网站风格设计的方向需要通过网页排版设计来落地,其中版式设计与品牌文案是概念落地的直接因素。而我们通过设计一种或2种文字与图片、图像视频的对齐规律来规划整站的内容布局和阅读方式。网站排版中的对齐方式,能给界面有效增加设计感和高端感。今天我们继续第三期讲解界面中的对齐技巧。
01.
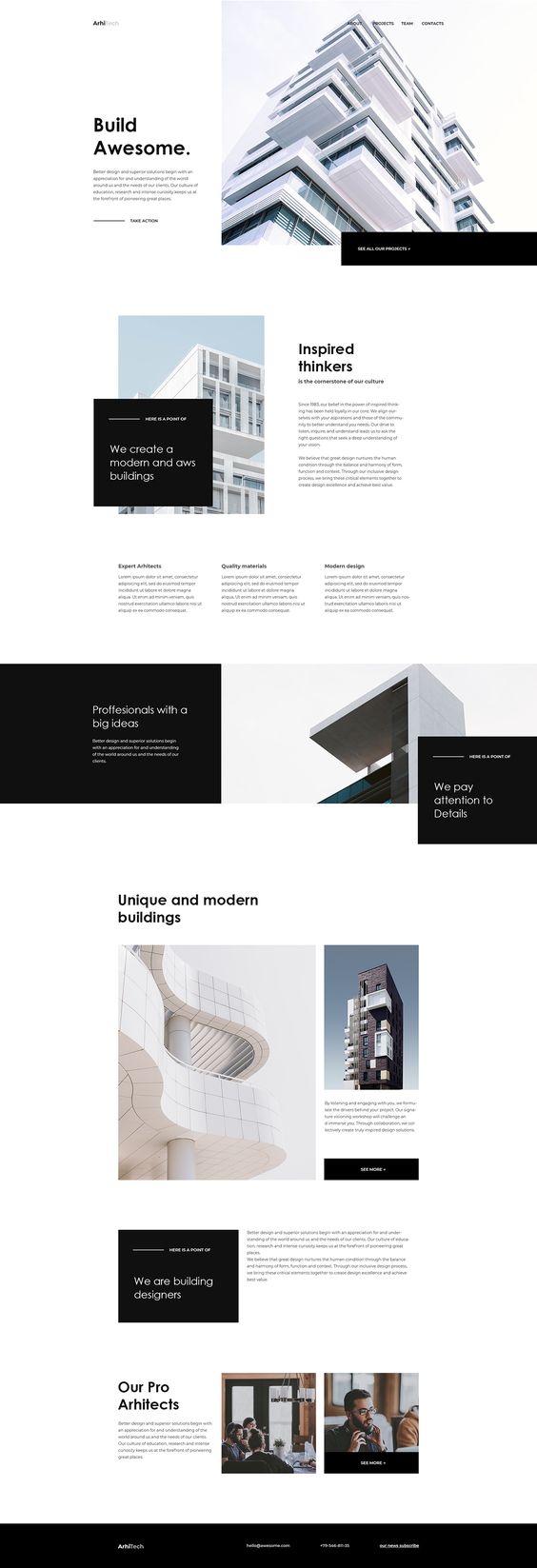
第一个网站设计案例是建筑设计行业。有公司网站项目设计经验的同学应该都知道,对于版面设计中的排版和对齐最讲究的为品牌、平面、包装和建筑设计行业为最了。他们不需要花里胡哨的元素,却对版面中的每个视觉元素追求极致,保留最核心最必要的,且对文字与图片的对齐关系极其讲究。

