创新的网站布局创意这个想法已经流传了一段时间了,常规的网站设计有一种千篇一律的感觉,实在是看多了会觉得有点无聊。今天就让我们潜入一些独特的和创新的网站设计布局,来打破常规吧!
责怪用户模式,太多的项目,太少的网站设计师,或者只是客户希望自己的网站看起来像他们已经看到和理解的东西。但是,一切并没有丢失。即使有些人对那里的内容嗤之以鼻,但网站设计师们仍然在试验和享受网站设计的乐趣。
今天,我们将打破常规,深入研究10个以独特或创新理念为特色的网站设计。如果没有其他的,它应该打破你可能有的任何创造性的惯例。
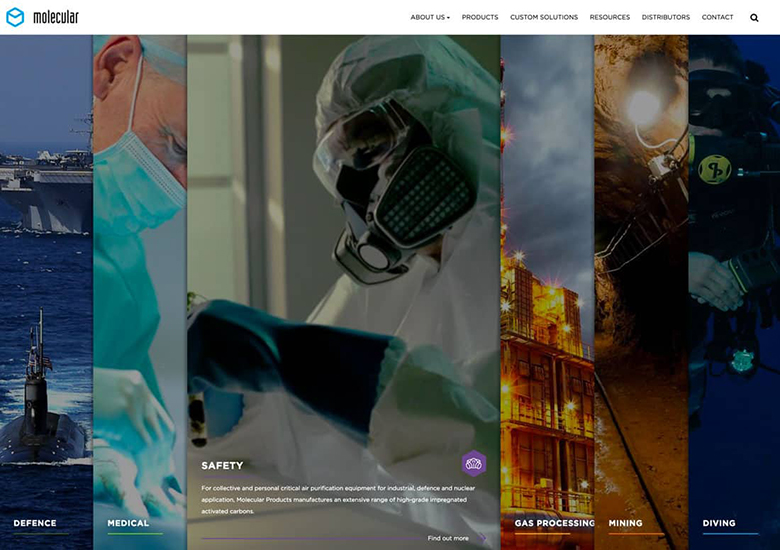
划分的首页

大量的主页设计都有一个巨大的英雄形象或视频,以及一些吸引用户进入设计的大词。
但如果你有不止一个故事要讲呢?
分子学颠覆了这一概念,推出了一个六面板的主页。它的工作原理是创新地使用悬停动作来打开每个面板以显示更多信息,同时收缩其他面板,设计也很吸引人。当这些静态图像被“打开”时,它们会转换成视频元素。
这种设计解决方案是一种分解大量复杂信息的独特方法,它是高度可视化的,引导用户只是什么需要,并不是压倒性的过程。
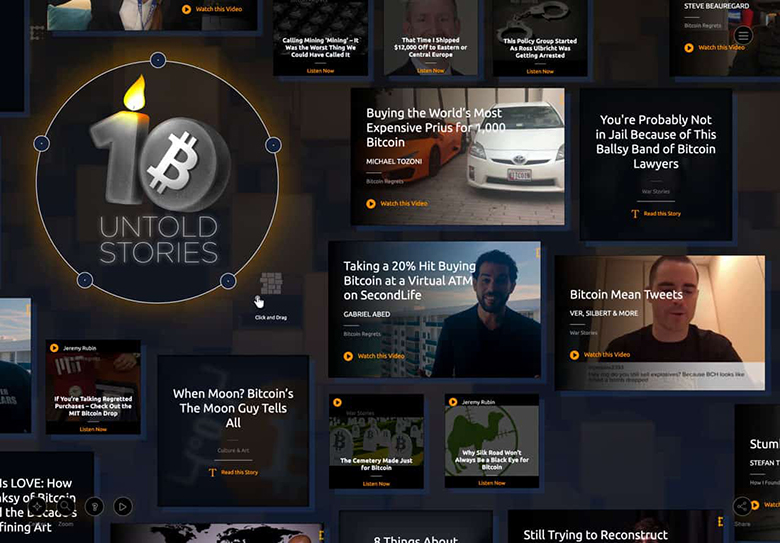
大量的卡片组

