想让您的设计快速焕然一新吗?使用新的和有趣的排版趋势可能是答案。设计师正在使用大胆的颜色、剪裁、渐变,甚至自定义来创建突出的字体。
更改字体或以流行风格重新创建图像或标题可以使设计焕然一新,而无需进行全面检修。不知道从哪里开始?此列表以排版趋势为特色,并附有示例以作为如何使用它们的灵感。
以下是今年最流行的排版趋势。
斜体

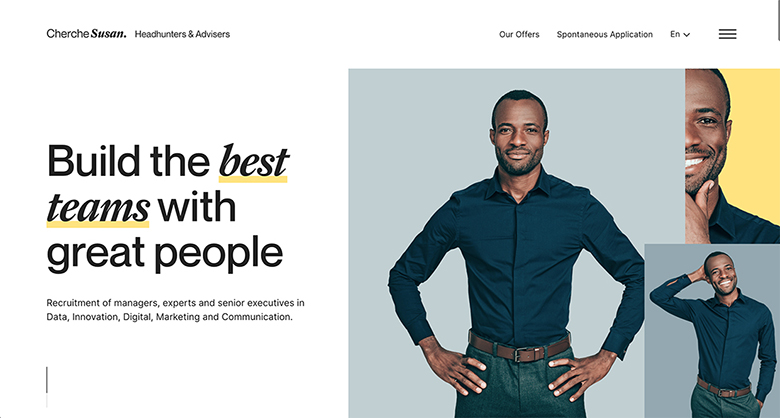
这是一种你可能想不到的排版趋势——斜体。
长期以来,作为网站设计中几乎从未使用过的东西之一,斜体排版无处不在。从英雄标题到较小的文本元素,再到与另一种字体配对的重音词,斜体字体正在流行。
通常,斜体的使用方式使其与周围的字体元素融合在一起,甚至使用粗体或下划线(例如上面的示例)来最好地融合。
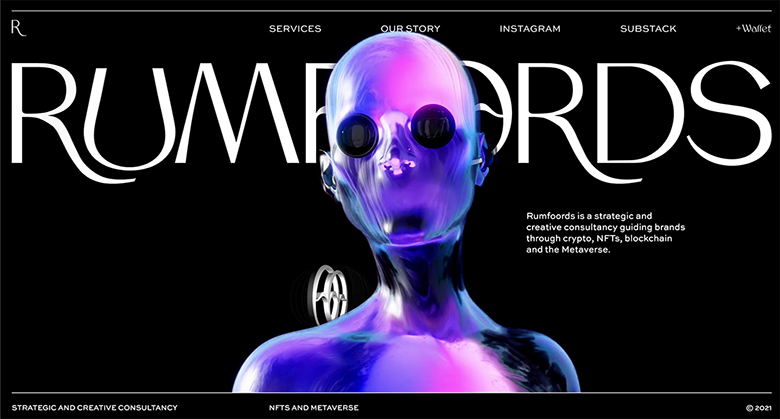
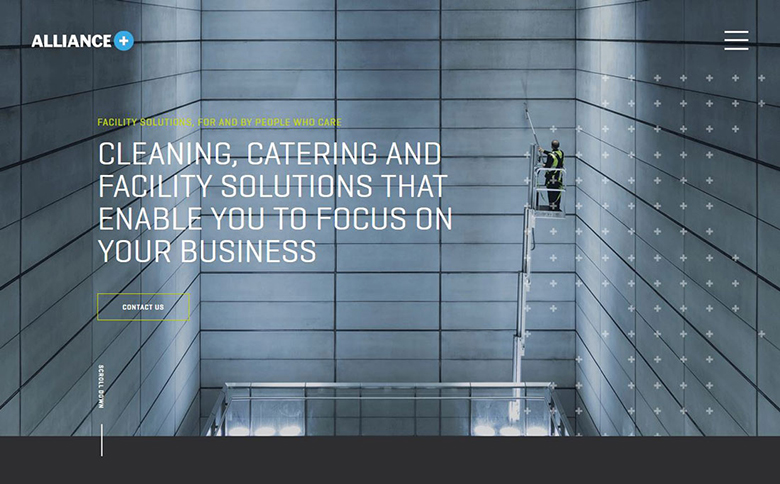
“不可读”层