02.
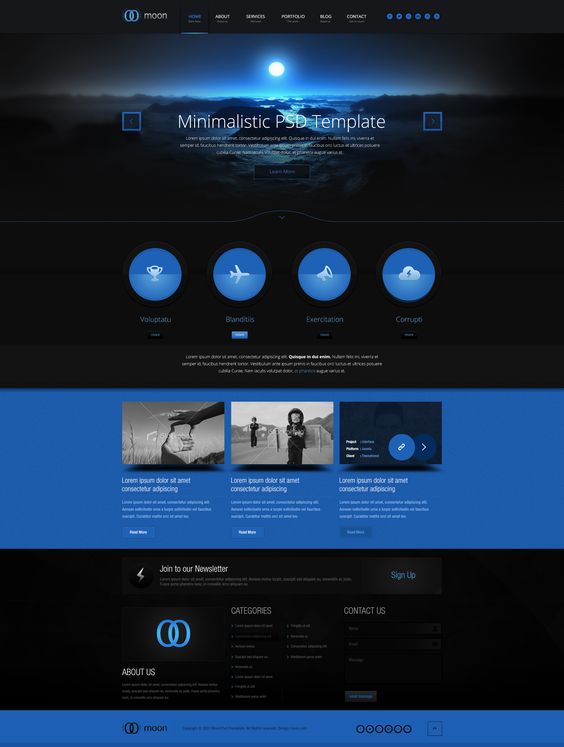
首先不得不说这个网站设计案例的用色非常纯粹,高亮色品牌主色印象深刻但又不突兀。在网页排版对齐方面非常简单,就是根据主要内容区域的宽度来左右对齐,中间不管是采用一行三列还是两列布局,都是居左对齐。

03.
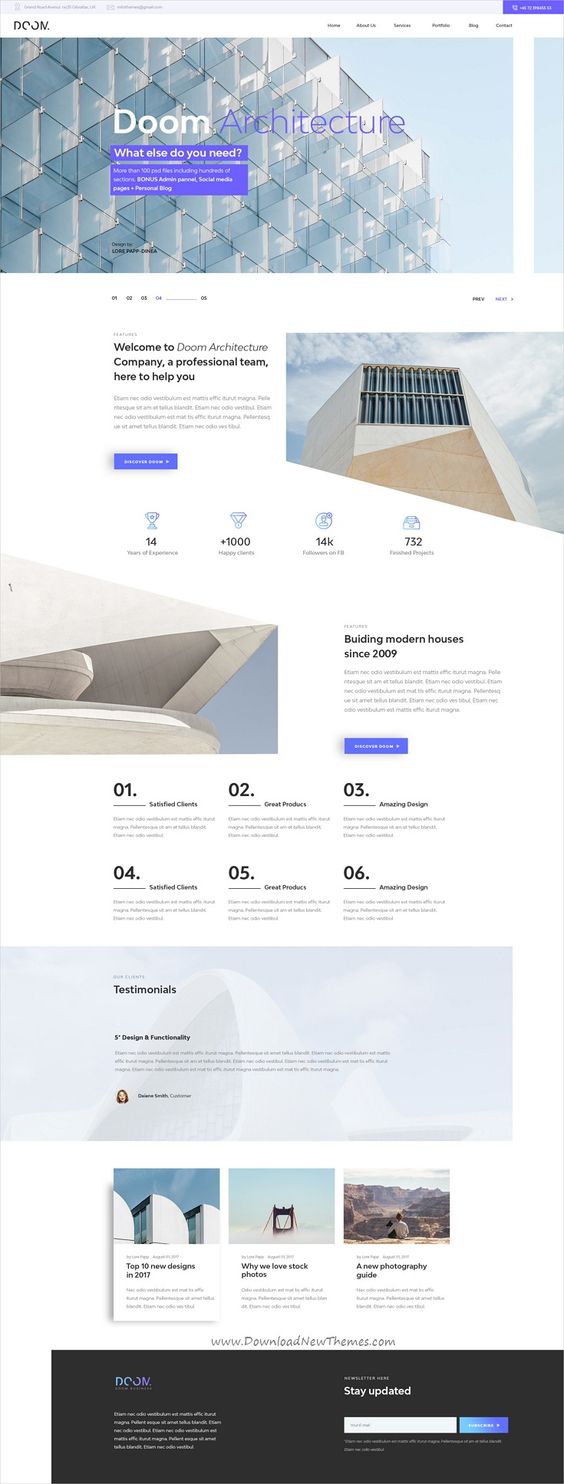
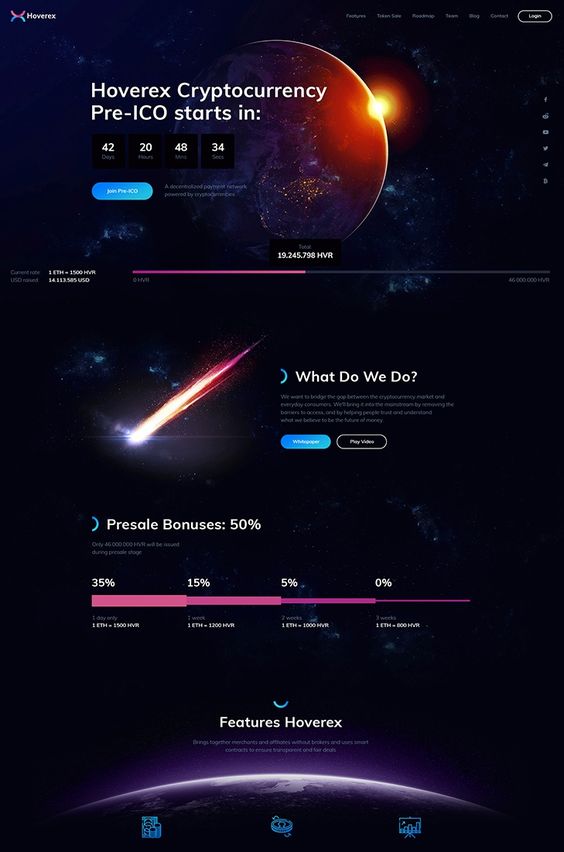
这个网站设计作品跟上一个很相似。一行三列、两列或一列占满布局,都是左右对齐,单个模块左对齐。同时对于模块浮动在底图上的,增加模块外边距,以确保文字易读性的同时,也能保证通篇下来左右对齐这个规律不变。