卡片风格的设计模式在一段时间内获得了很大的流行,但有些褪色,又被重新发明了。比特币的这段历史是一个大规模的纸牌展示在一个游戏板风格的画布上。
没有导航,没有声音,也没有循环播放的视频,只有几十张卡片,上面有标题(有些还有照片),希望你能点击。
对一些人来说,这种待遇似乎有点难以承受。但如果这就是整个想法呢?交互式画布显示出比特币发生了很多事情。
然后记下所有的小标题,他们感觉很像社交媒体上的标题为“7个最好的比特币解说者视频”和“比特币的历史”的点击诱饵。
即使您从未单击过一张卡片,我猜您也会发现自己正在研究这种移动是如何工作的,缩放和居中切换背后的逻辑是什么,以及这种非传统的用户模式是否在您的项目中占有一席之地。
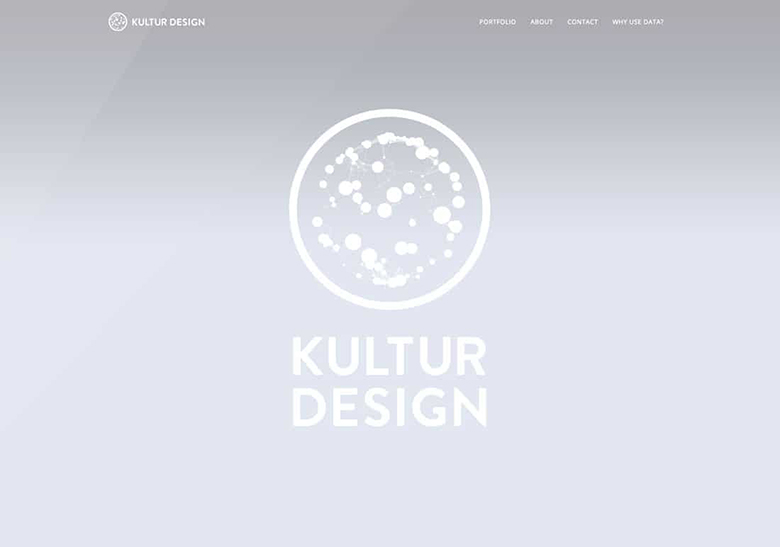
超级极简主义

它只是一个大标志,没有颜色。
这个网站的设计将极简主义发挥到了极致,仍然提供了有趣的用户体验。它可能是柔和的调色板或全球风格的动画,但简单的设计使我想看到这个组合网站上的特色项目。
有时缺乏信息会引起我们的好奇心。
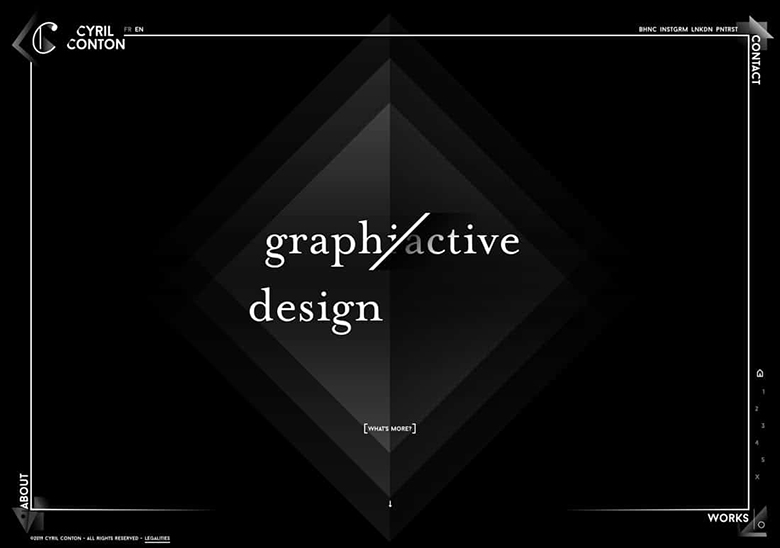
打破规则

