
紧跟最新的网页设计趋势是网页设计师确保他们准备好在激烈的竞争中捕捉在线大众短暂关注的可靠方式。在过去的两年里,我们都有很多时间浏览网页,可以肯定地说,这一次展示了——并将继续展示——令人兴奋的机会和在网页设计发展中更多创造力的潜力。
我们目睹了怀旧之情的拥抱,无疑是为了在这些动荡的时代帮助抚慰和安慰我们。但与此同时,我们看到设计师重新思考设计规范和原则,并推动其他人效仿。同时,这两项发展代表了2022年及以后网页设计的未来。
无论是单页网站的兴起,对排版的日益关注,还是采用更中性和抽象的设计元素,创建一个迷人的网站都取决于细节。下面列出的六种网页设计趋势可以帮助设计师打造一个网站,向网络早期的狂野前沿致敬,同时直视未来。
如果您刚开始从事网页设计,除了希望拥有最好的网页设计软件。您可能还想查看我们关于2022年更令人兴奋的网页设计趋势的文章。
01.一页式网站的兴起

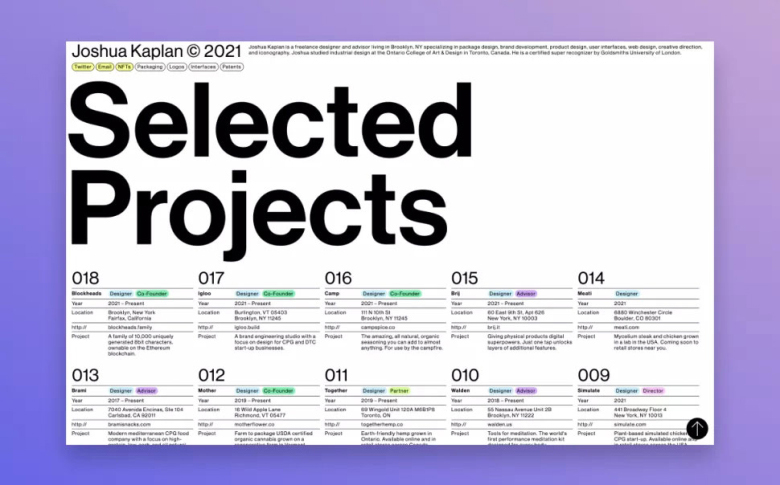
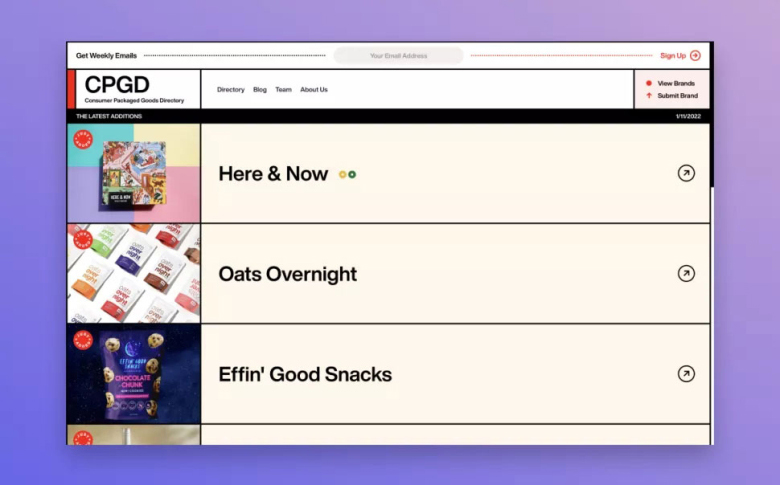
这是一句古老的格言,但它仍然是正确的:少即是多。如果我们总是渴望一件事,那就是简单。这对于网站来说可能是正确的,其中最有效的通常是最不复杂的。看看越来越多且受欢迎的单页网站放弃菜单和内部链接导航,转而支持简单的滚动导航。
在许多情况下,网站只是将访问者指向另一个来源。单页网站迫使设计师重新考虑他们的整体计划和结构,不仅将所有内容放在首位,更重要的是首先确定最重要的重点。当主题较窄时,这些网站往往效果最好,例如投资组合,但可以作为一个很好的桥梁,让人们更快更有效地到达他们应该去的地方,而无需进行不必要的搜索或分心。最终,一页网站的心态让设计师能够创作出更多的创意作品。
02.英雄形象减少