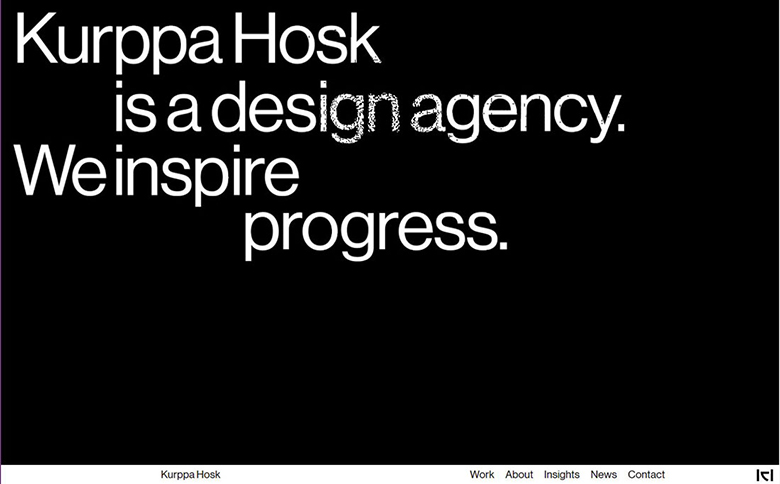
接下来的两个排版趋势有点相似,都打破了一个意想不到的规则:它们有点不可读。但这没关系,因为其余的设计填补了空白并保持了网站的互动性。
在这个趋势示例中,超大文本元素位于前景元素后面的图层中。屏幕上的所有其他类型元素都具有高度可读性,可为不可读的元素提供大量支持。
在上面的示例中,前景对象也在文本上淡入淡出,以便您可以来回阅读。
最后一个有助于将它们组合在一起的元素是这个词对设计并不重要的想法。这是品牌名称,您可能从标识中知道,但不如公司/网站所做的重要。
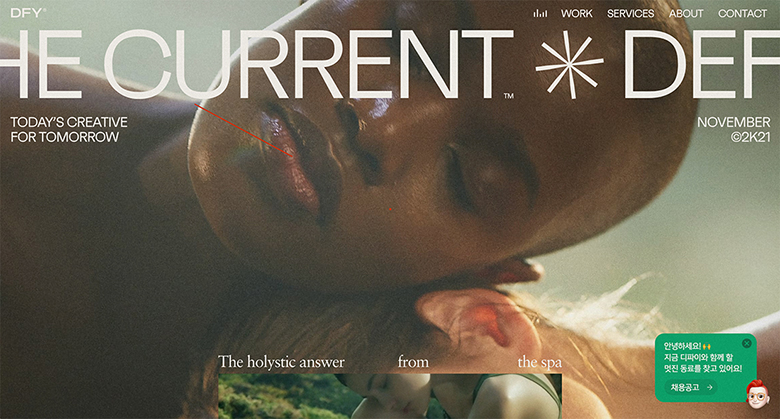
离开屏幕的文本

跟随“不可读”层的趋势是文本元素失去可读性,因为它们在屏幕上和屏幕外都有动画。这种排版效果无处不在,通常搭配超大字体和向屏幕左侧滚动的几个单词。
当屏幕上没有太多其他动作并且只需几秒钟的观看时间即可阅读文字时,这种排版趋势效果最佳。如果文本太复杂,您可能会冒着让用户永远无法弄清楚这些词在说什么的风险。
与前面的示例一样,确保支持文本元素提供大量信息,以便人们准确了解设计的内容。
实验字体

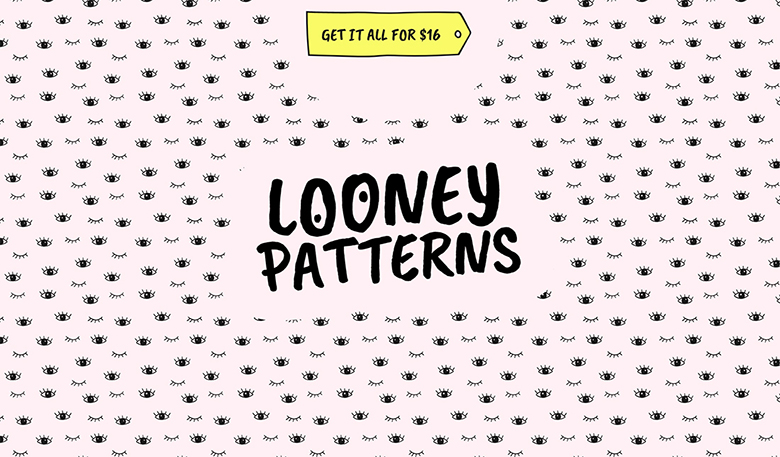
实验性字体以富有表现力和有趣的风格风靡一时,为设计项目增添了许多个性。实验字体有很多不同的形式——它们可能包括时髦的形状或笔触、颜色或动画。
这些类型样式最好的部分是它们可以为项目注入独特且非常具体的氛围。
您可以从许多不同的铸造厂或独立的字体设计师那里找到实验性字体。
衬线

