网页Banner俗称网站横幅广告(也有人叫网站头图),网站能否瞬间吸睛、引起用户兴趣,Banner图起到关键作用。Banner图最重要的一个方面是将您正在推动的产品置于最引人注目的位置,并告诉用户您正在做什么。So,网页banner怎么做才更逼格?
首先,我们得多欣赏和借鉴优秀的网站banner图作品,网上也有很多免费的banner模板资源满足你的需求。












看完这些网站banner图后,你有什么想法呢?至少能从2个方面得到收获。
一方面,页面视觉中,主题非常突出但又极其简洁,每个画面中聚焦点都非常招魂。这就需要给页面版式做科学的设计和排版了。
另一方面,注意banner切换的方式、提示符号、展示的位置等等。有些是自动按顺序播放的,有些是随机的,但凡需要用户手动切换的,按钮都做得非常醒目和大方。
除了以上两点外,涉及更为严谨和有难度的,就是广告标语slogan跟画面的结合。
Slogan在网页Banner版式设计中占据着关键性的地位,Slogan设计得出色,可以成为横幅广告图的点睛之笔,画面逼格瞬间提升。设计得糟糕、含糊、累赘,也能毁掉整个Banner甚至整站形象。
方形最大的作用就是可以起到突出分割修饰等作用,可以得画面产生强烈的对比。

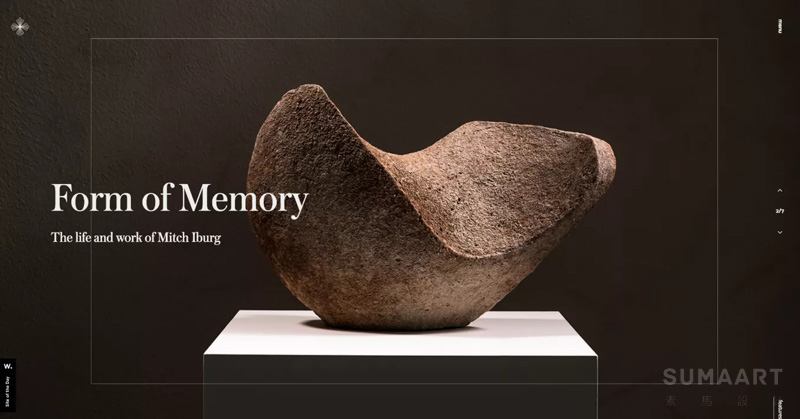
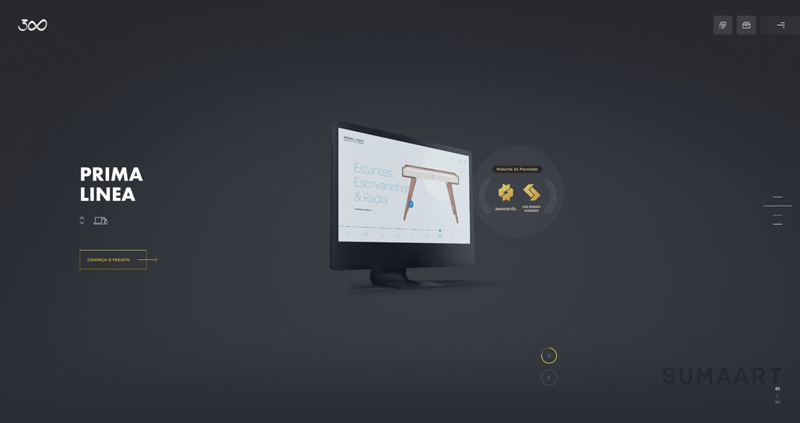
采用方框进行设计,标语位于画面居中位置。使标语更紧凑,增加层次感。

