版式设计是视觉传达的重要手段,有人说版式就是对齐,是内容划分主次的技巧。如何有效的将图片、文字进行巧妙组合排列形成主次分明的信息层,传递信息却又满足审美需求是一门高级技能。今天通过版式设计优秀作品欣赏来学习12个排版技巧。

版式设计中的12个禁忌误区
-
1.“切腹”
“切腹”是报纸排版的一大禁忌,指的是一条细线贯穿画面左右两端。这会割断画面整体的文脉流动,使导语难以顺利推进。

画一条线可以提示上下两部分是两个不同范畴,但如果线条贯通左右就会割断视线流。缩短线的才长度可以使上下两部分变得连贯。
文字横贯左右,会影响导语,所以要尽可能缩短文章的左右宽度,如果文字是在太长,就把它放到页面低端,这样比较便于导语。
2.”泪别“
我们看杂志的时候,经常可以看到页末以句号作结。读者可能就以为这篇文章结束了,直接把书一合,或是跳到别的页。这就是所谓的”泪别“。所以说,如果文章还没有结束的话,最好不要让句号出现在这一页的最后。
与之类似的,就是将图片的说明放在离图片很远的位置,这样也会给读者的导语带来不便,所以要尽可能避免。
如果文章还没有结束,而本页最后却是句号的话,读者会误以为文章已经结束了。所以要尽量调整,不要让句号成为这一页最后一个字符。
图片与说明离得很远,我们将其称为断层。读者更喜欢的是将说明放在图片旁边。设计所追求的理念应该就是导语的便利性。
3.填充过满
顾客总是希望一个版面里能囊括各种内容。可信息过多时,会让人感觉找不到重点,无法达到设计的目的。我们通常将一个画面里信息过多的情况成为填充过满。填充过满的缺点就是,完全没有空间的游刃感,会让读者觉得眼花缭乱,视线就会主动避开。所以设计师必须有效利用空白区域。
信息填充过多,画面几乎没有空白了。这种情况下,会让读者不知如何是好,所以还是应该适度精简内容。
设计者的任务就是努力创造更多的空白,这种说法一点也不为过。给画面留点空白,更便于导语。便于导语最终就能使读者接受到更多的信息。

4.贴边
图片紧贴画面的下边缘,我们将其称为贴边。图片是具有一定重量感的,如果将其放在画面的下边缘,就会打破画面的平衡,让读者产生焦虑感。在视觉心理中,画面下缘犹如天地的地一样,既不能太轻也不能太重。想要避免这种情况,可以将图片与文章的基准线对其,或者将突破向上移动。
如果图片放在画面下端,会使画面看起来很重,失去平衡,让读者产生焦虑感。而且,这张图片的主题是天空,放在画面下方很不协调。
想要避免贴边,可以将图片与下面文字的基准线对齐,或者将图片向上移动。这样一来,就会产生空间节奏感,方便导语。
5.黑色是逃避色
当用黑色作背景色时,任何颜色都可以变得很醒目。黑色是无彩的,能够突出彩色。黑色总会给人很冷酷的感觉。但其实,我们通常是在不知道该选择哪种彩色的情况下才会选用黑色,是大家在逃避时会做的选择。所以可以说,选黑色来做底色的人,其实是不懂得修饰的人。
黑底其实会使眼睛产生疲劳感。从实用性角度来考虑,我们应该尽可能避开黑色。
黑色的确可以使图片和文字更加醒目。但是这种强烈的颜色对比会给我们造成不少视觉压力。黑色谁都可以使用,但是我们很难找到与之搭配的彩色。
黑底对比效果太强,为了缓和对比度,我们可以提高画面亮度。此处选用了绿色作为底色,这样就降低了底色与图片文字的对比度,便于导语。
6.框架过多
当一个设计版面内有多个类别的内容时,我们就要按不同类别对其进行分组。传单或者海报的分组不应超过三个。如果太多,视线就会被分散。
当类别很难分辨,而人们又想突出强调内容时,就会应用很多的边框。可是框架一多,画面就会丧失统一性。视线很难流畅地推移下去。
边框是为了突出内容的一种技法。在一个对页中,框架必须保证在三个以内,尽可能只用两处,这样才能发挥边框的效果。
把边框控制在三处以内,可以让繁杂的画面重归于宁静。而这一画面中很重要的一点是,右上角是一个大框。
7.跳读
平时导语杂志时,经常会有一个图片把文章隔断的情况。这时我们一般会跳到图片另一侧继续读,这种现象就叫做跳读。在视觉心理中,人们一般会顺势将视线移向旁边的文字,而这种跳读现象是与之相悖的。也就是说,人们一般不会想到要越过图片去接着看文字。所以文章最好是练成一体的。
文章中间插入图片,读者就需要越过图片才能读到下文,这时候视线会在此受阻,转移到临近的文字上。