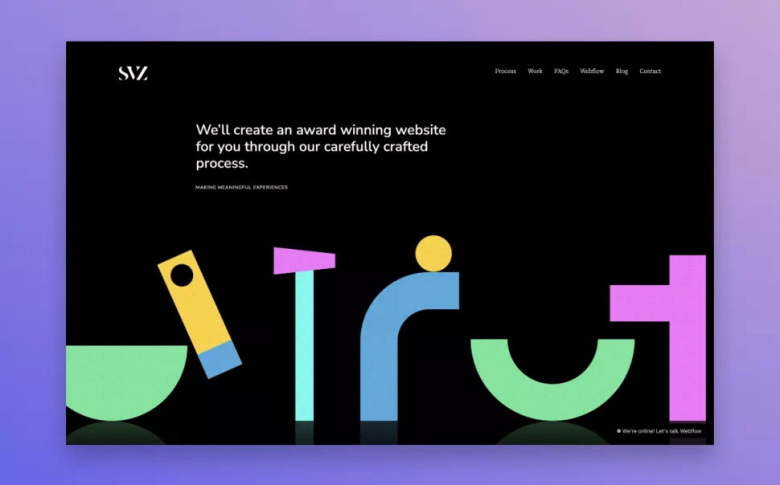
网站的英雄部分不需要仅仅依靠明显的图像或照片轮播就可以了。保持简单通常有助于确定访问者首先出现的原因以及他们应该继续滚动的原因。使用颜色、形状、排版和布局以简单而诱人的方式传达其独特的品牌标识。
03.更大更大胆的字体

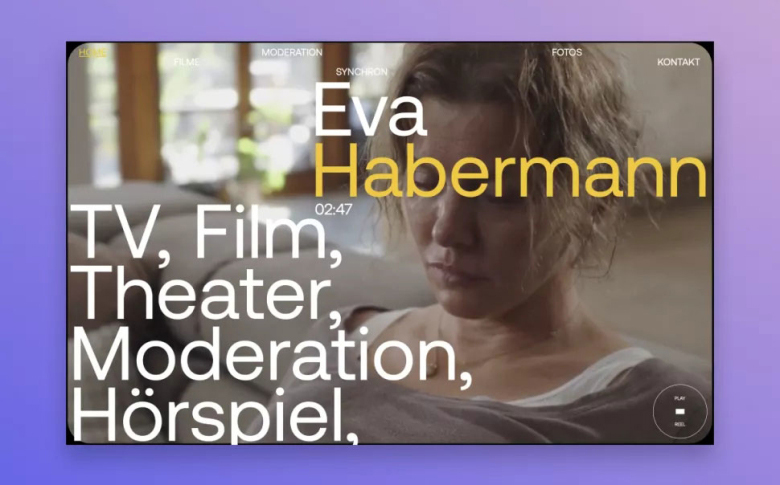
对于任何网页设计师来说,没有图像,没有图形,只需输入。有时,字体越大越粗,网站给人的印象就越好、越持久。但情况并非总是如此。在一定的尺寸下,文字更像是一种图形元素,而不是简单的复制,使排版成为网站的视觉焦点。选择字体有助于为观众对网站的期望设定基调,因此在大小和规模之间取得适当的平衡很重要。
04.抽象插图

