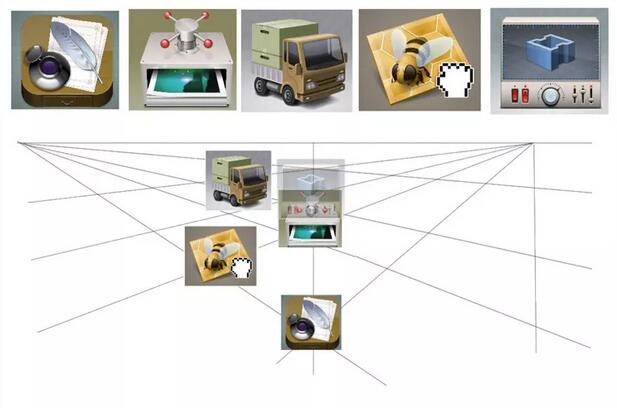
哪怕风格整体上统一了,依然会有地方让人感觉不舒服,那么有可能不同图标的视角和透视并不统一。上图中,图标风格是统一的,但是放在透视图中会发现它们所处的位置和视角各不相同,这违反了图标设计的一致性原则。
统一小图标阴影的效果
-

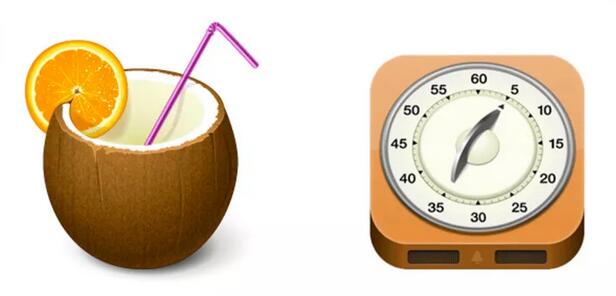
在阴影的设计上,也应当保持一致。这两个图标源自同一套图标,但是看起来却只有一个图标被太阳照到了。光的方向同样很重要。因此,想要让图标保持一致,最好是让图标在光照角度上也保持着一致。
平衡每个小图标的视觉重量
-

图标给人的大小、密度和重量感,就是我们常说的视觉重量。而在同一套小图标当中,每个图标的视觉重量应该保持一个非常接近的程度。判断视觉重量最便捷的办法是眯眼斜视,模糊的视线下倒是可以很快判断。
在细节上寻求统一
-

特征在小图标中加入统一的细节特征,比如在特定的位置使用完全相同的元素,这能够让人更快地感知到图标之间的关联。当然,图标和图标之间,细节的数量大体上保持相同。