我们每天都在跟网页设计打交道,时间长了难免厌倦疲劳,这时需要一点新技巧激活一下创意细胞。东莞光龙网站建设设计团队总结了9个瞬间让网页界面变惊艳的高级技巧。
01
-
文字蒙版

剪贴蒙版效果,通过底层元素来约束上层的元素形状。通常底层采用加粗的字母或文字来营造形式感十足的视觉效果。在今天的这个网页设计案例中,图片素材还跌价了一层渐变色,加上黑底和文本,整个页面简洁,但层次并不少,比较高级。
02
-
切斜切割图片

常规的左右布局,但对素片素材进行非常规矩形处理。在切斜的方向上进行了切割,赋予页面以角度和方向感。图片素材中的蜂鸟和图片切割的方向也保持平衡,这种呼应显得相当巧妙。页面布局简单,却视觉出彩。
03
-
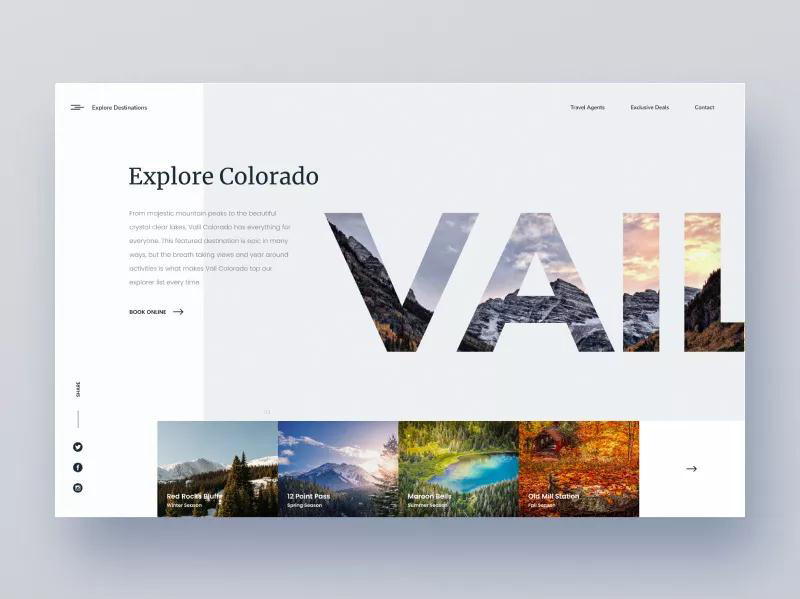
剪贴蒙版与图片信息结合排版

文字剪贴蒙版效果可以有多种表达方式。这个作品中,被剪切图片和文本信息保持风格一致,图片中的风景所在地的名字和文本相互呼应。切换底部图片的时候,右上角的内容也相应地改变。这种设计让布局得到了简化,但是信息量却倍增,相当只记得借鉴。
04
-
打破平庸的倾斜拼接背景

图片文本二元组合形式很多,要打破排版新鲜感,单独或多图对齐布局很难创造视觉意外,但双色拼接式的背景,加上倾斜的拼接角度,打破了规整平庸的布局,营造出错落的视觉体验,增添了一种层次感。
05
-
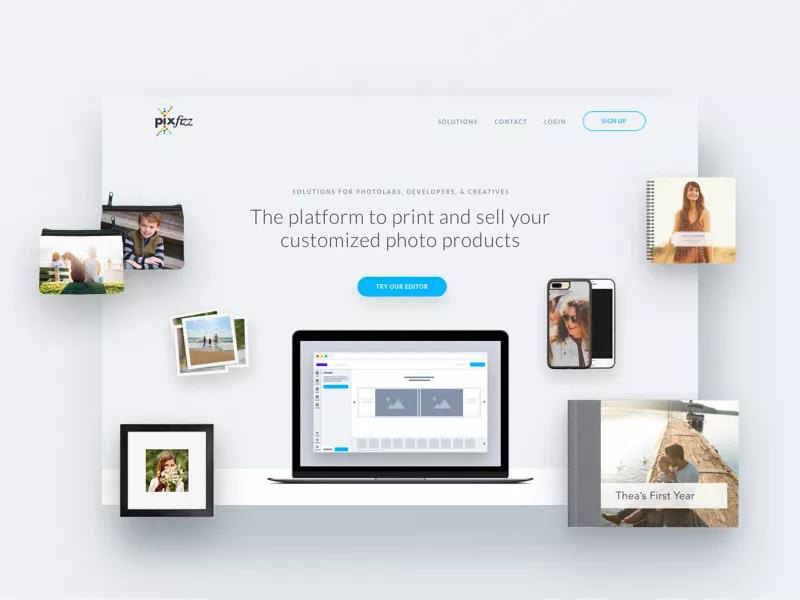
强化信息量的辅助性图片