衬线又回来了。曾经被认为“难以在线阅读”的字体在字符上出现了微小的额外笔划。
顺便说一句,在线衬线的可读性问题完全是一个神话。
如果您想在Web项目中使用衬线,请寻找具有规则到粗笔划的字体样式,并在涉及升序、降序和衬线或连字时注意行间距,以便每个单词都易于理解。
从简单的方形衬线(例如上面的示例)到更精致的装饰,这种排版风格具有如此多的个性和魅力。它可以为简单的设计轮廓和那些很好地利用空间的轮廓添加一个很好的提升。
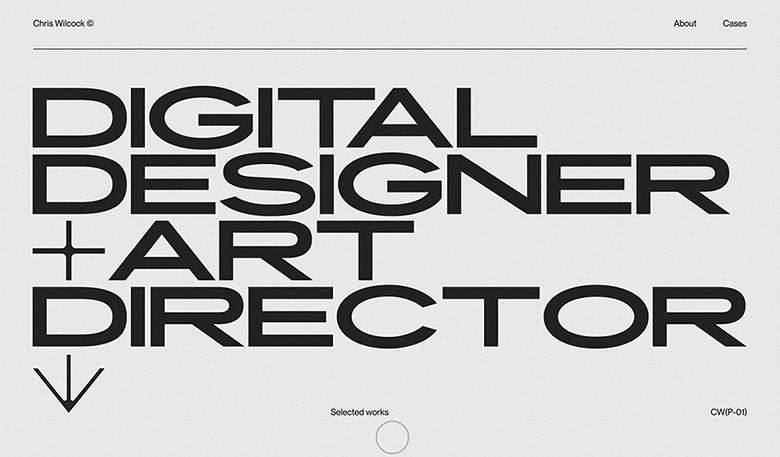
短而粗的字体(低X高度)

另一种主要流行的字体风格是身材矮小、姿态宽阔的字体。这些字体中的许多都具有全部大写字符集,但是当它们具有小写字母时,可以通过较低的x高度来识别。
当画布上没有太多的竞争时,这种类型的风格往往效果最好。由于可读性,它也最适合较短的单词或短语。
这些短而粗的字体也最适合具有超现代感的设计。在许多情况下,它们的范围和设计几乎是未来主义的。
手写风格

在显示字体方面,Sharpie标记样式在网站设计师中非常流行。并且有大量的手写字体可供选择,以便您获得恰到好处的外观和感觉。
当前的大部分手写字体趋势都集中在带有大写和小写字符的印刷字母上,它们的笔画较粗,而且有些粗糙。
字体可能还包括一些额外的装饰,使某些字符感觉更加特别。当谈到具有更多草书或脚本类型设计的手写风格时,您可能会发现长尾巴和精致的花体。’
轮廓字体

轮廓字体很重要。
您会在主要副本的网页的英雄区域中发现这种趋势。虽然用途有所不同,但您几乎每次都会发现一些元素:
无衬线字体
大纲字母的所有大写文本
搭配填充字体
超大文本元素
大纲字体选项使用起来很有趣。在可读性方面,您只需要谨慎。字母会很快在背景图像和视频中丢失。所以要注意颜色、对比度和位置。
并且不要过度。轮廓字体最适合强调重点,而不是创建整个信息。
左对齐

左对齐文本可读、优雅,并且可以创建具有经典感觉的偏离中心的平衡。
使用左对齐排版的技巧是注意换行符和文本的大小。将整个文本元素视为单个元素。更多的文本行和更多的单词会比几个单词更大。相应地调整大小和行距。
为了获得更一致的感觉,请考虑将其他元素也向左对齐。为要休息的元素创建一个网格“边距”,例如上面的示例。请注意,品牌名称、两级文本和号召性用语按钮都在同一个不可见平面上左对齐。
圆形无衬线字体