移动图片,使文章连贯在一起,读者就可以连续不断地导语。可以将图片上移或移至文末。


8.参差不齐
参差不齐是指海报、传单、杂志的标题跟正文首字母不对齐。在不正规的海报中经常可以看到这种情况,但站前海报从来不会出现这个问题。
为什么不可以参差不齐呢?因为它既影响导语又影响美感。版面设计四技法中,有左对齐、居中、右对齐,但从来没有参差不齐,从这角度来解释就很容易理解了。
我们有时会想让标题和正文字母不对齐,但是这会使画面变得零乱没有美感,影响导语。所以我们应该尽量避免参差不齐。
画一条基准线让画面整齐有序。如果对齐到左侧基准线,就是左对齐;对齐到中心线,就是居中。
9.异常接近
版面设计的两大要素就是图画和文字,他们各自独立发挥着作用。图画是视觉交流工具,文字是知识交流工具。
想要发挥二者的功能,必须使二者相对独立,不可以距离过近。图片和文字的距离不是绝对的,但最好可以保持在半个字符的宽度。
文字跟图画过于接近,就会发生同化现象,难以辨认文字。如果可以空出半个字符的距离,就可以很好地分辨。
文字过于接近边框,也不方便导语。另外也会产生视觉心理上的压迫感,达不到美观的效果。所以文字跟边框也应该保持半个字符的距离。
10.花样文字
文字主要是用来导语。如果要把它作为logo,可以对它进行一定的装饰,但是装饰过度的话就会影响可读性。文字即使不加装饰也很美,,而装饰应该是插画和图片的功能。
过度装饰文字的话,读起来就会变得困难。我们称之为可读性的降低。文字不是装饰品,而是导语工具,所以切忌装饰过度。
不对文字进行加工处理的话,它就不会成为花样文字。尽可能保持文字原有形态,如果一定要用花样文字的话,必须选择适合的字体。
11.”烟囱“
把图片拍成一个竖排,就叫”烟囱“。这样的设计乍一看可能会觉得很有统一感,但太过整齐也就失去了视觉刺激,会让读者感觉到乏味。所以应该尽量避免烟囱形。
将图片略微错开,使之有一定的韵律,看上去就像波浪一样有动感。这种韵律感可以刺激大脑,使大脑变得兴奋。
在一个合页中,竖排插入两行图片,这就是所谓的烟囱,单调缺少刺激。目录中也应避免这种情况。
将图片错开,打破直线状态,这就叫打乱节奏。打乱节奏可以产生韵律感,使画面具有活力,也能让读者兴奋。

