找出您是否应该使用CSS网格或flexbox为您的下一个网站设计,并学习如何将它们一起使用。
无论是纵横交错的郊区街道景观,还是报纸的布局,网格带来秩序和组织。它们还允许网站设计师在网站设计布局中对元素进行分组,Flexbox和CSS网格布局在整合内容和图形方面都很有用,但它们的工作方式非常不同。我们将看看这些布局方法的不同之处,如何将它们应用到自己的网站设计中,以及如何将它们结合起来使用。
开始使用flexbox

在flexbox开发之前,是一片黑暗的,网站设计师们在创建网格布局的过程中一直在与CSS浮动作斗争,并不能保证他们能在不同大小的屏幕上工作。然后,从黑暗中出现了flexbox,一束光允许设计师创建网格状的空间布局,并帮助进一步发展响应式设计。
Flexbox的开发是为了使用一维布局(垂直布局或水平布局)更容易对齐内容。flexbox布局中的元素可以设置它们的高度或宽度,以适应不同的屏幕大小。
flexbox布局由两个元素组成:
flex容器(或flex父元素):这是顶级元素或父元素。把它想象成一个大盒子,里面装着一堆小盒子。
flex子元素:这些是flex容器的内容—大盒子中的小盒子。
Webflow使设置flex容器和flex子元素的样式变得很容易。让我们来看看flex布局UI:

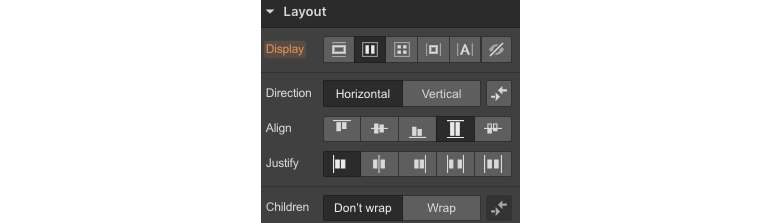
在Webflow中创建容器并在其中嵌套div块之后,可以将其display属性设置为flexbox,该属性将这些div块转换为flex子元素。flex布局设置控制子元素的显示方式。选择水平或垂直后,就可以对齐和调整flex子元素,控制它们在父容器中的分布方式。
对齐:将元素放置在横轴上(即,与您为父级设置的方向相反)。如果主轴是水平的,那么横轴就是垂直的,反之亦然。
