网页界面设计如能跟动效设计结合来探索设计方向,作品将会获得更佳优秀的体验。网页设计扁平化风格趋势的兴起,给了动效设计绝佳时机。我们在很多经典网站设计中发现,网站界面越简洁,其越容易隐藏超赞的动效设计在里面。
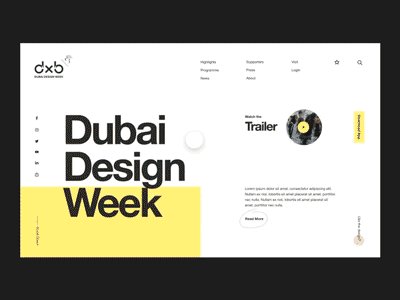
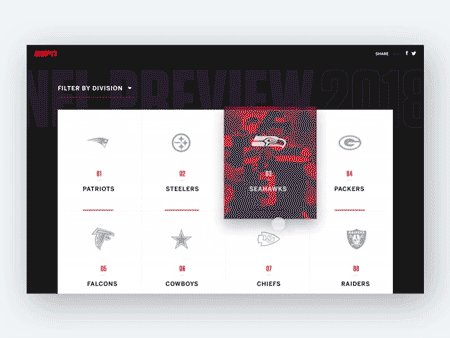
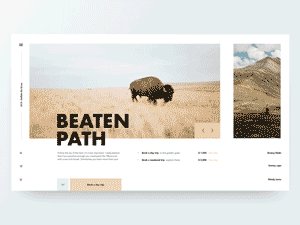
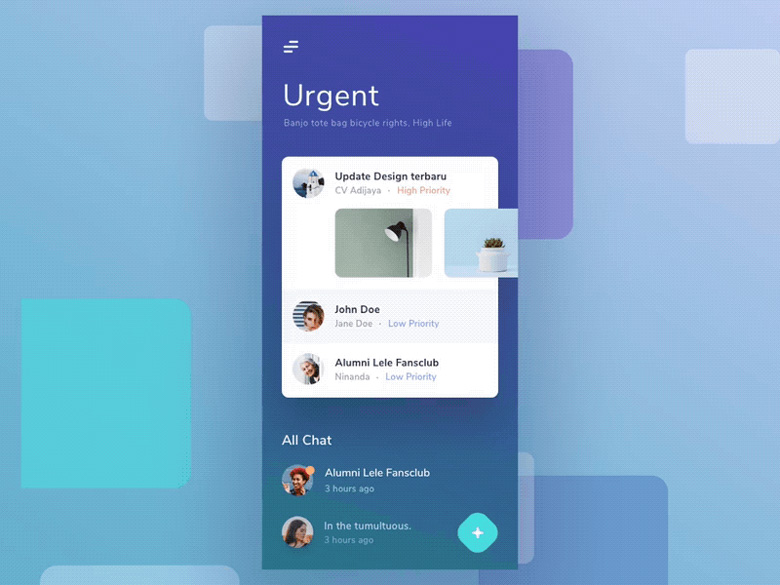
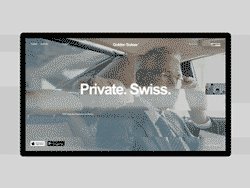
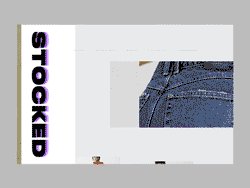
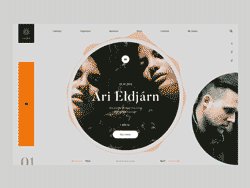
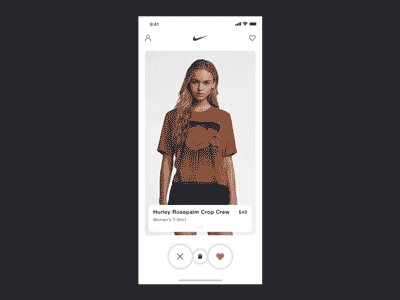
网页界面与动效设计方向参考1
单点发力,多个模块同时呈现。

