自从CSS存在以来,网站设计师就一直难以使用它来操作网站设计布局。因为在页面上定位元素从来都不是件容易的事,通常需要使用浮点数或表之类的方法,而不是专门为此设计CSS系统。
所有这些都随着CSS网格的出现而改变,直到最近才被所有主流浏览器采用。最后,有一种简单的方法可以在网页上创建二维布局,并在其中放置元素。对于这样一个简单的问题,没有比这更复杂的解决方案了。
CSS网格只有一个问题:许多开发人员,尤其是新手,在学习如何使用它们时遇到了困难!如果你很难使用flexbox,那么学习网格似乎是一项不可能完成的任务。
幸运的是,其他开发人员在这里用他们的网格布局生成器来拯救internet。只要点击或填写一些框,你就有了一个框架。
下面是一些伟大的网格生成器的集合,从非常简单的布局生成器到涉及CSS系统更复杂特性的生成器。
CSS网格生成器

首先是简单但有效的CSS网格生成器,没有多余的或令人困惑的插件,只是创建一个网格,调整一些数字,并把代码粘贴到您的网站上,就这么简单。如果您是CSS网格的新手,这是一个很好的入门工具。
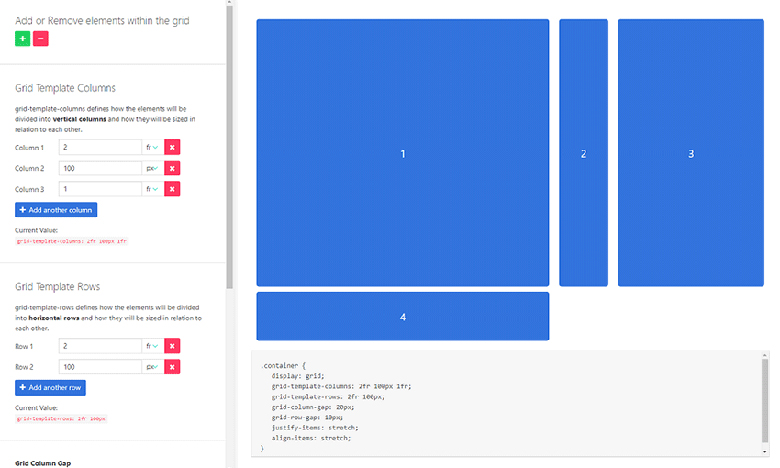
Griddy

Griddy是一个有用的CSS网格生成器,它允许您添加任意数量的元素,并根据行或列的大小调整元素的大小。你可以用分数(fr),像素,百分比,或自动调整它们的大小——而且你不需要为整个网格使用一个单元。有两列使用fr和小心大小的其他像素!
LayoutIt

使用layouit,您可以轻松创建任何大小的网格,甚至可以将网格放在其他网格中。在单独的框内和框外,根据需要添加更多的列和行,并完全控制创建的布局。
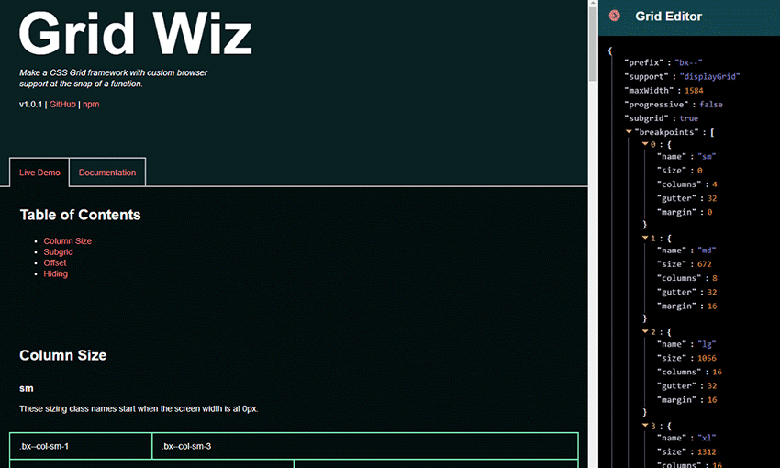
网格奇才

这是一个高级用户准备学习更多关于CSS网格的工具,Grid Wiz不仅仅是一个简单的生成器。您可以在侧栏中编辑代码,并看到它的实时更新。然后下载它,或者添加Grid Wiz作为依赖项并编译它。
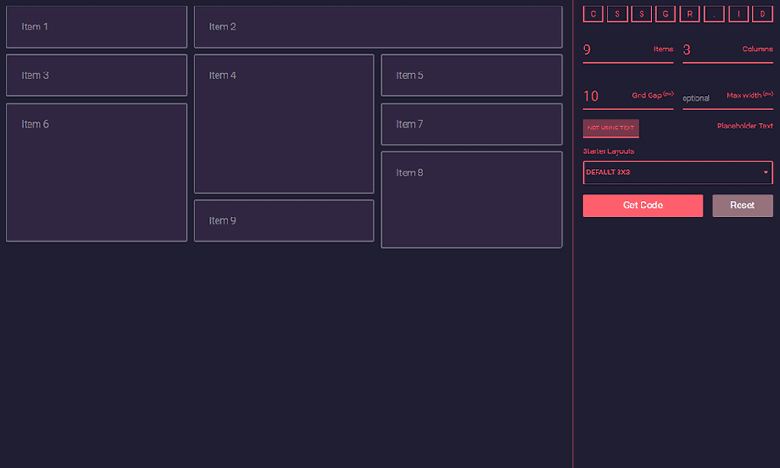
cssgr.id

cssgr是最灵活的CSS布局生成器之一,id为您提供了许多选择。有五种初始布局,您可以添加任意多的项、列和行。甚至还有一个占位符文本选项,这样您就可以看到这个布局的实际效果。
很容易在CSS中创建网格
Web开发人员总是朝着更好、更高效的internet后端迈进。CSS网格只是最新的发展之一,它最终解决了一个长期困扰CSS设计师的问题。
CSS网格自2011年提出以来就一直存在,但直到2017年,所有主流浏览器才最终采用了对它们的支持。
现在开发人员不再需要担心使用它们,已经有了大量的CSS网格指南、教程和资源,就像这些布局生成器一样。所以,如果你还在使用flexboxes或者float之类的方法来设计网页,可以考虑使用网格。网上有很多帮助你学习的支持。
如果你还在学习使用网页设计的网格布局,看看这个全面的指南,让你开始吧!