调整:这是内容在主轴上的对齐方式(即,你为父级设定的方向)。

这里,flex容器设置为水平,对齐设置为垂直拉伸,对齐设置为从容器的原点开始。
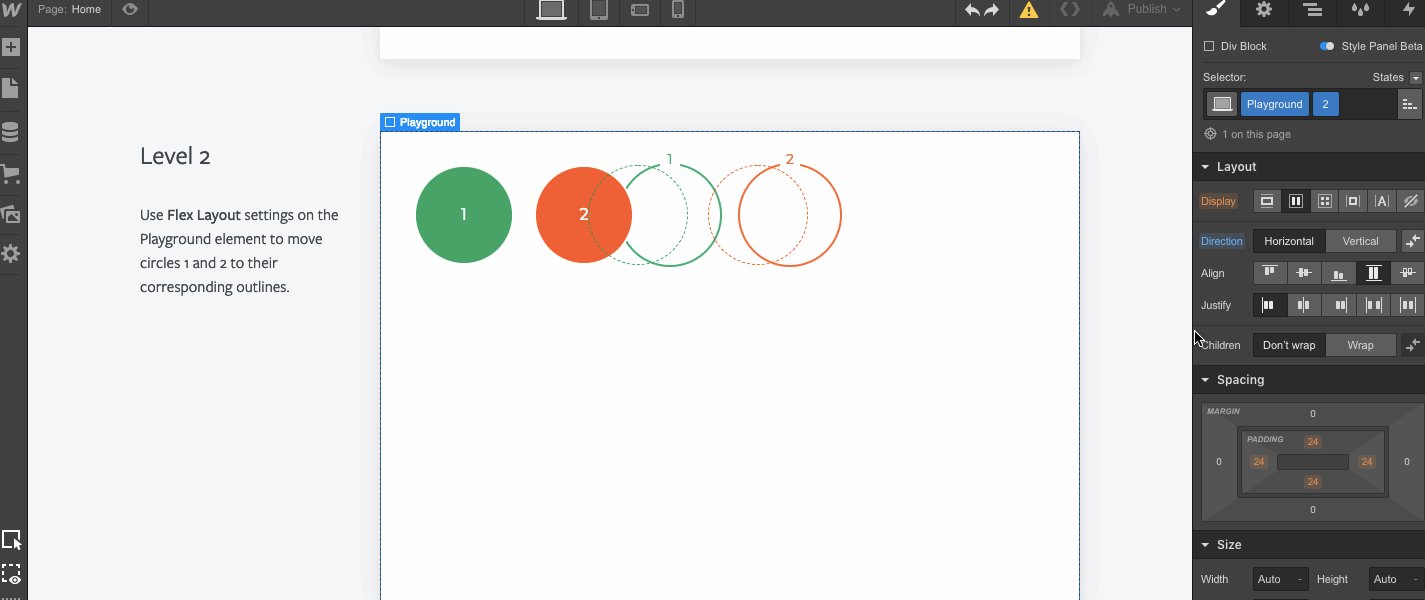
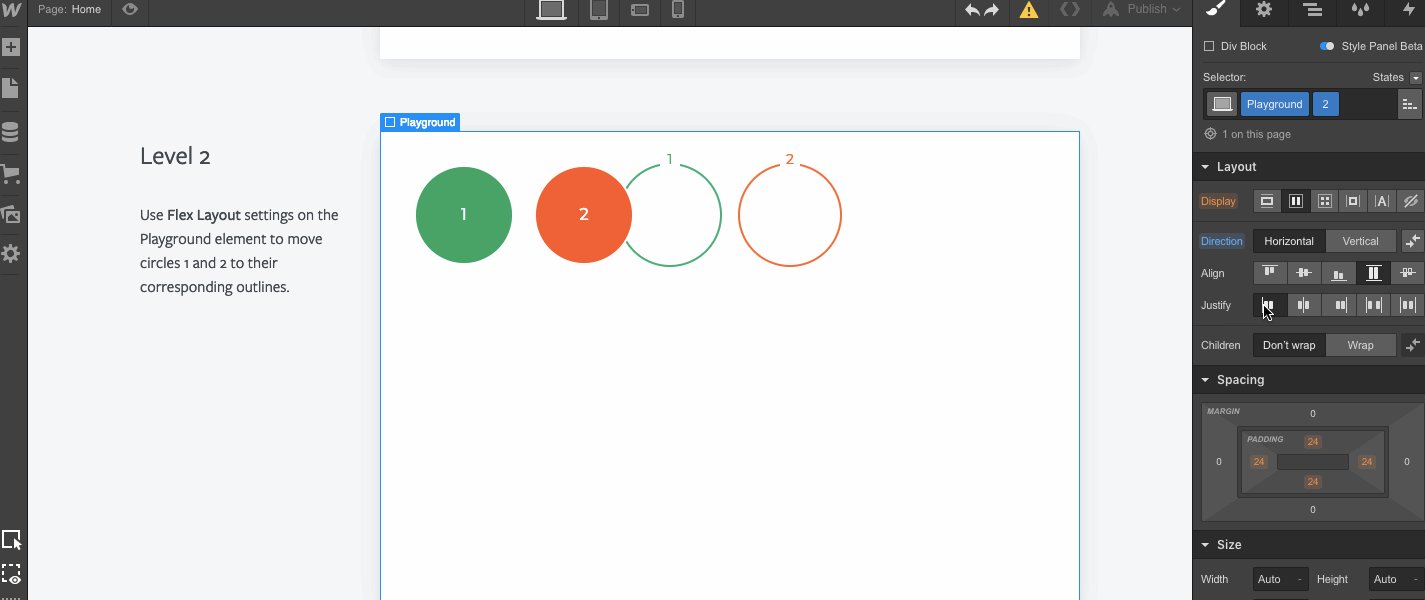
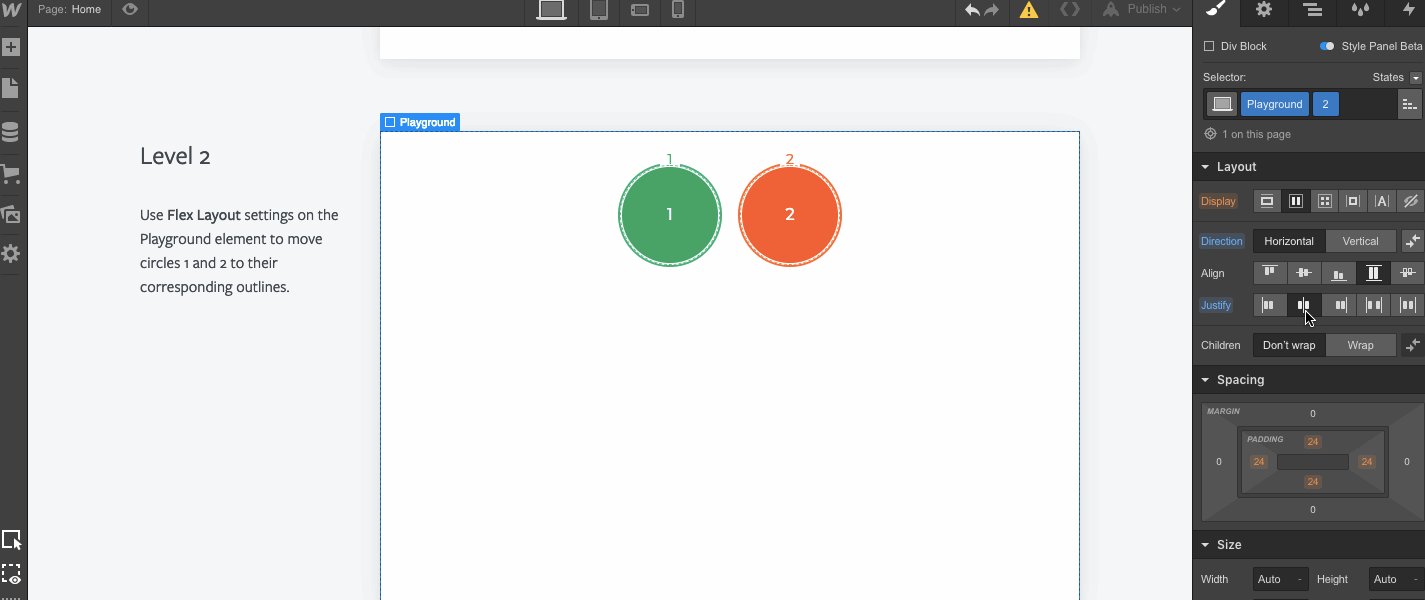
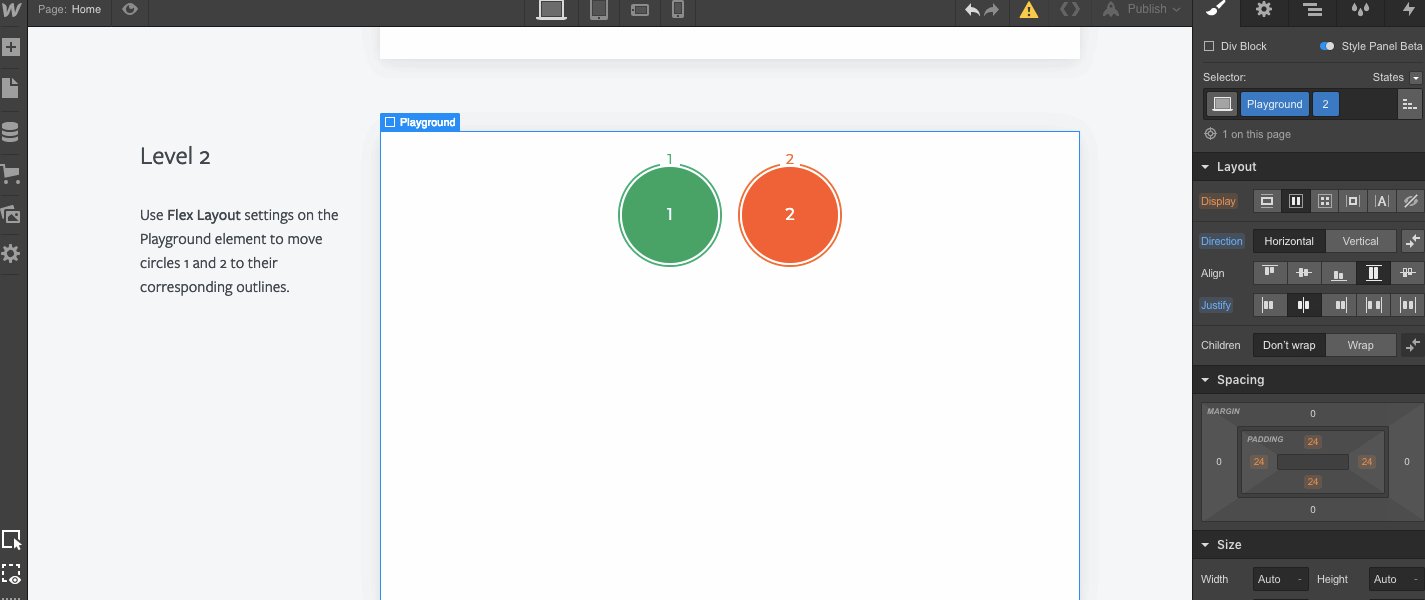
理解Webflow中这种样式如何工作的最简单方法是尝试我们的Flexbox游戏教程,浏览本教程几次对了解这些不同控件的工作原理非常有帮助。我们来看几个例子——剧透警告——给你一些答案。

这里,flex容器被设置为水平布局,选择居中对齐将这些圆圈推到屏幕的中间。