12.”侵入“
页面下端强行塞入图片,叫做”侵入“。这样一来,图片上面一行文字的字数就会减少,使文章很不连贯,影响导语。便于导语永远是设计中的基本理念。
图片最好不要落到页面的下边缘(贴边)。因为这样会让人觉得图片从画面中被甩了出来,无法融入画面。
右下角的图片,就好像是在”侵入“文字。图片上边的几行只剩几个字,看起来很零碎。这样不便于导语,图片也无法融入画面。
稍微移动图片,将其放到中间,文章也会变得很紧凑,便于导语。这样,图片也就成为画面构成的一大要素,很好地融入了其中。
版式设计的四大基本原则
-
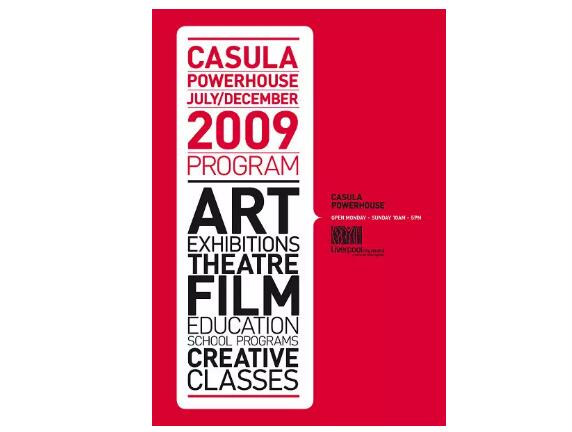
对比
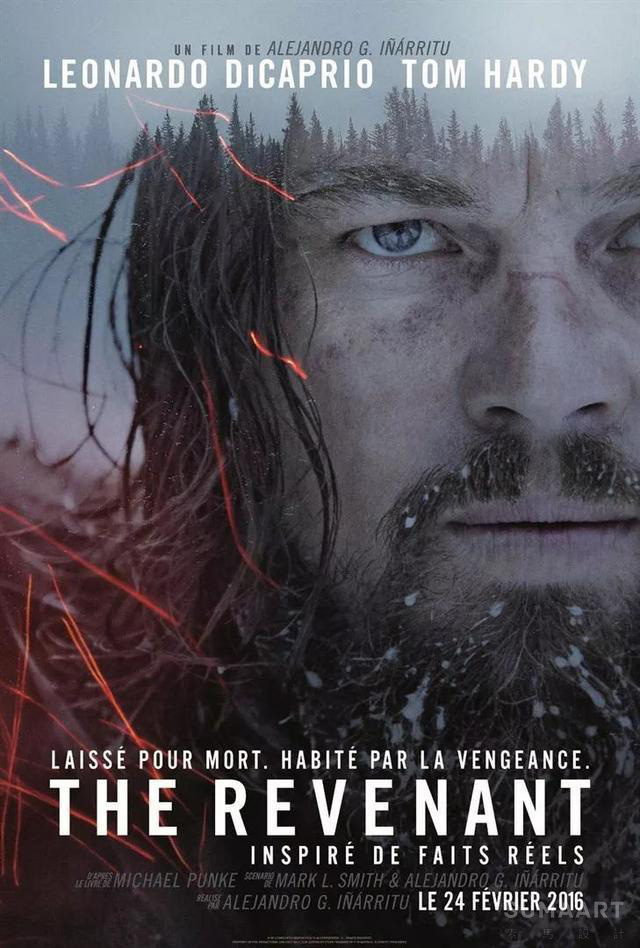
对比的基本思想就是要避免页面上的视觉元素过于相似,这些元素包括(字体、颜色、大小、线宽、形状、空间等等)。
如果想让页面变得引人注目,对比通常是最重要的一个因素,正是它能够让读者首先看到这个页面。增强画面的效果,但是要注意,千万不要对比太强,在颜色的运用上,颜色对比过于强烈,可能会造成物极必反。