这个网站打破了更多的设计规则,有改变的字体,奇怪的缩写词,文本重叠奇怪的区域,背景缺乏对比度,过度的梯度,多个动画同时移动和一些微小的字母。
一般的指导说,如果你想打破设计规则,那就打破一个;然而,在这里,它们似乎都被完美地打碎了。这种风格的网站设计是一个明确的风险,这是最适合的投资组合网站或其他东西,给你更多的创作自由。
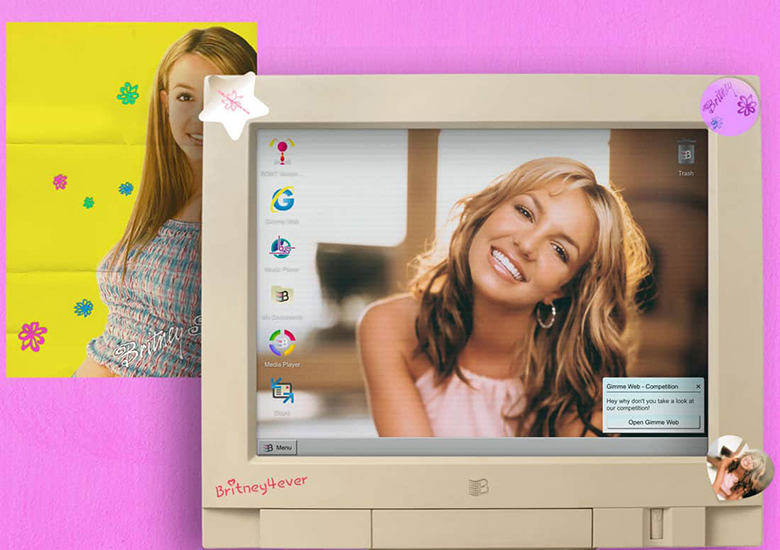
混合新旧学校

是的,那是1999年的布兰妮·斯皮尔斯。
这个网站是一个Spotify项目,结合了一种老式的美学,但使用人工学习和机器人帮助你找到正确的播放列表。
虽然我们都同意这种设计风格不是你今天真正关注的——它是如此的简单和四四方方的,对吧——它的突出是因为那种老式的感觉。为什么新技术会推动这种风格的游戏?
阴阳的作用是有趣和大胆的,它很怀旧,会牵动用户的美好回忆。(另一方面,任何出生在这个时代之后的人都不会得到它。)
平铺背景

设计大而大胆,封面杂志平铺在主页上,滚动一点点,一个更大的弹出,只是请求被点击。
该网站的风格相当野兽派,但易于阅读。
它很可怕,但还是喜欢它。
在衡量受众和设计目标时,这是一个可以引导你走上意想不到道路的地方。想想这些杂志封面;它们本身并没有那么诱人,但是压倒性的设计带来了焦点。主页上缺少元素几乎迫使用户滚动(导航栏确实会弹出)。
这种设计可以缩小到平铺的背景,减少“外面”的空间。“但这是一个很好的例子,说明并非所有事情都必须具有相同之处。这个让你看起来很大胆,因为它很响亮。
空间和不对称

打破网格或计划一个不对称的网格。
Lasse Pedersen网站上美丽的虚无是惊人的。
网站总是试图通过大量的入口点来销售不同的内容,这些都不存在,看屏幕或滚动,就是这样,两个选择,普通的和简单的。
这里的风险是,用户选择的是离开设计,但是通过简单的滚动指令在屏幕上的流动应该足以画出至少一个轻弹鼠标。
这个设计的简单之处在于,它似乎没有对用户提出太多要求。你真的可以看看这些图片,如果你想知道更多,有一个小的联系按钮。
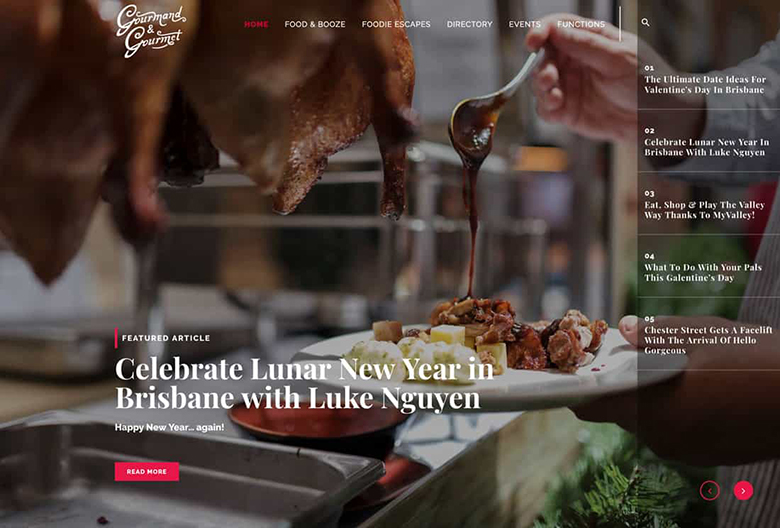
显示全屏照片