这是几乎任何人都可以使用的趋势,而且它非常简单,您甚至可能在开始寻找之前都看不到它。项目包含圆形、简单的无衬线字体。
这种趋势的伟大之处在于它适用于所有事物。圆形无衬线字体是最易读的字体之一。大多数使用这种趋势的设计师也使用中等到粗笔划的字体,以及足够的字母间距。
关于这种排版趋势的一切都以最佳可读性为中心。此外,您可以将其与其他排版趋势配对,以获得更现代的外观。上面的示例同时使用圆角无衬线和左对齐文本。
微妙的渐变

微妙的渐变作为排版的重点是这一趋势的下一个演变。
这种趋势的好处是渐变是如此微妙,以至于你可能一开始都看不到它们。颜色略有不同,有助于将眼睛拉过字母。
渐变最适合与较粗的字体一起使用,并强调特定的单词或短语。
小心不要过度使用它。一个好的文本渐变在整个单词中保持一致的对比度,这样它就不会读起来不和谐,并且它与背景分开。
动画排版

设计中最大的总体趋势之一是动画。这也没有理由不适用于排版。
更多的设计正在使用移动、移动或受悬停状态影响的字母(例如上面的示例)。所有这些技术都可以带来更具交互性、更丰富的用户体验。
在为文本制作动画时,重要的是要考虑用户将如何以及在何处阅读信息(一些动画元素,例如视频,还不能在所有移动设备上正常工作)。做出调整,即使动画不能正常工作,仍然有一个有价值的用户体验,其中消息是清晰的。
在这方面,最好的文本动画通常以清晰易读的字体开头。动画在延迟后或作为用户交互的一部分开始发挥作用。这可以让用户感到高兴和惊喜(甚至可能导致更多的现场时间)。
仔细考虑排版动画的速度——如果文本移动得太快,用户将完全错过信息;如果文本移动得太慢,用户可能会在阅读所有内容之前点击离开。一定是刚刚好。(用户测试可以帮助您找到理想的速度。)
堆叠的文本块

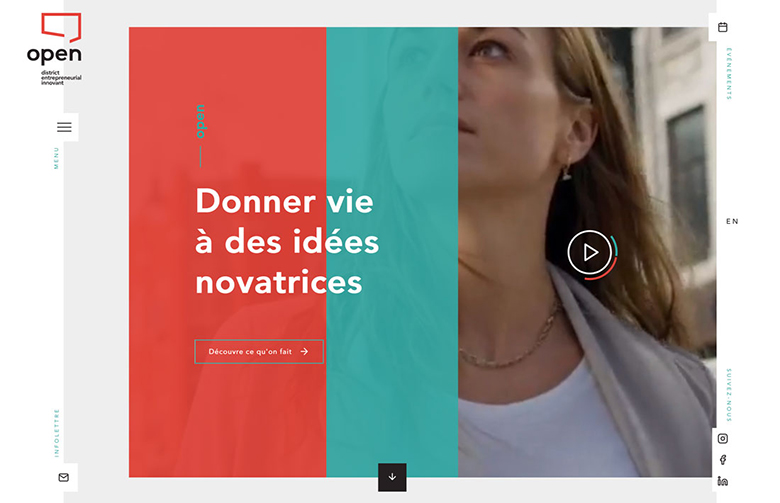
虽然排版的尺寸趋向于更小,但它仍然承载着同样多的重量。设计师正在堆叠多行文本,特别是在英雄标题中,以获得带有更多单词的加权消息。
这一趋势很重要,因为它显示了试图与用户更充分地交流的转变,而不是期望一个词足以吸引人们参与设计。以视觉上引人入胜的方式呈现的更多信息可能是一个更好的解决方案,可以带来更多的用户参与度。
堆叠多行文本时的关键考虑因素是找到一种在与更多字母一起使用时可读的字体(或者甚至在所有大写字母中使用时,这是一个流行的选择),具有足够的行距,以便行易于区分并且副本中的中断是合乎逻辑的。堆叠文本时,应该有明显的逐行流动,这在如何阅读单词方面都很明显,并且用户应该在设计的任何其他部分之前移动到下一行。
由于换行和易于阅读的挑战,文本堆栈通常位于屏幕的一侧,以便设计人员拥有更多控制权。这种结构还可以在文本元素和屏幕上的另一个视觉元素之间创造和谐,以实现吸引人的不对称平衡。
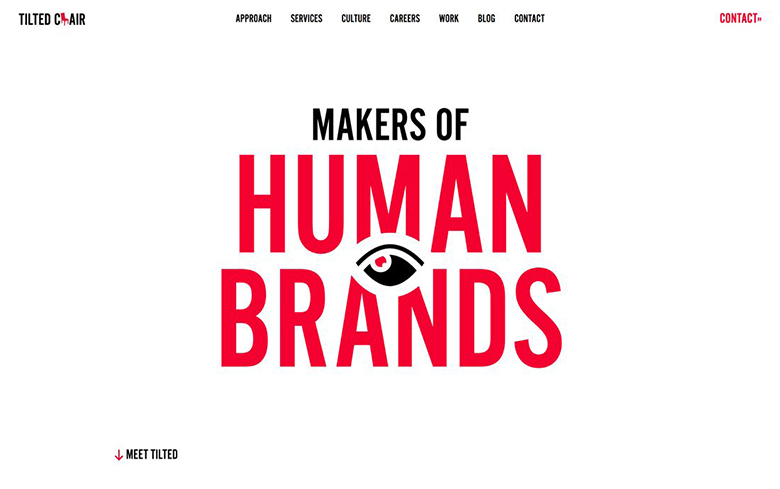
彩色字体和类型