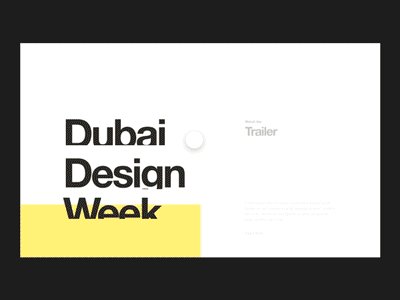
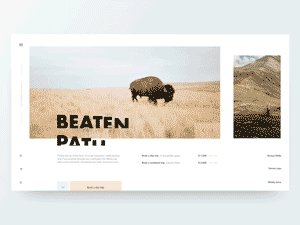
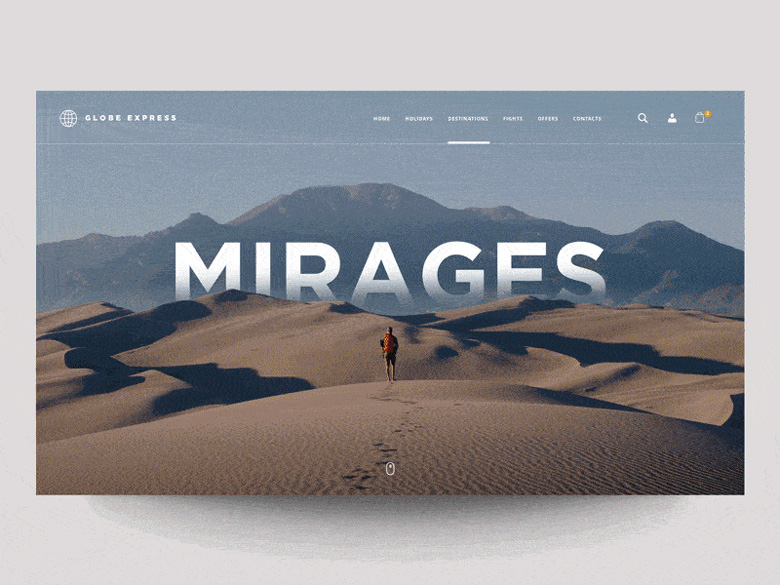
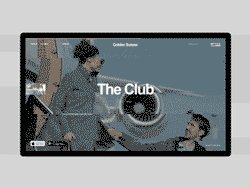
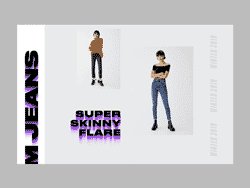
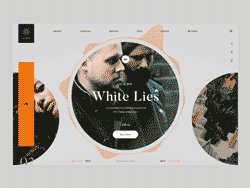
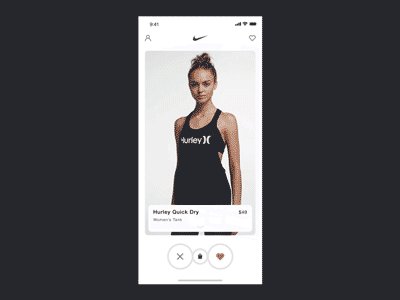
网页界面与动效设计方向参考2
推拉翻页,单向扩展

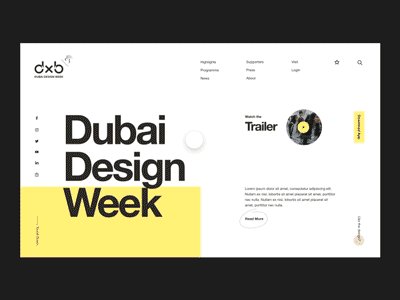
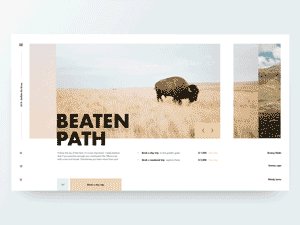
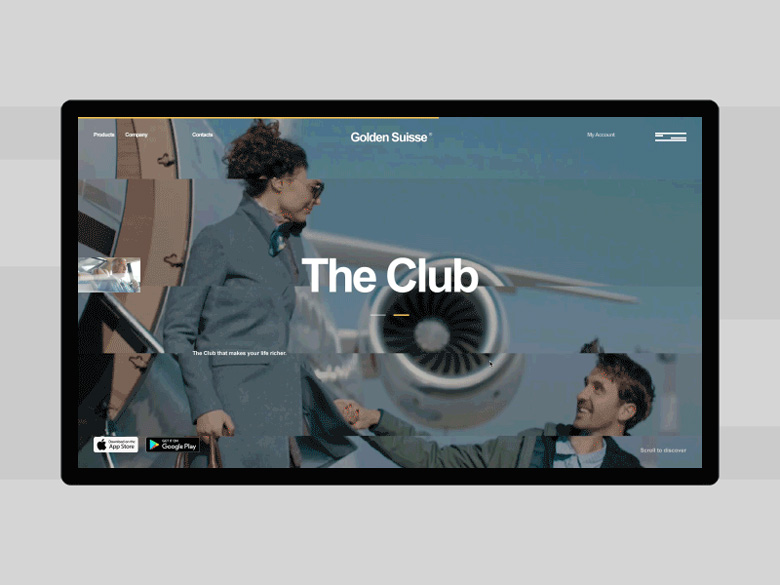
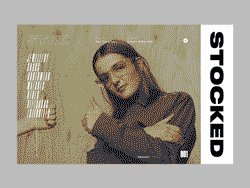
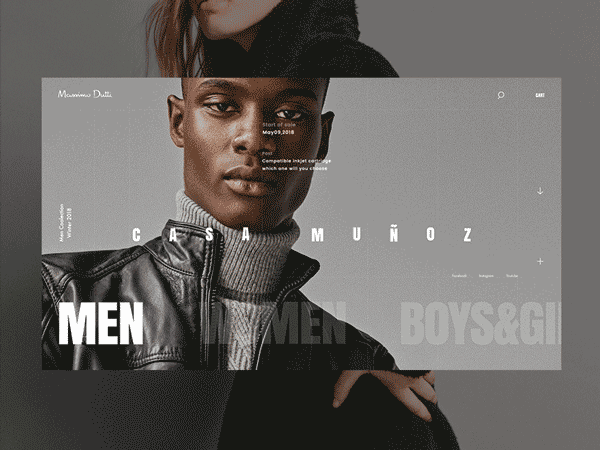
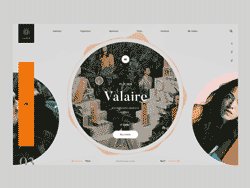
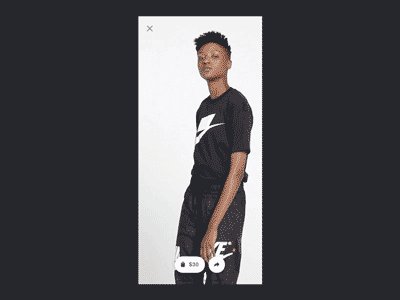
网页界面与动效设计方向参考3
从左到右,从下至上,这是最常见的页面展示交互动效。