大多数整版英雄图片和视频都被困在屏幕顶部的亮或暗标题栏之间,导航元素和下面的下一个内容元素的某种分隔。
美食家和美食家使用全屏图像没有所有的集装箱元素围绕它。
虽然没有标题的设计让人感觉很大,但这是一个复杂的配置。想想将文本放置在图像的不同部分有多么困难,现在您必须使用显示文本和更小的导航元素。
这种类型的网站设计采取了一套完美的图像,但可以提供很多视觉价值。
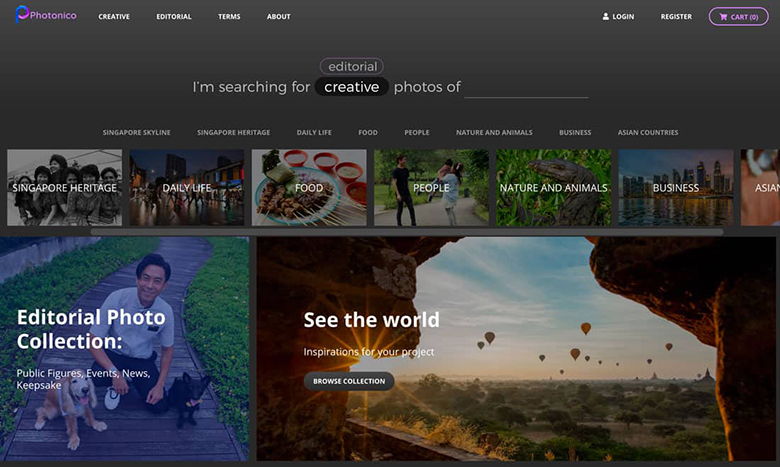
翻转照片位置

在所有的独特和创新的网站设计中,一个共同的主题是他们呈现了一个共同的想法,希望它们是你可以使用的概念和元素。
Photonico用一个简单的设计来展示照片,更小的图片在顶部,作为导航的一种形式,大的图片在下面。
这将创建一个从页面顶部到底部的良好流。(尽管我可能更喜欢他们去掉图片导航上方的文字导航。)
这表明你不需要做同样的事情来得到相同的结果,主页上的每个元素都是为了让用户更深入地了解站点。
这个设计最好的部分可能是当你参与时发生的互动,输入一个搜索词,屏幕就会移动。它感觉就像一个页面设计感谢俏皮,快速的动画,简单的黑暗背景和静态搜索栏。
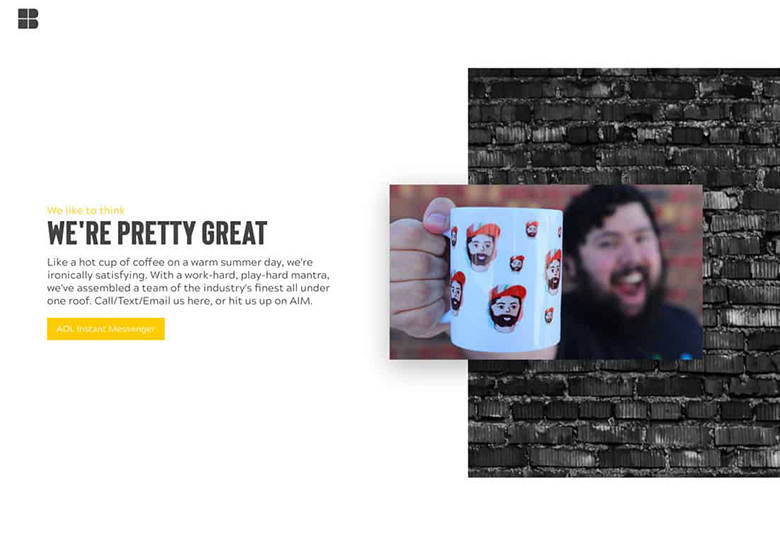
别傻了,开心点

设计一些快乐和迷人的东西,除了理论之外,我们还会用一些意想不到的文字、图片和行动号召——在AOL上联系我们(LOL)。
结合明亮的颜色和大量的开放空间,设计是一个纯粹的喜悦。
它还使用了不对称的图案和分层的元素来创造深度和趣味性。
结论
准备好开始做一些新的和不同的事情了吗?虽然不同的网站设计理念各有利弊,但你可以从每一个中吸取一些东西。
重要的是去尝试,不是每一个设计都能每次都产生伟大的成果,但是敢于尝试不同的东西是有价值的。