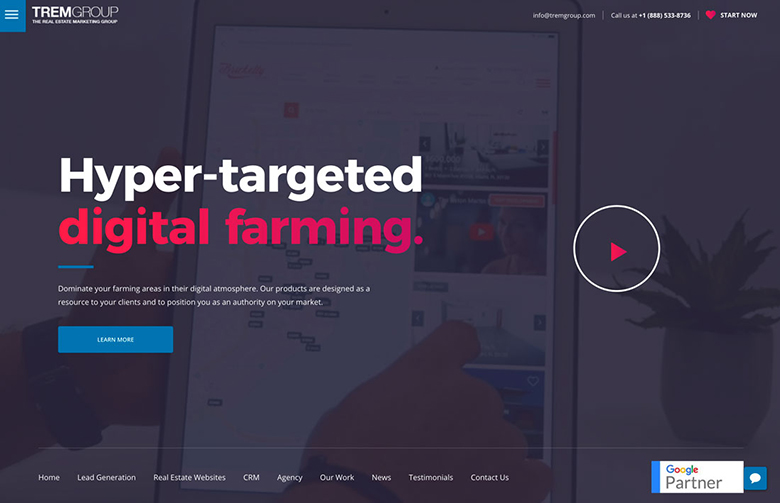
彩色字体是它们自己的一类类型,并且到处出现。它们比许多最初预期的更受欢迎,并且在设计项目中具有有趣的应用。
您可以在我们的初学者指南中阅读有关彩色字体的所有信息。彩色字体的概念也为整体排版中的颜色开辟了更多项目。
虽然有很多简约风格的黑白文本,但颜色正在咆哮。许多设计师都在使用带有极简风格的明亮色彩排版,例如上面的倾斜椅。颜色可以增加额外的视觉趣味,并强调颜色中的文字。
明亮的选项(例如示例中的红色)有助于吸引眼球,并作为消息传递、建立品牌标识和吸引用户参与设计的绝佳跳板。
突出显示的类型

这是令人有点惊讶的趋势之一:荧光笔式强调刻字以创造重点。
从简单的高光到从背景中分离出的字母到下划线到动画高光,有很多方法可以使用这种字体设计趋势。虽然当你描述它时可能听起来有点奇怪,但实际的视觉效果非常惊人。
这种技术最适合您真正希望用户看到的单词。它也适用于较短的文本块,以便突出显示不会变得压倒性并接管设计。
切口和覆盖

分层效果是使设计看起来不那么平坦的好方法。用排版来做是一个不错的选择。
剪切和覆盖是指没有颜色填充的文本元素。剪切允许背景层中的任何内容通过字体设计显示,例如上面示例中的动画运动图像。覆盖通常是背景上的透明字母,因此您可以在阅读时通过字母看到背景。
这两种技术都有很多视觉上的兴趣,而且创造起来很有趣。它们最适合大字体、不多的单词和显示字体。
叠加层非常适合照片、纹理甚至视频背景。只需确保在使用此技术时避免许多其他设计效果。(您不想让用户不知所措。)
结论
我最喜欢的排版趋势是那些突破常见界限但仍保持可读性的排版趋势。在排版方面你喜欢什么?让我们留言谈论它。