以上述图片为例,100%和22在画面中所占比例很大,字号的对比很强烈,所以造成了很强的视觉冲击力。很容易就引起读者的关注,不是吗?
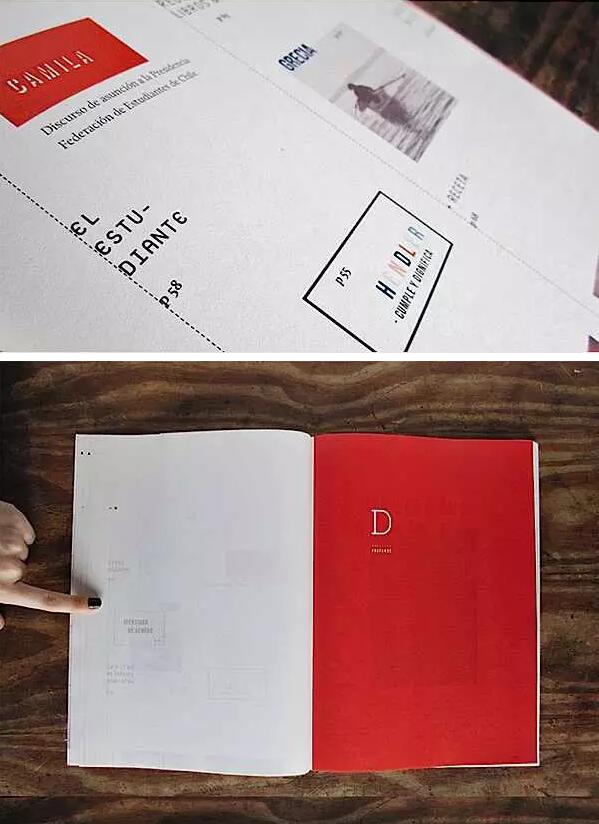
重复
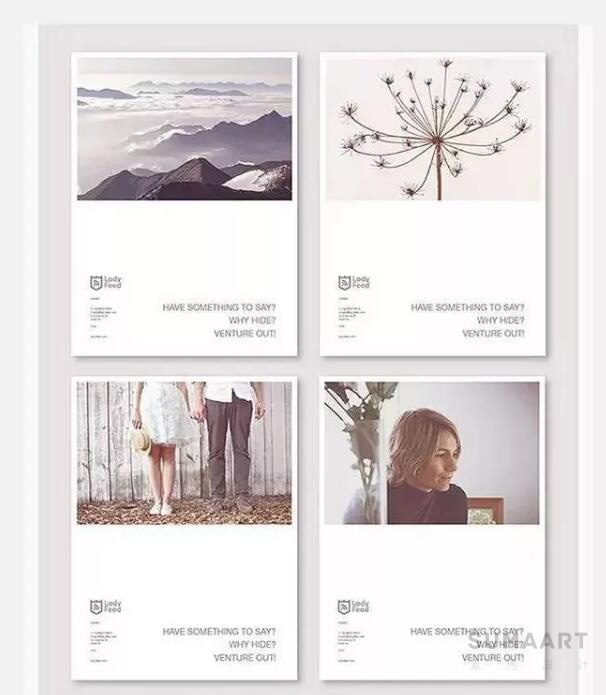
重复是指在页面设计中一些基础元素的运用上可以重复使用,包括颜色、形状、材质、空间关系、线宽、字体、大小和图片以及一些几何元素等等。这样一来可以增加画面的条理性和整体性。
上述案例在颜色的运用,图片大小及摆放位置,字体大小和种类,基本元素的运用上使用了重复这一原则,在视觉上我们感觉到整个案例很统一也很和谐。提醒大家一点,在排版设计上,字体的种类不要超过三种,在单一页面。