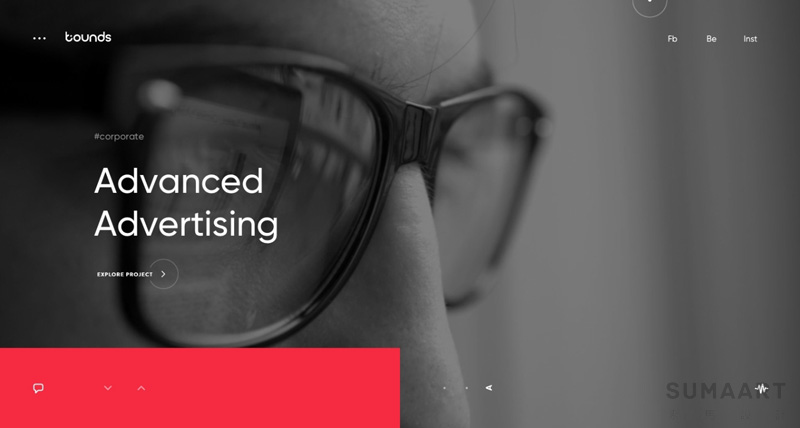
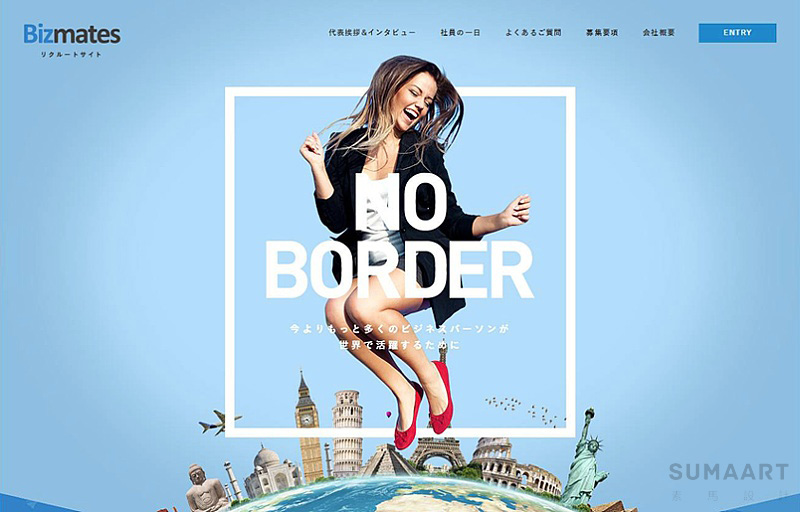
采用框型的元素使画面中的文案彼此不被干扰。标语在画面中位于左下角位置。巧妙的平衡了整个画面。让文案单独区分并且突出出来。

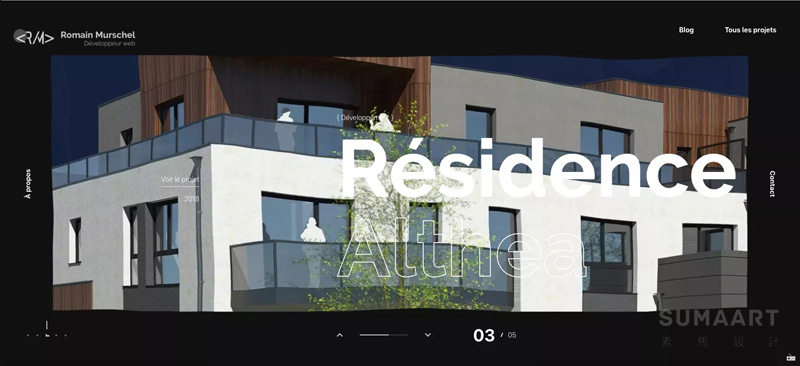
原本人物和图片是紧贴在一起的,设计师使用了线框的元素,巧妙的使得整个标语和画面变得具有层次感。