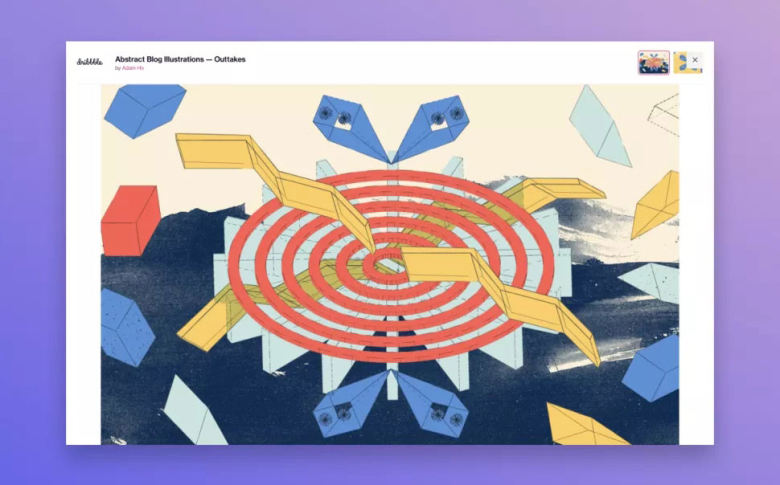
插图显然已在网页设计中使用多年,但特别是抽象插图,正在继续流行。为什么?好吧,它们为设计师提供了混合和匹配不同媒介的独特机会,以获得一些有趣的不可预测的结果。
有机纹理增加了手工制作的外观和感觉,手绘涂鸦提供了熟悉感,混合和匹配看似无穷无尽的可能性——数字景观中的一个受欢迎的对比。看看这些博客插图。利用超细的线条和古怪的图形形状,亚当的插图感觉就像它们可以是技术图纸,而不直接描绘任何特定的对象。
05.一切都与线条有关

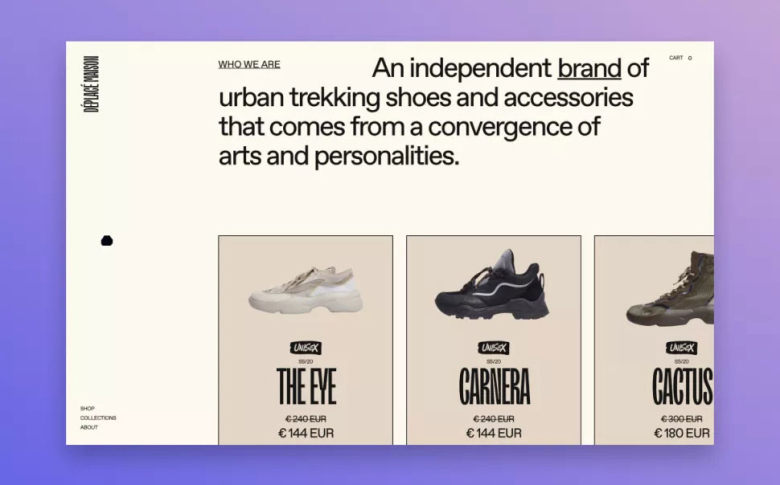
切换怀旧/现代主义路线是,等待它,线条。设计师正在使用线条来描绘网站上具有更多视觉重量和风格的部分、段落、标题和产品画廊。线条也非常适合为整个网页创建动态网格。在某些情况下,这些结构化的线条和网格使静态网站感觉几乎像应用程序。
从不同的角度来看,这种设计也赋予网站更多的物理感觉,几乎类似于杂志或报纸。使用大胆的黑色线条来唤起几乎复古的图形效果。内衬网格中的每个部分都是不同的颜色,有助于区分内容,鼠标悬停颜色的变化可以引导页面上的访问者。这些插图有助于将这种风格进一步带入趋势领域。
06.中性设计

以前认为只是考虑周到,中性设计现在正在成为一种标准。为所有访问者创建可访问性基线是超越社会假设的第一步。例如,粉红色不仅适合女性,火焰和骷髅等“超阳刚”元素也不需要放在前面和中心来吸引男性观众。简而言之,设计师应该避免对观众做出任何假设。
现在越来越普遍地在网站表单和下拉菜单中提供多种性别选项和代词。即使在电子商务中,许多网站也变得更具包容性,不再按性别对衣服进行分类,并包括各种体型的建模照片,以使他们的产品更容易获得。
想了解更多关于UX和UI的信息?不要错过光龙设计的的用户体验设计分享。