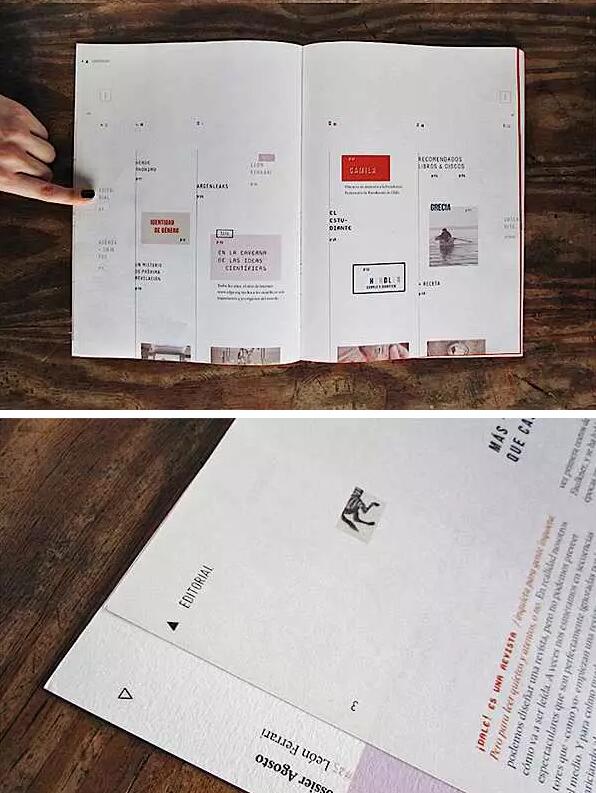
对齐
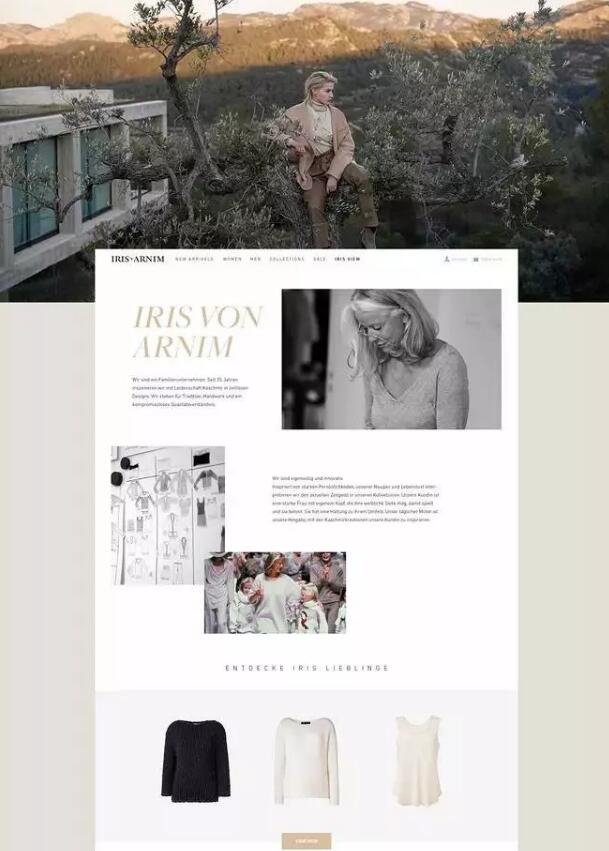
在页面设计上每一元素都应该与页面上的另一个元素存在某种视觉联系,这样才能建立清晰的结构。
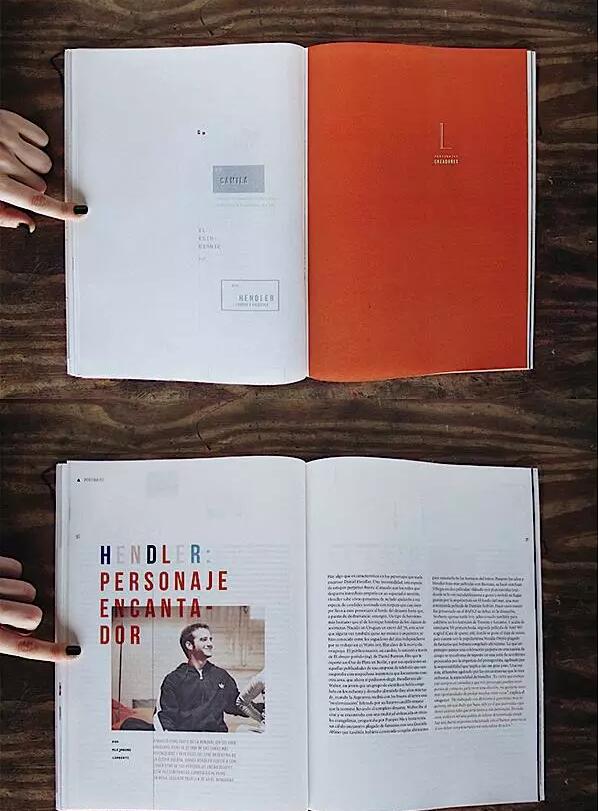
常见的对齐方式有左对齐,右对齐、居中对齐等。居中对齐比较少用,也不建议大家用。在版面设计的时候一定要找某个联系,找对齐线才行

在这组设计中,大篇幅使用了左对齐,整体效果结构清晰。
亲密性
亲密性简单的来讲就是要把画面中的元素分类,把每一个分类做成一个视觉单位,而不是众多的孤立的元素。实现页面的组织性和条理性,同时还要注意,不要在画面中留出太多等空间的空白…并且视觉单位之间也要建立某种联系才行。

小结
-
版式设计的12个禁忌误区和四大基本原则阐述起来很简单,但是实际运用到设计中还是有一定的难度的,我想如果你可以充分的理解到体会到12个禁忌误区和四大基本原则的精髓,那么我想你就可以设计出一个不错的视觉版面。

总而言之,优秀的版式设计排版技巧,在创作画面之始,就产先应该弄明白所诉求的主题,营造一个众星托月,鹤立鸡群的氛围。从而使得设计的画面象强大的磁力紧紧地把阅读者的视线拉过来。