好的,让我们快速看看如何对齐垂直排列的元素,这是来自flexbox教程的第8级。
将flex布局设置为垂直后,我们将元素对齐到末尾(看起来像右对齐的按钮),然后对齐间距,使它们均匀分布。这样就把彩色的圆圈放到了右边,并将它们均匀地分布在垂直空间上。

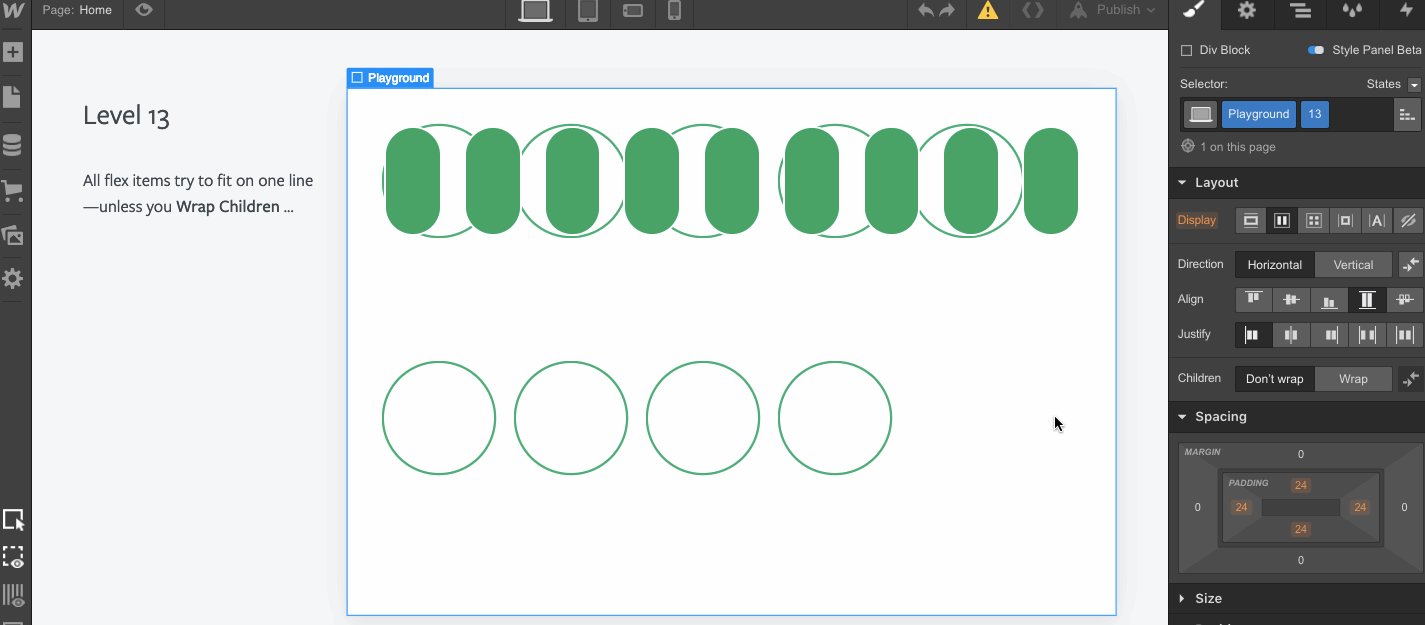
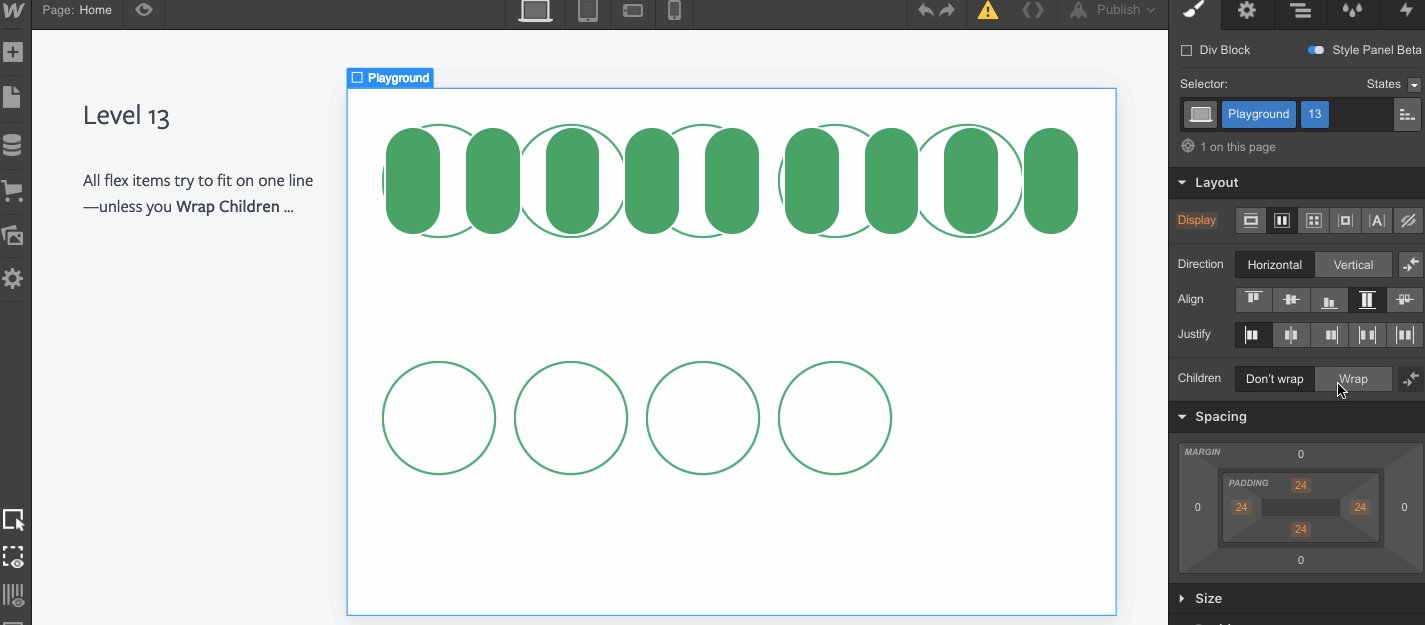
Flexbox的本质就在于它的名字:它是灵活的。它的强度是它的弹性,拉伸或收缩取决于可用的空间。这种适应性的另一个重要部分是包装flex子元素的选项。如果没有足够的空间容纳容器的所有子元素,flexbox可以将一些子元素推到下一行。
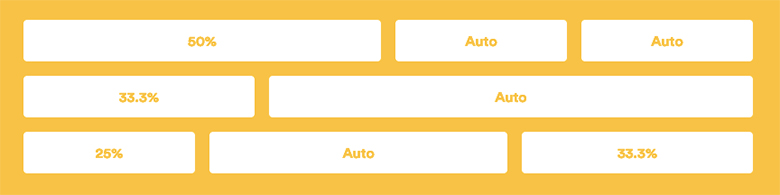