04.
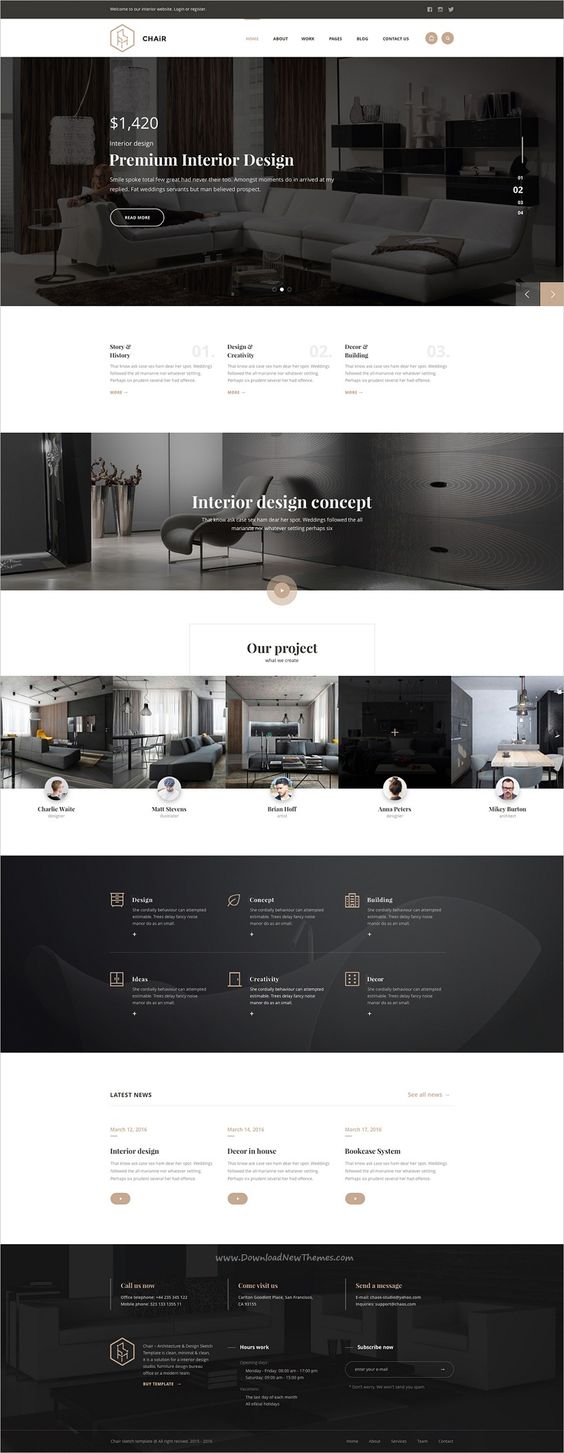
这个网页设计作品艺术氛围很浓。无论是从选图还是到版式布局,都彰显个极强的个性。在文字对齐方面非常有特色,留白给版式呼吸的空间更多。