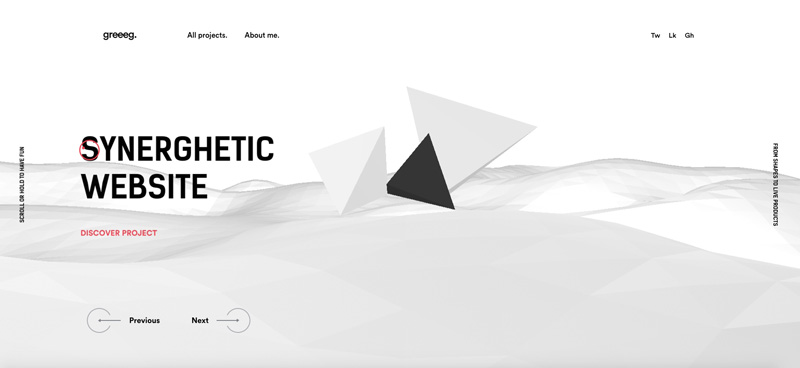
使用三角形的元素在画面中,与文字结合起来。给用户传达出运用的极速/凌厉的感觉。

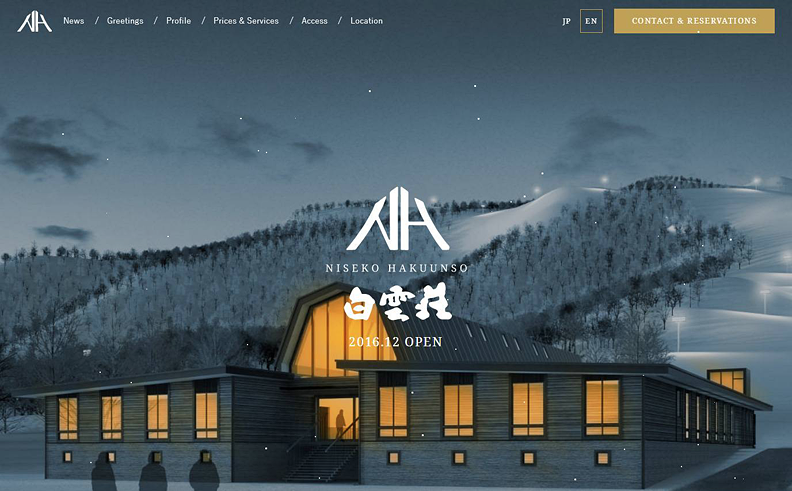
将品牌VI图形元素运用在Slogan中,向用户传达品牌知名度。这类运用建议挑选比较具有设计感的图形运用,或者具体VI的距离稍微远一些,这样避免画面元素重复。

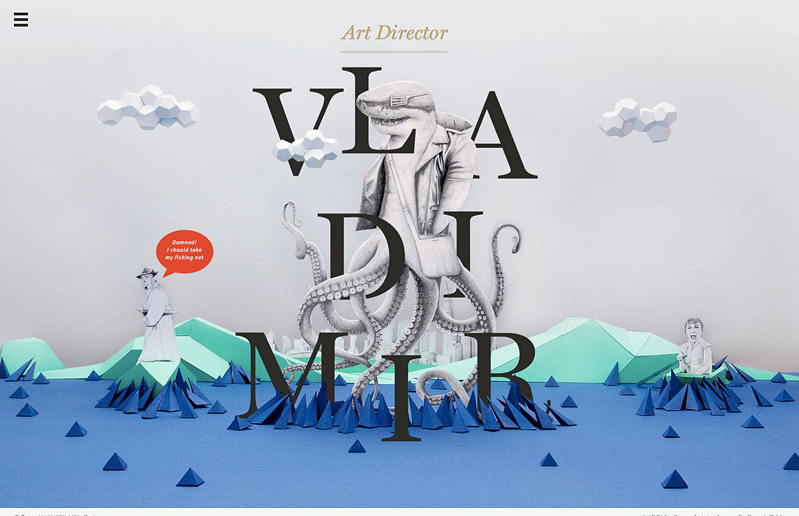
场景式的插画和Slogan结合使空间感增强。

以上是光龙为大家精心准备的关于网页Banner如何设计才能更加有设计感的一些技巧,希望对大家有帮助。