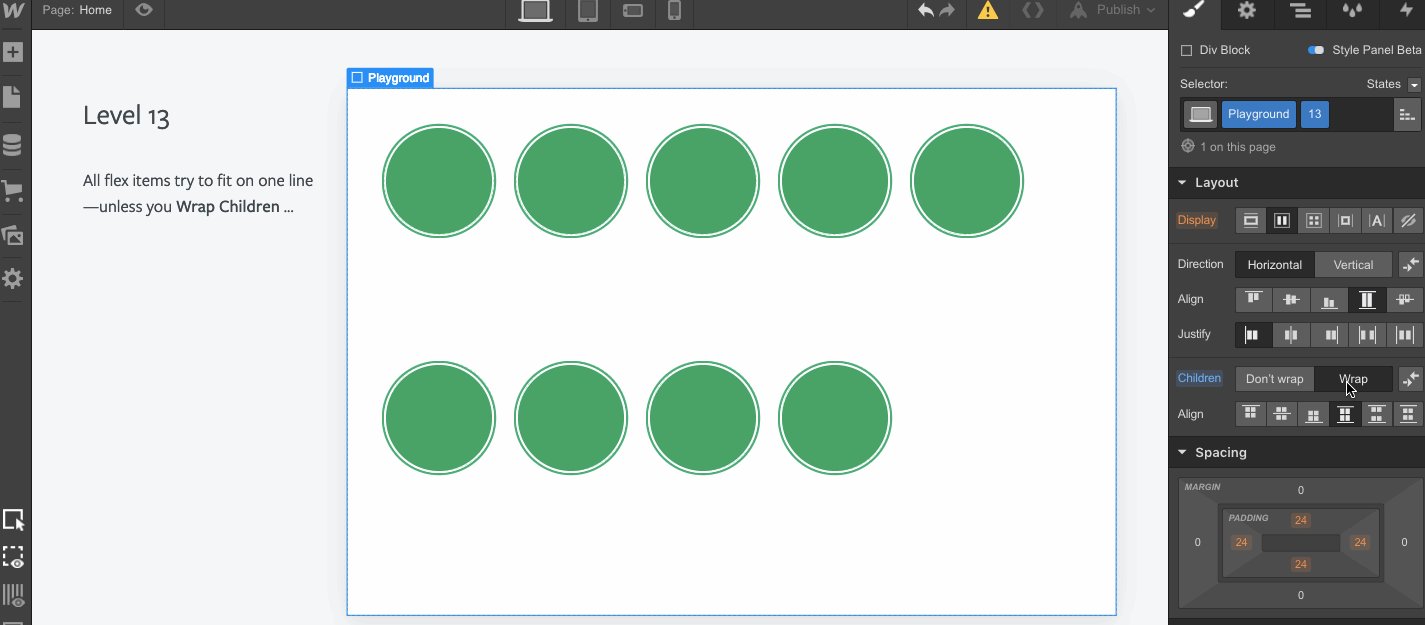
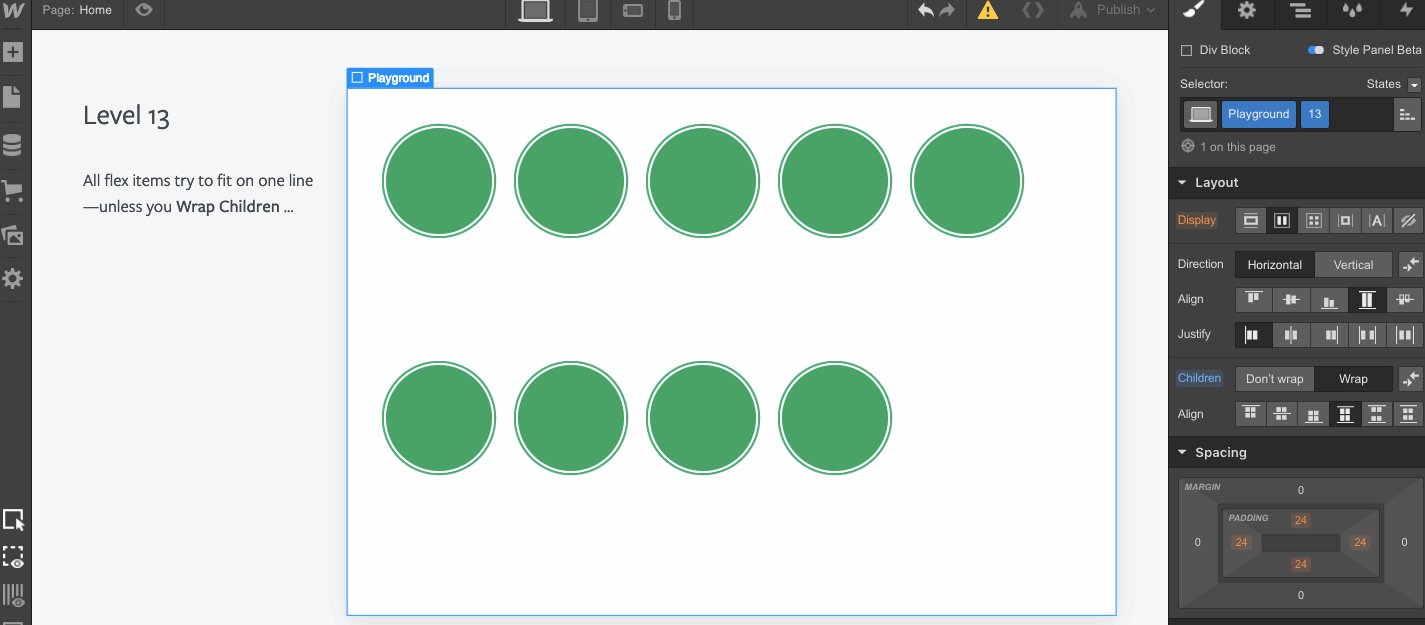
下面是本教程中的另一个例子,展示了包装如何影响flex子元素。如果不选择这个选项,一行中就会有太多的元素——对子元素进行包装可以为它们提供更多的空间,并有助于理清布局。

Flexbox最适合简单的布局,或者像顶部导航栏这样的小功能。如果您想创建一个分屏、侧边栏或英雄封面,flexbox提供了一个快速解决方案。在我们的flexbox简介中了解其他flexbox应用程序。
对于更高级的网格,你需要控制垂直和水平轴,CSS网格给你你想要的力量。
CSS网格基础

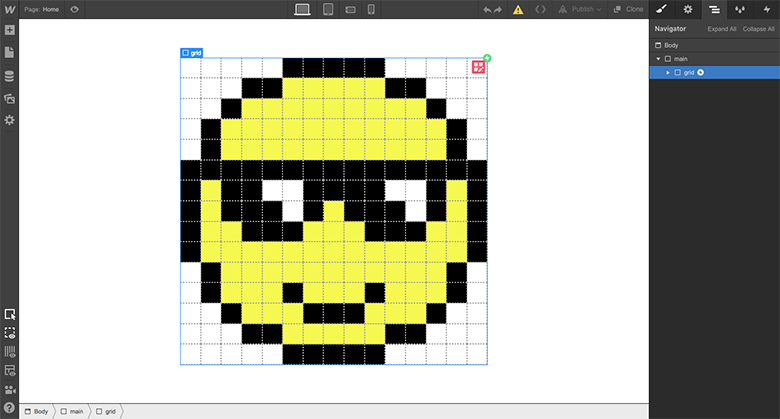
CSS grid让你控制网格模板的列和行,让你创建像这个复古笑脸一样的“像素”。