05.
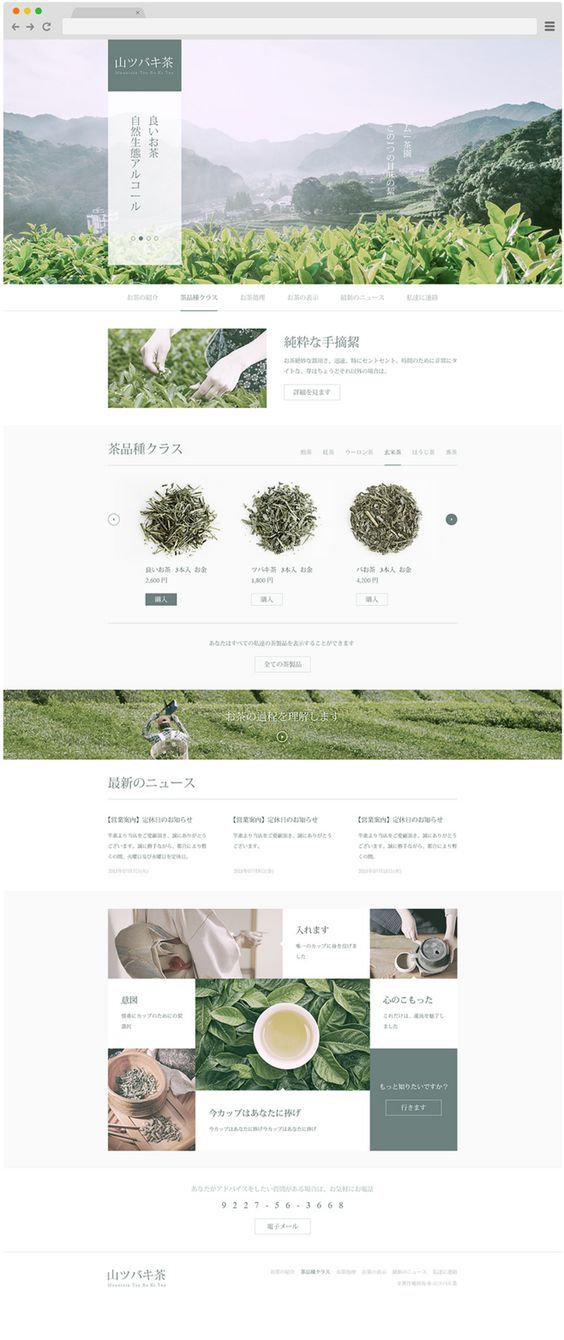
这个网页设计作品基本上采用了虚实结合的内容呈现节奏。对于主体内容部分,保留通篇不变,相对宽度固定的左右对齐方式。

06.
主体内容区域宽度相对固定,左右对齐。单个块状元素是图文左对齐的排版方式。

07.
通篇下来,这个作品采用了主要内容区域左对齐方式,其中部分标题处采用了益处的处理手法。且图片与文字,文字的段落之间的间距基本保持一致。

08.
这是一个常见的左右对齐的网页设计风格。

09.
这个网页设计作品的底部的三列布局与上面的基本保持对齐。

10.
最后这个作品的页头是满屏布局,左右预留适当间距。而主要内容区域的宽度相对固定。通篇下来,除了个别模块的标题采用了居中之外,其他的基本是居左对齐。

网页排版设计中的对齐关系,反映了一个设计师对整体内容规划的把控能力。如果把设计工作理解为是对内容进行梳理、精简和归纳的话,就更容易理解排版中的对齐关系对网页风格以及版式的美感产生的重要作用了。关于SUMAART CHRIS分享的这三期的网站排版设计中的对齐技巧,希望对大家的设计工作有启发作用。