白色为主的背景下,一个标题,一个CTA按钮(行为召唤按钮如何设计),一张创造焦点的图标,本是很常见的界面设计,难免觉得平庸。适当引入与主题相符的辅助性图片,错落地排布着,能够让布局更活泼,内容信心量更丰富,也能让页面更加出彩。
06
-
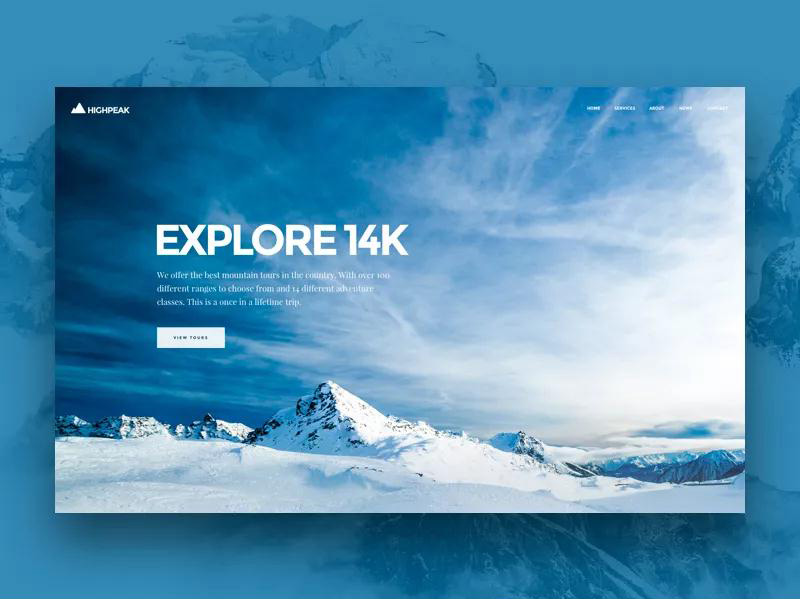
细节布局极佳的背景图

一图胜千言。如果你的界面中有那么一张细节足够丰富,色彩足够经验,同时也够贴合主题的高品质头图的话,刻意增加的装饰、技巧反而是多余的。配上标题,按钮,稍微注意一下对齐和布局,直接出货肯定是没问题的。
07
-
兼顾功能和视觉的侧边栏

侧边栏的设计并非新锐新鲜的ui组件,但绝大多数侧边栏设计都是作为导航组件,设计单一。如侧边栏能兼顾导航功能和视觉均能兼顾的设计,会让页面显得视觉讨喜,不单调。
东莞网站设计侧边栏案例
08
-
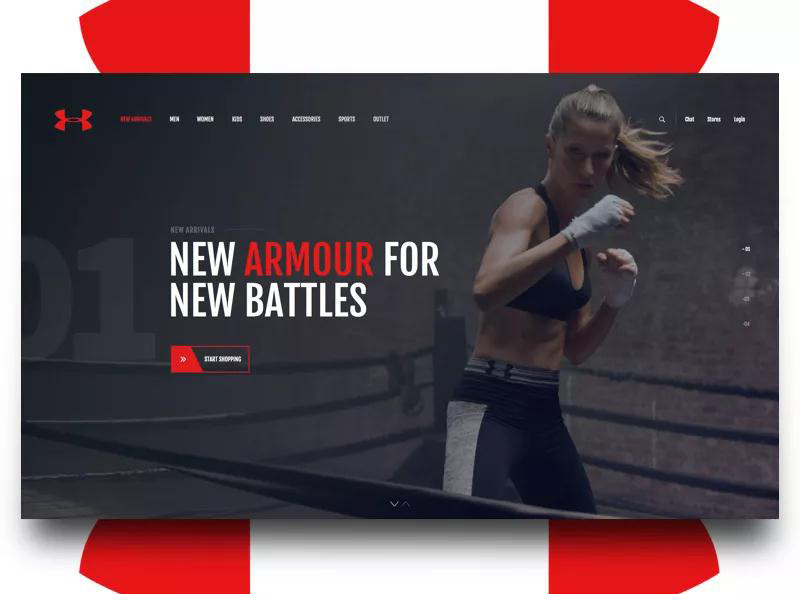
图片色彩叠加和色彩对比

在图片色彩上叠加黑色或深灰,让前景的文本可读性增强,也是当下流行的设计策略,不过这种设计策略有时候有点单调。设计师可巧妙的使用红、黑、白三色对比,背景图片的主题鲜明,信息量十足,使得整个布局简单又耐看。
09
-
围绕视觉焦点图来做强化设计

使用一个呗抠出来的人物形象焦点还不够?可加入被切割出来的背景图,叠加上色彩来辅助说明环境,主要的标题,说明性文字文本,使用对比度明显的白色呈现,选择合适的布局,放置进入网页。辅助性的文本使用对比度弱的灰色至于背景,强化信息量。