在版式布局界面设计中,对于视觉次序的营造是每个设计师所必须精通的,无论是海报设计还是页面设计,从整体来看总会有强弱、主次之分,使得整体更富有层次感,So,设计中体现视觉次序手法有哪些?
大小对比
-
首先,每个人在浏览东西时都会有自己固有的习惯,比如:从上到下、从左到右,这叫常规方式,而作为设计师,不仅仅要只局限于常规形式,完全的常规带来的是设计上的枯燥、乏味!要学会利用设计知识打造不同的视觉次序,营造出更强烈的设计感、层次感!
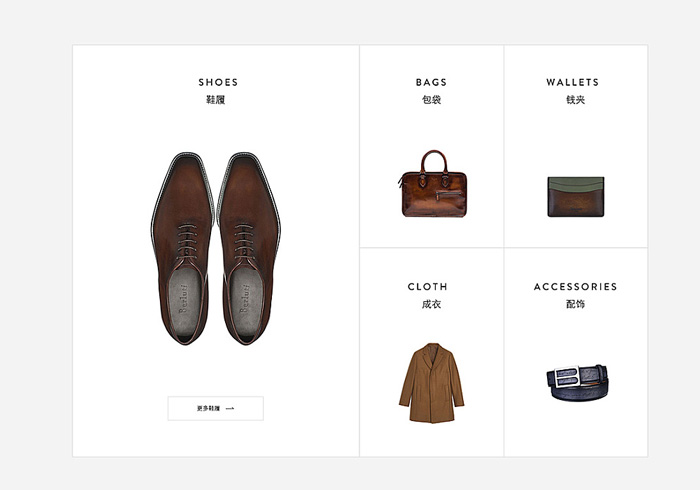
在众多营造视觉次序的手法中,大小对比几乎是每个人都能想到的一种形式,也是很多人认为的最简单的一种,比如:

通过大小对比的形式能很直观营造出视觉焦点,这种形式在设计中也是最容易接受得一种;如果左侧放置的是也是四块小的产品,给人的感觉就会显得枯燥、乏味,板式太过统一,而正是因为这种放大产品的处理手法,拉开了对比,才使得板式不显呆板!这种形式无论是在文字排版、海报、页面都是很实用的一种,合成设计中的近大远小也同样适用,只是在做对比效果时一定要大胆!
配色方式
-
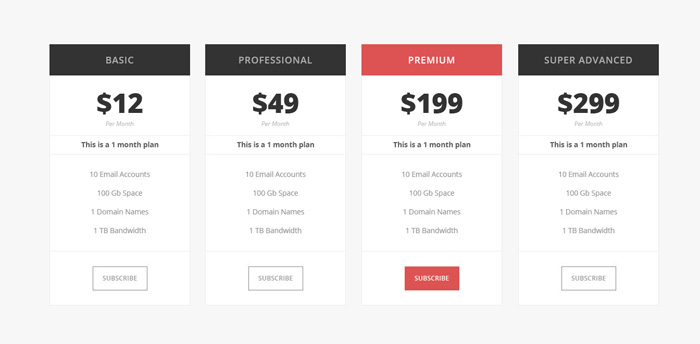
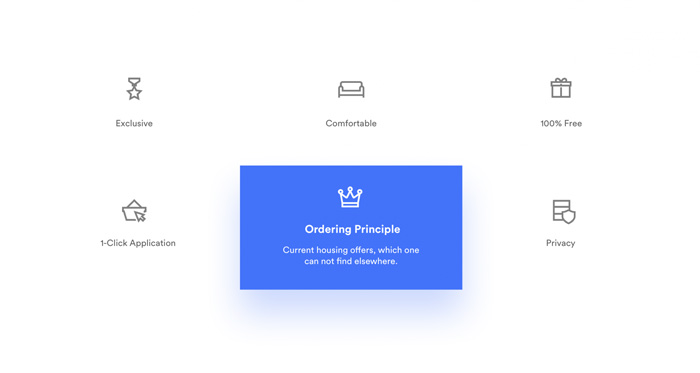
通过改变不同的配色方式,也能在视觉上营造出视觉层次的变化,比如我们常见的通过有彩色与无彩色进行区分手法:

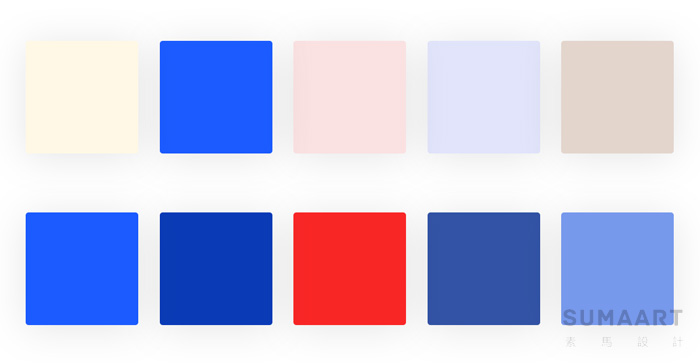
在原本无彩色的排列方式中加入有彩色,在视觉上就形成了很强烈的差异化,而正是因为有了强烈的差异,使得存在差异的部分成为了更容易吸引用户的区域,所以就在视觉上形成了先后顺序,同时这种差异的形式也能起到一定打破板式、活跃板式的作用;而在有彩色之间,同样也能通过差异化形成视觉上的主次,比如:

第一行色块能最快引起注意的是第二个,通过色彩饱和度的不同,在视觉上形成了很明显的差异化,进一步改变了原本的做从左往右的习惯性视觉次序;而第二行色块中最快能引起注意的是红色,因为这里用到了改变色系的形式进行视觉上的次序划分;而之所以在有彩色中也能很好的体现视觉层次最重要的一点是,他们之间形成的差异足够明显,而不是似有非有!
形态的不同
-
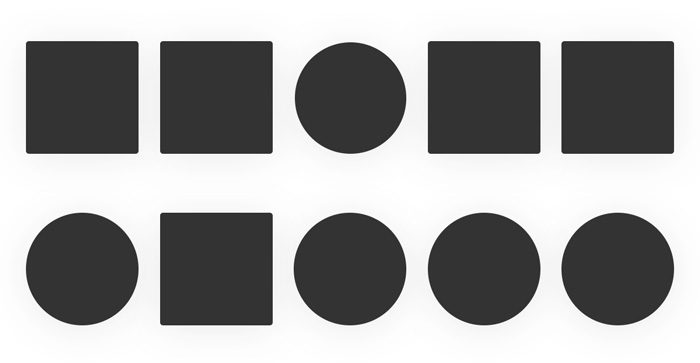
营造不同的视觉次序最重要的就是在正常人习惯的固有次序上寻找变化,那么我们同样可以以形态上的变化作为差异化的形式,比如:

在固有的形态中寻找其中可以引起差异化的元素,从视觉感受而言可以分为两种:第一,改变了原本的习惯性的阅读方式,也使得整体主次发生了变化;第二,原本枯燥、呆板的重复式的结构上因为元素形态的改变,也起到了打破整体板式的作用,使得整体板式变化更多,层次感更强且板式因此也变得更加活跃;形态上的变化还可以这么体现:

虽然都是矩形框,但是线框与色块形成了很明显的差异,同样也可以体现视觉层次,而这种形式在很多页面中也很常见:


这也是板式设计中很重要的一部分,也就是寻找可以打破板式且营造视觉层次的元素,正是因为这些手法,才使得板式更丰富、更富有多变性!
空间留白
-
当要求不能改变很多时,在原有的基础上只需要改变空间位置或者留白方式,也可以营造不同的视觉次序,比如:

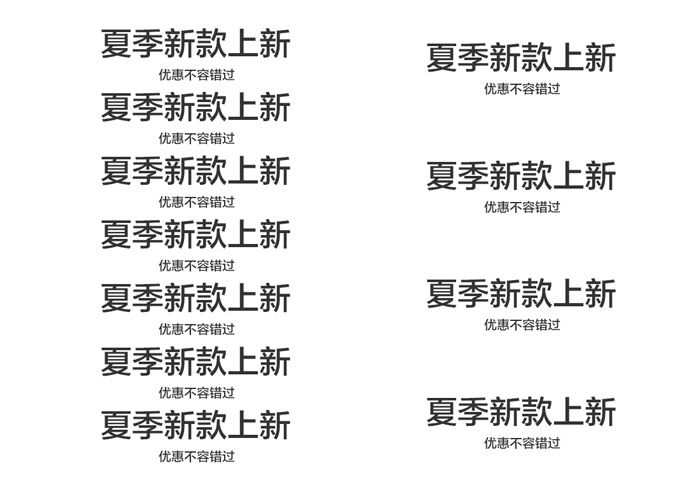
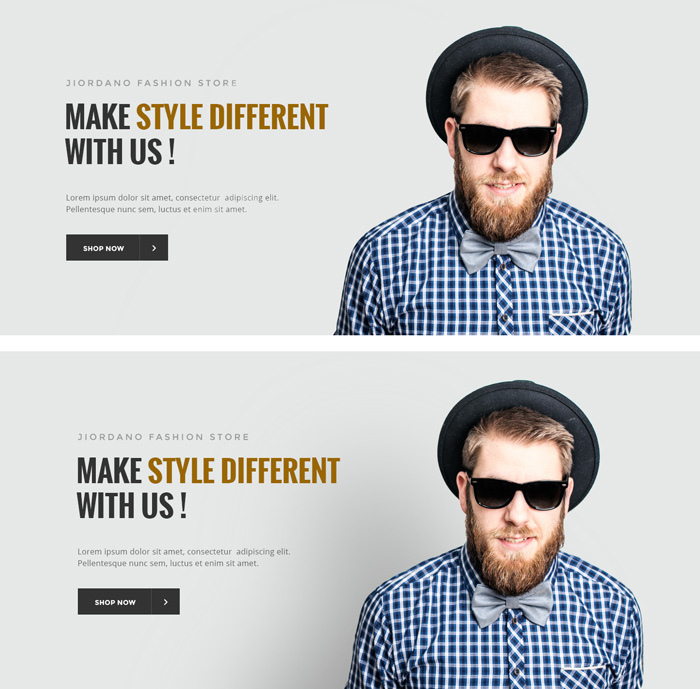
在不改变其大小、颜色、形态的前提下,只是改变了空间留白,也能起到改变视觉次序的作用;而在编排或者标题设计中,通过空间留白的方式拉开层次、次序也很常见:

同样是重复的形式,左侧完全没有给人一种有层次、有次序的感觉,在用户眼中,这只不过是一团信息;而右侧通过改变留白的方式充分的体现出视觉上的层级关系,每一个独立存在的标题或者栏目之间都应该用留白的方式体现,这种留白要遵循的原则是:标题与文案的留白要小于栏目与栏目之间且大于说明性文字信息之间;只要这样才能真正意义上的将层次拉开!
投影的方式
-
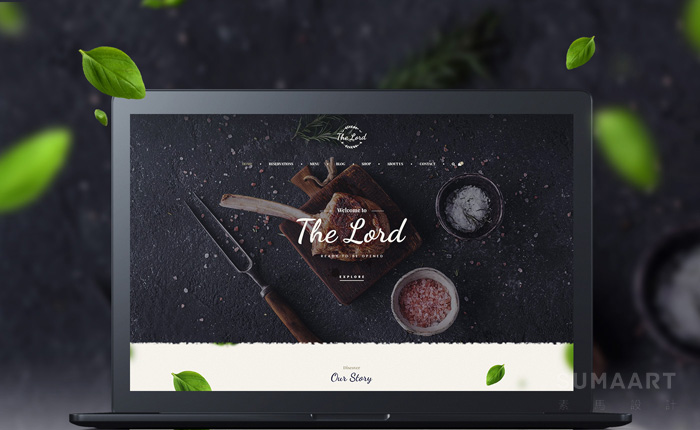
投影在设计环节中是很常用的一种手法,通过投影可以体现出前后层次,也能改变视觉次序,比如页面设计中的:

这里只是在色块上添加了简单的投影效果,原本的视觉次序就瞬间被打破,而这种投影在海报设计中最常用的是打破前后关系,使得海报更有层次感:

这种大投影的方式,在很多海报以及页面中常用的手法之一,因为有了投影,使得画面整体形成了明显的层次关系,而投影对于用户来说也是很容易接受的,比如:按钮的投影、主体的投影等等,看似很小的改变,往往能给页面带来很明显的效果!这种形式也可以理解为形成遮挡关系,在一些小场景的设计中,一样很实用:


有了遮挡关系,就会形成视觉上的层次,这种看似简单的手法,最终所呈现的效果却是立竿见影的!
高斯模糊
-
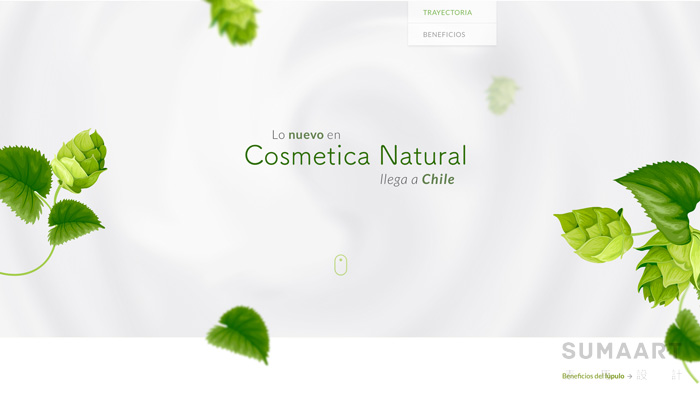
拉开视觉次序的另一种手法:模糊,很多人对于PS里的模糊工具并不陌生,而通过将视觉元素模糊化处理,一样能起到营造视觉层次的效果,比如我们常见的电影海报中:

通过虚实对比,使得视觉层次变化更强,这也是合成设计中常用的手法之一,而在文字设计中,一样可以通过这样的手法来开视觉次序关系,比如:

通过模糊字体中某个笔画,在视觉上形成了一定的空间关系,也使得整体层次感更加丰富,这也是很多设计师喜欢在作品的最后环节加一些飘飞模糊的点状元素丰富整体的常用手法之一:


视觉层次的变化对于整体而言是不可缺少的一部分,有时只需要一点点的变化就可以带来意想不到的效果!
应用于版式中
-
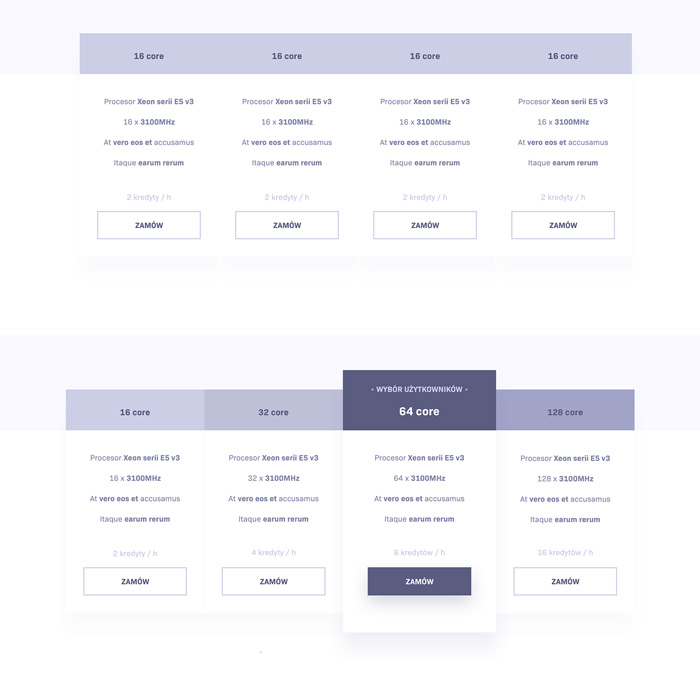
这期所说的很多都属于细节上的变化,但是很多人对于细节并不重视,认为不重要,但其实优秀的板式设计基本上都是用不同的细节处理方式堆砌而成的,这期所说的这些形式用于板式设计中也同样很实用,如果你的板式太过呆板,可以通过考虑这些方面在适当的位置进行打破,打破的意思是:在原本很呆板的基础上寻找视觉上的层次变化,使得整体板式活跃起来且富有细节感,比如:

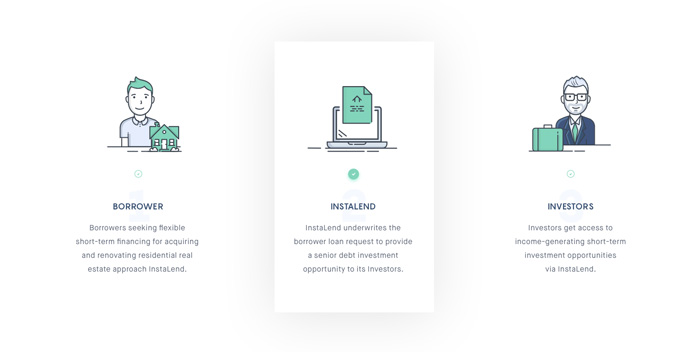
这是从一个页面中选取的一个局部信息,上侧板式给人的感觉毫无变化,如果页面中出现大面积这种形式的板式,会使得整体单调、枯燥,很容易形成视觉疲劳,而下侧区域则是为了避免这些,在形式上改变了许多:第一颜色上有轻微的变化,这样做的目的是区分开每个栏目!第二形式上第三个模块做了很明显的层次变化,颜色上明显加深了、且投影效果加重,而且按钮区域也用色块的形式代替边框,使得整体层次感更强且有保持在一个很协调的范围内!这里用到的手法,正是这期所说的这些!
同样我们也可以在网上找一些版式感很强的页面进行分析,去理解这些手法是如何在板式中体现的,比如一些官网的设计,看似很简洁、元素很少,而往往这种页面对于板式的要求更高,因为要用极少的元素体现其板式变化、层次!
小结
-
视觉层次感是提升整体设计感很重要的一种形式,如何在固有的视觉基础上打破束缚,在形式上形成变化,对于每个设计师而言都是至关重要的;而很多设计手法都存在着共通性,只要学会灵活运用,那么我们的设计作品就不会显得平庸无常!当然这期所说的也并非全部,这些只是很常用的一些形式!