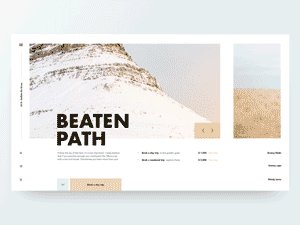
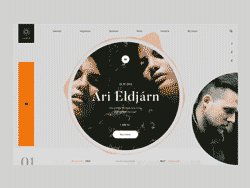
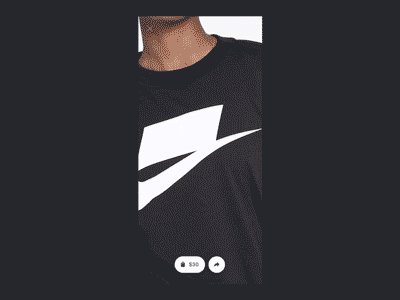
网页界面与动效设计方向参考4
多个模块同时呈现

网页界面与动效设计方向参考5

从下至上

网页界面与动效设计方向参考6
多个模块,不同方向呈现

网页界面与动效设计方向参考7

文字遮罩特效与滚动视差结合,单向推页

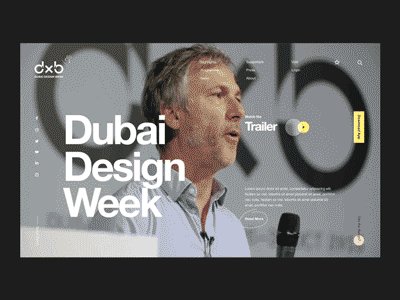
网页界面与动效设计方向参考8

结合视频动效,这种方式文件很大,访问体验可能有些差,有点VR的味道。

网页界面与动效设计方向参考9

多个方向推进,局部放大

网页界面与动效设计方向参考10

网页界面与动效设计方向参考11
旋转木马,放大强调

网页界面与动效设计方向参考12
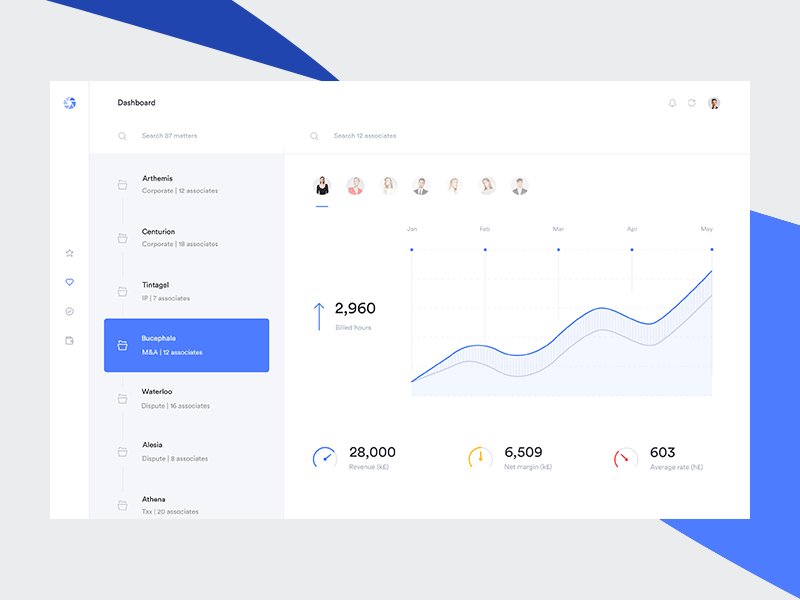
大数据的动效设计

网页界面与动效设计方向参考13
翻杂志与视频结合,比普通的水平推拉更有趣味

小结
-
告别界面的枯燥乏味,可以适当考虑增加动效设计效果。今天分享的这些动效设计参考方向,不一定都是最优秀的。动效设计需要根据网站项目本身的需求来定制设计,不可生搬硬套。
网站需要一种氛围,一种情感话的东西在里面,我们可以适当考虑增加动效设计,以求最佳的界面与动效结合。动效设计不只是前端工程师的事情,是界面UI界面设计师、前端制作工程师、交互设计工程师一起深度沟通与合作的结果,并最终获得客户的认同的一种网页表现形式,少了一样这个作品都称不上经典。