CSS grid允许比flexbox更复杂的布局,因为它在水平和垂直轴(列和行)上组织内容。这个微笑的表情符号在flexbox中是不可能的。像素,或块,在二维中有一个固定的位置。没有像我们在flexbox中看到的那样对元素进行包装。
CSS网格布局设置乍一看很像flexbox,它允许您更改对齐方式、块的分布以及它们的显示方式。

CSS网格最适合更复杂的布局。可以将CSS网格看作是在页面上锚定多个元素的一种方法。网格对于包含多个需要组织的内容和图像块的布局是实用的。Flexbox对于这些复杂的布局没有那么有用,因为它只允许你控制元素在一个方向上的排列方式。
当然,CSS grid和flexbox可以在一个布局中协同工作。您可以在CSS网格中使用flexbox,反之亦然。
例如,您可以使用flexbox在一个特定的网格单元格中垂直和水平地居中一个元素,比如一个按钮(因为使用其他CSS方法居中比较棘手)。
你也可以翻转这个场景,使用网格来控制数据在卡片中的位置,卡片的布局是由flexbox在更高的层次上决定的。这对于将flexbox的灵活性与包含大量数据(比如房地产清单)的卡的网格精度结合起来非常方便。
在这段视频中,你可以了解更多关于同时使用flexbox和grid的信息:
注意:虽然这些布局模块的UI发生了变化,但是底层概念没有改变。
要了解更多关于网格的知识,请查看我们的CSS网格页面——它提供了6个免费的、可克隆的网格布局,这样你就可以创建自己的网格布局了!
CSS grid和flexbox:两种不同的内容组织方式
当你刚开始作为一个网站设计师的时候,Flexbox和CSS grid可能会觉得很笨重。最好的办法就是开始设计。做一点实验和一些问题的解决会帮助你掌握这两者。